Нужно ли посетителям вашего сайта наводить курсор на неудобное раскрывающееся меню в надежде выбрать правильный вариант? Тогда вам понадобится мегаменю. В этом уроке мы покажем вам, как создать собственное мега-меню WordPress с помощью Elementor и The Plus Addons.
Ищете простой способ создать мегаменю WordPress?
Мега-меню – это большие расширяемые меню, в которых все видно сразу
– посетителям не нужно наводить курсор на неудобный раскрывающийся список, чтобы попытаться выбрать правильный вариант, или копаться в нижнем колонтитуле, чтобы найти то, что они ищут.
Поскольку мегаменю настолько полезны, они являются довольно универсальным вариантом на многих успешных веб-сайтах, от крупных магазинов электронной коммерции, таких как Amazon и Walmart, до крупных издателей, таких как NBC News и многих других сайтов – может быть, к концу эта почта.
Однако WordPress по умолчанию не поддерживает мегаменю. Поэтому, если ваша тема уже не имеет собственной встроенной функции мегаменю (которая в любом случае обычно ограничена), вы не сможете воспользоваться этой полезной тактикой дизайна. Вот почему мы здесь, чтобы помочь.
В этом уроке мы покажем вам, как создать собственное мега-меню WordPress с помощью Elementor и The Plus Addons. Вы сможете настроить каждую часть своего мегаменю с помощью визуального интерфейса Elementor, и вы даже можете использовать условия отображения, чтобы показывать различные мегаменю в разных частях вашего сайта.
Что еще более важно, вы также сможете управлять отзывчивым поведением, включая возможность использовать разные меню или шаблоны для настольных компьютеров и мобильных посетителей.
Мега-меню – отличный вариант для самых разных сайтов WordPress. По словам основанных на исследованиях экспертов по пользовательскому опыту из Nielsen Norman Group, «мегаменю хорошо подходят для навигации по сайту… Они являются отличным выбором дизайна для размещения большого количества опций или для быстрого выявления страниц сайта более низкого уровня».
Это довольно хорошее резюме – мегаменю предоставляют удобный вариант для выделения более глубокого контента на вашем сайте.
У вас так много места в меню навигации верхнего уровня. Если вы попытаетесь вместить более шести или около того элементов навигации верхнего уровня, ваше меню начнет казаться загроможденным и подавляющим. Тем не менее, у вас, вероятно, более шести важных страниц на вашем сайте, поэтому мегаменю дает вам удобный способ, позволяющий вашим посетителям легко находить эти другие страницы.
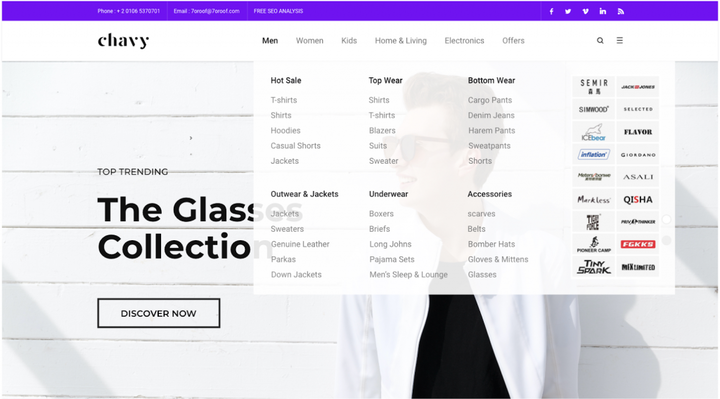
Одна из ниш, где почти каждый сайт использует мегаменю, – это электронная коммерция. В интернет-магазинах есть все типы категорий нижнего уровня, которые важно показать посетителям. Мега-меню позволяет сделать это одним движением:
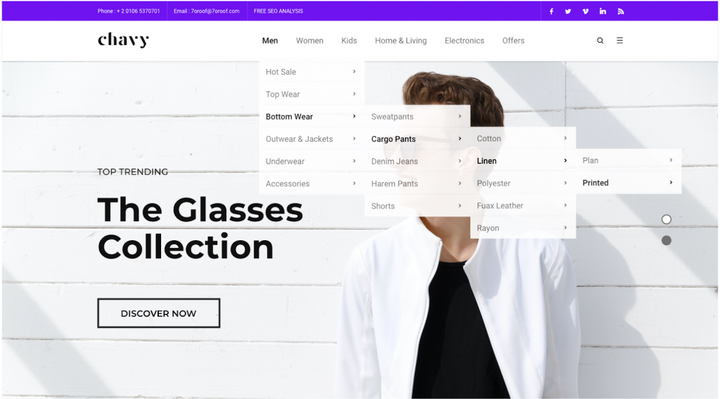
Это огромное обновление по сравнению со «старым» способом работы, который строил составные меню с множеством подменю. Это требовало, чтобы посетитель был мастером «ховерера», и одна ошибка вернула бы его в начало:
Пример «неправильного» способа отображения множества пунктов меню
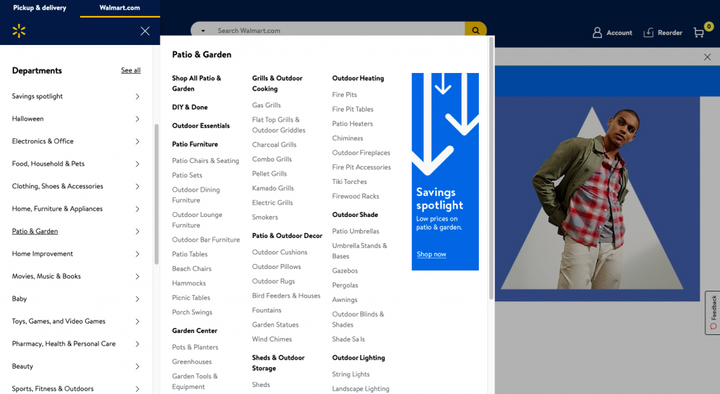
Вот несколько примеров крупных интернет-магазинов, использующих мегаменю:
Walmart
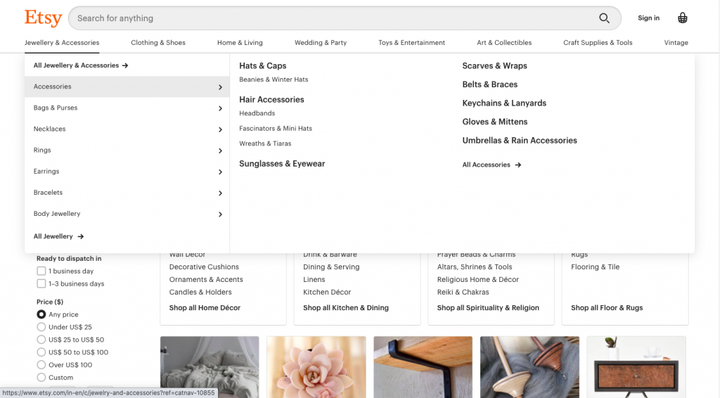
Etsy
Однако мегаменю предназначены не только для интернет-магазинов. Эта тактика является отличным вариантом для любого типа веб-сайта, где вам нужно сделать доступной для посетителей множество низкоуровневой информации.
Например, новостные веб-сайты, журналы, издатели контента, предприятия и т.д. Вот несколько примеров того, как различные сайты включают мегаменю в свой дизайн:
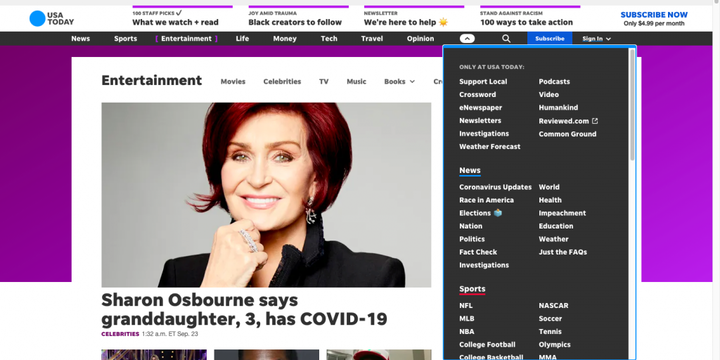
USA Today
Yelp
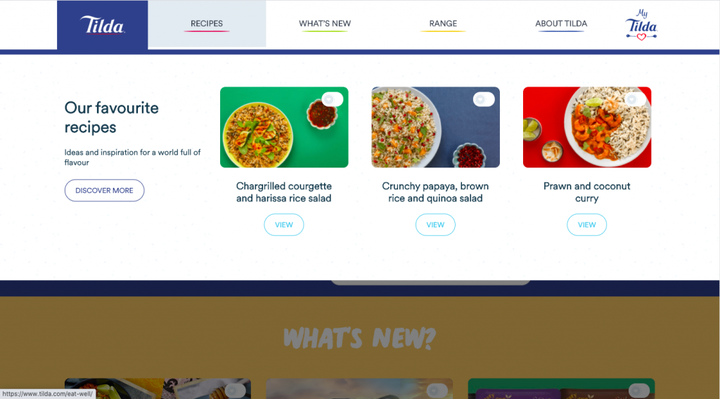
Tilda
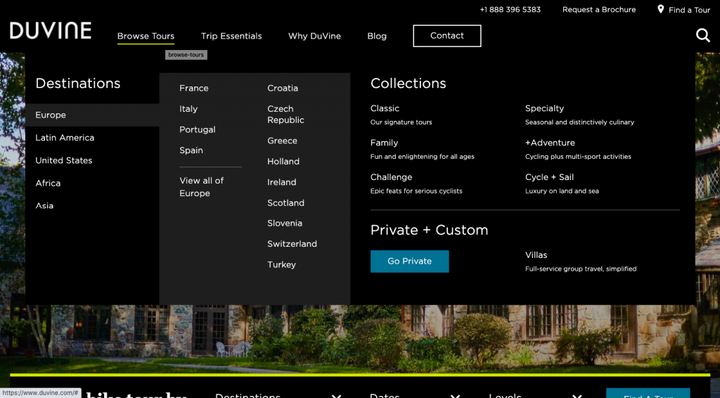
Duvine
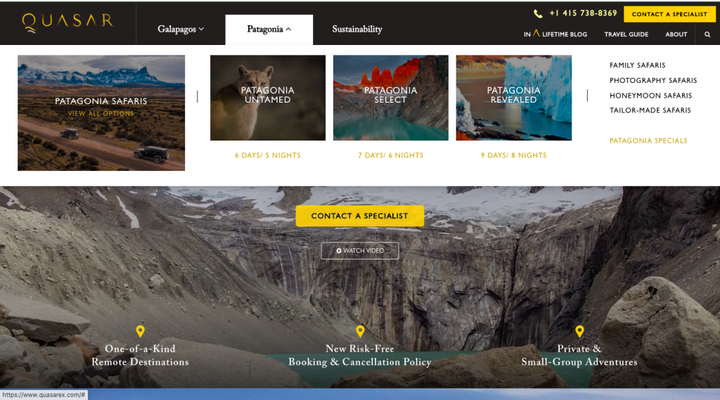
Квазар
Elementor предоставляет вам визуальный конструктор перетаскивания со всеми возможностями дизайна, необходимыми для создания мегаменю. Однако, чтобы добавить фактическую функциональность для достижения эффекта мегаменю (помимо дизайна), вам понадобится помощь стороннего дополнения.
В частности, вам нужны The Plus Addons. Хотя есть и другие плагины, которые могут добавить функциональность мегаменю в Elementor, функция мегаменю Plus Addons является отличным вариантом, поскольку поддерживает множество различных типов мегаменю, включая вертикальные мегаменю, горизонтальные мегаменю, мегаменю с переключателями., и больше.
Он также предлагает следующие преимущества:
- Он на 100% разработан для Elementor, поэтому легко вписывается в интерфейс и совместим со всеми другими виджетами и функциями Elementor.
- Он позволяет создавать адаптивные меню с точностью до пикселя. Вы даже можете использовать разные шаблоны мегаменю для мобильных и настольных посетителей.
- Он имеет кроссбраузерную поддержку, так что все ваши посетители получают отличный опыт независимо от того, с чем они просматривают.
- Вы получаете множество вариантов настройки для создания мегаменю, которое идеально соответствует вашим потребностям.
- Вы можете разрабатывать все, используя знакомый интерфейс Elementor – нет необходимости использовать код или изучать новый интерфейс.
- Он совместим со всеми популярными темами WordPress.
В оставшейся части поста мы сосредоточимся на том, чтобы показать вам шаг за шагом, как настроить мегаменю WordPress с помощью Elementor и The Plus Addons.
Для создания мегаменю с помощью Elementor и The Plus Addons необходимо выполнить четыре основных шага, а также несколько подэтапов в каждом из них. Вот общий взгляд на процесс:
- Активируйте функцию мегаменю и создайте свой шаблон мегаменю с помощью Elementor.
- Настройте собственное меню навигации WordPress, чтобы включить в него ваше мегаменю (Внешний вид → Меню ).
- Создайте шаблон заголовка с помощью Elementor Theme Builder.
- Настройте свое адаптивное мегаменю.
Для начала обязательно установите следующие плагины:
- Elementor
- Elementor Pro – вам нужно это для создания собственного заголовка.
- Дополнения Plus – хотя на WordPress.org есть бесплатная версия, вам понадобится версия Pro для доступа к функции Navigation Builder.
На этом первом этапе вам необходимо активировать функцию мегаменю в The Plus Addons. Как только вы это сделаете, он добавит новый пользовательский тип сообщения Plus Mega Menu для размещения всех ваших мегаменю. Затем вы создадите новый пост в этом типе поста и будете использовать Elementor для разработки всего.
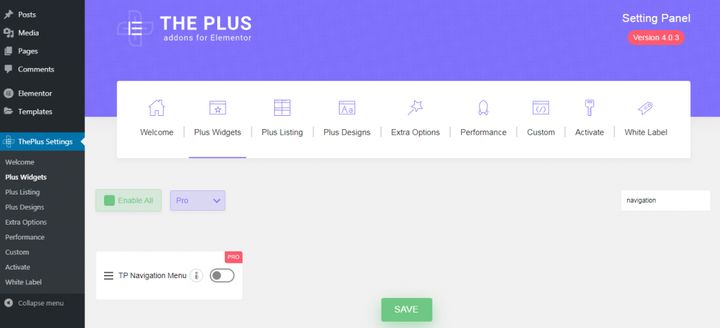
В панели управления WordPress перейдите в Настройки ThePlus → Виджеты Plus и активируйте виджет TP Navigation Menu :
После активации виджета вы должны увидеть новый пользовательский тип сообщения Plus Mega Menu. Он будет отображаться как отдельный параметр в меню боковой панели панели инструментов.
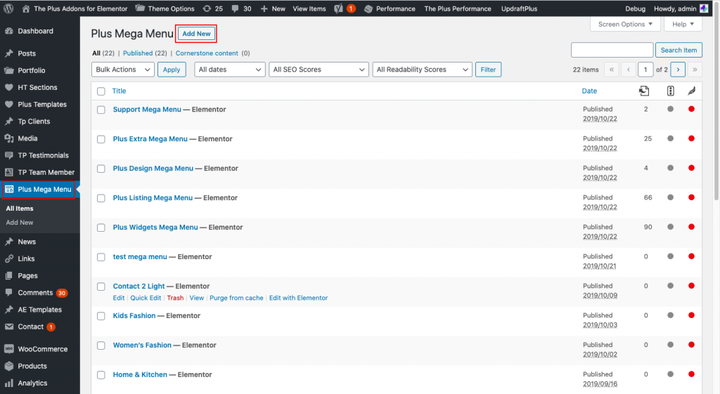
Щелкните Plus Mega Menu, а затем щелкните Add New, чтобы создать новое мегаменю:
Дайте ему имя, которое поможет вам его запомнить (это полезно, если вы хотите использовать разные мегаменю в разных местах). Затем нажмите «Редактировать с помощью Elementor», чтобы запустить интерфейс Elementor.
Теперь вы будете использовать Elementor для разработки настоящего мегаменю. То есть вы создадите макет и контент, которые будут отображаться, когда пользователь активирует мегаменю.
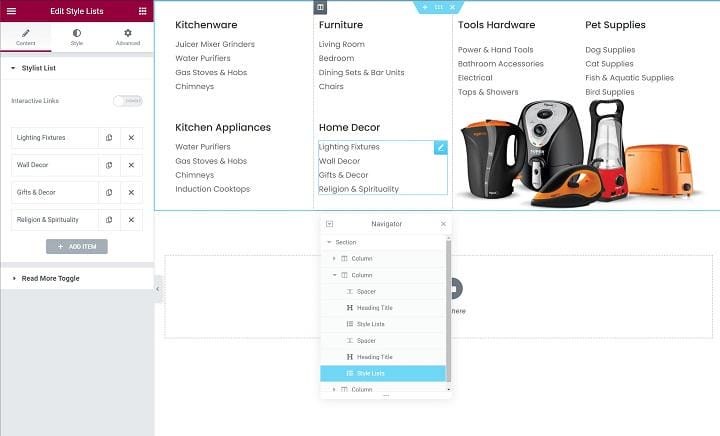
Вот пример того, как может выглядеть базовое мегаменю – мы также расширили Elementor Navigator, чтобы вы могли видеть происходящую структуру:
Вы можете видеть, что есть один родительский раздел для всего мегаменю, и мы добавили внутрь четыре столбца для управления различными столбцами в расширенном меню. Затем вы можете добавить любой контент, который хотите, используя все обычные виджеты Elementor.
Как только вы будете довольны дизайном, обязательно сохраните и опубликуйте свой шаблон.
После того, как вы создали свой шаблон мегаменю, следующим шагом будет настройка встроенной функции навигации WordPress.
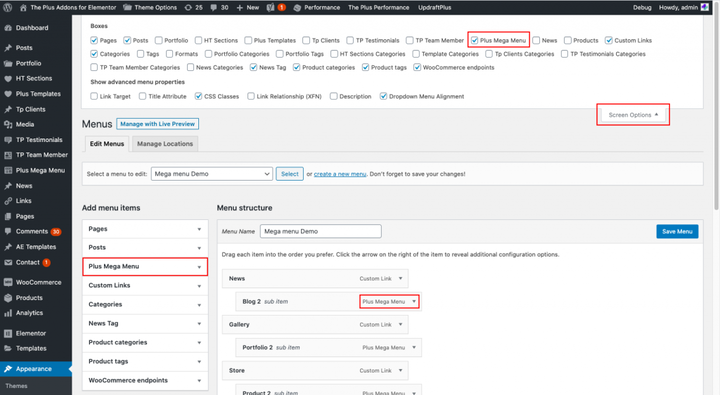
Для этого перейдите в Внешний вид → Меню. Если вы еще не создали меню, вам нужно это сделать. Затем вы можете добавить контент, который хотите отобразить в своем меню.
Во-первых, добавьте свои обычные пункты меню верхнего уровня для важных областей. Эти пункты меню не вызывают мегаменю. Самый простой способ – использовать опцию Custom Links для прямой ссылки на страницы.
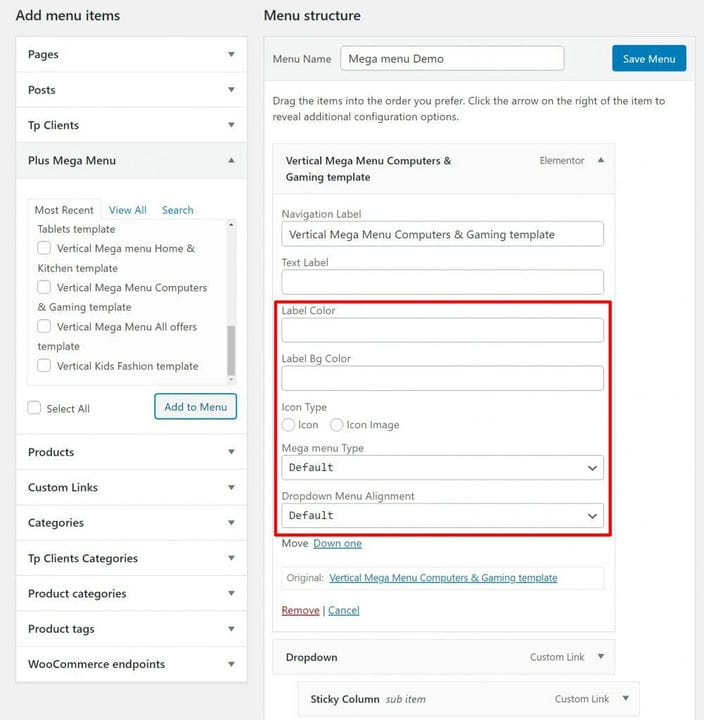
Затем, чтобы добавить элемент меню верхнего уровня, который запускает мегаменю, откройте раздел «Плюс мегаменю» на боковой панели «Добавить элементы меню» и добавьте шаблон мегаменю, созданный на предыдущем шаге.
Не видите опцию Plus Mega Menu в области «Добавить пункты меню»? Вероятно, это означает, что WordPress это скрывает. Чтобы исправить это, нажмите Параметры экрана в правом верхнем углу и убедитесь, что установлен флажок Plus Mega Menu :
Затем вы можете использовать настройки этого элемента, чтобы настроить его размер и выравнивание. По размеру вы можете выбрать:
-
По умолчанию – введите максимальную ширину в пикселях.
-
Контейнер – в зависимости от размера контейнера вашего сайта.
-
Полная ширина – мегаменю будет расширяться до полной ширины независимо от настроек вашего сайта или любых других настроек.
Вы также можете настроить метку элемента меню, цвета меток и значки (если вы хотите добавить значок).
3 Создайте шаблон заголовка с помощью Elementor Theme Builder.
Затем вам нужно использовать Elementor Pro / Theme Builder для создания настраиваемого заголовка для вашего веб-сайта.
Перейдите в Templates → Theme Builder и создайте новый шаблон заголовка. Или, если вы уже создали шаблон заголовка, вы можете отредактировать существующий шаблон. Вы можете выбрать один из существующих шаблонов заголовков или создать свой собственный с нуля.
В интерфейсе Theme Builder вы также можете использовать условия отображения Elementor Pro, чтобы контролировать, где на вашем сайте появляется этот заголовок. Вы можете либо показать его по всему сайту, либо ограничить его только конкретным контентом.
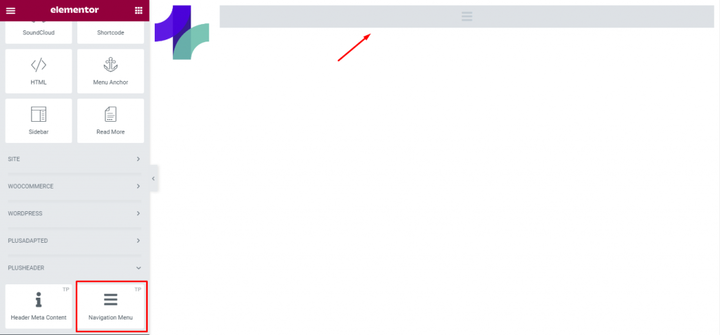
Как только у вас будет готов базовый план вашего заголовка, вам нужно добавить виджет меню навигации из The Plus Addons:
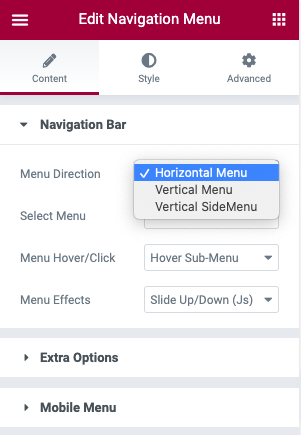
Затем вы можете использовать настройки виджета для управления направлением меню – например, горизонтальное, вертикальное или вертикальное боковое меню:
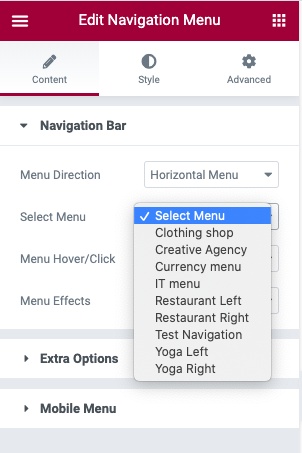
После того, как вы сделали свой выбор, используйте опцию Select Menu, чтобы выбрать меню, которое вы создали на предыдущем шаге (при настройке меню в Appearance → Menus ):
Это единственный выбор, который вам нужно сделать. Однако для дополнительных параметров настройки вы можете рассмотреть другие параметры на вкладке «Стиль ».
Чтобы завершить работу, вам необходимо настроить адаптивное поведение для своего мегаменю, чтобы посетители могли получать отличные впечатления независимо от того, какое устройство они используют.
Вы можете настроить это из того же виджета меню навигации, которое вы использовали на предыдущем шаге.
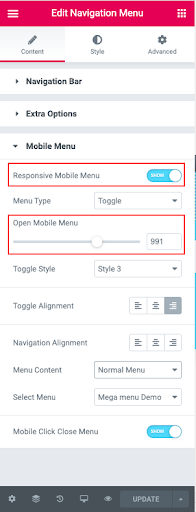
Разверните настройки мобильного меню на вкладке «Содержимое» в настройках виджета. Затем включите настройку «Адаптивное мобильное меню». Вы также можете использовать параметр «Открыть мобильное меню», чтобы настроить отзывчивую точку останова для отображения макета мобильного меню:
В раскрывающемся списке «Содержание меню» вы можете выбрать, какое меню будет отображаться для мобильных посетителей. Вы можете отобразить то же меню, которое вы создали на шаге № 2. Или вы можете создать другое меню в Внешний вид → Меню для мобильных посетителей, которое не включает ваше мегаменю. Или вы даже можете создать другой шаблон с Elementor и назначить его посетителям Elementor. Вы можете выбрать тот, который лучше всего подходит для вашего сайта.
Вот и все! Вы только что узнали, как создать адаптивное мегаменю с помощью Elementor и The Plus Addons.
Если на вашем сайте много контента / категорий, которые вам нужно представить посетителям, мегаменю – лучший способ сделать эти элементы навигации доступными, сохраняя при этом ваш сайт чистым и удобным для пользователя. Вот почему вы увидите мегаменю, которые используют так много разных веб-сайтов.
WordPress не упрощает создание мегаменю по умолчанию. Но с Elementor и The Plus Addons вы получаете возможность создавать свои собственные мегаменю, используя визуальный интерфейс Elementor с функцией перетаскивания.
Создайте свое первое мегаменю сегодня и улучшите навигацию на своем сайте WordPress. Для начала установите Elementor и Elementor Pro и получите свою копию The Plus Addons.
У вас все еще есть вопросы о том, как создать мегаменю WordPress с помощью Elementor и The Plus Addons? Задайте нам вопрос в комментариях!
Источник записи: https://elementor.com