Диспетчер тегов Google – настолько мощный инструмент, что я был потрясен отсутствием информации при исследовании этого сообщения. Ну, не совсем «недостаток информации» как таковой, а очевидная неспособность немногих доступных сообщений объяснить, что такое Диспетчер тегов Google и что он делает.
Если вы ищете дополнительную информацию о Диспетчере тегов Google и о том, как настроить его на своем сайте WordPress, не ищите дальше. Потому что вы пришли в нужное место.
В этом посте мы описываем:
- Что такое Диспетчер тегов Google
- Почему вам нужно использовать инструмент, и
- Как установить его на свой сайт WordPress вручную или с помощью плагина
Кроме того, мы продемонстрируем Диспетчер тегов Google в действии, чтобы дать вам представление о том, чего вы можете достичь с помощью такой системы управления тегами, как никакая другая. Мы говорим это, потому что существует ряд других систем управления тегами, таких как Tealium, Qubit и Adobe Experience Platform Launch, и это лишь некоторые из них.
В общем, есть чему поучиться, так что давайте сразу приступим к делу.
Что такое Диспетчер тегов Google?
Диспетчер тегов Google – отличный инструмент для вашего цифрового отслеживания. Он позволяет размещать теги на своем веб-сайте без редактирования кода. Сильно расплывчато? Чтобы предложить вам более четкую картину, давайте сначала определим тег с точки зрения цифрового отслеживания.
Тег – это просто фрагмент кода JavaScript, который вы добавляете на свой сайт, чтобы вы могли активировать сторонние функции, такие как, среди прочего, анализ трафика, реклама и чат. В некоторых кругах теги также известны как веб-маяки или пиксели отслеживания.
Хорошим примером тега является код отслеживания Google Analytics, который вы добавляете на свой сайт, чтобы вы могли отслеживать свой трафик.
Вся цель тега – собрать данные о посетителях для инструментов аналитики и цифрового маркетинга. Компании, которые предоставляют эти теги, например Google Analytics, AdWords, Facebook, LinkedIn и т.д., Известны как поставщики тегов.
Почему Диспетчер тегов Google?
Традиционно внедрение тегов на вашем веб-сайте WordPress означало редактирование кода вручную (или, скорее, напрямую). В WordPress это означает редактирование различных файлов, таких как header.php и functions.php среди других.
Теперь, если вы продолжите добавлять код JavaScript в свои файлы, это замедлит работу вашего сайта. Кроме того, он открывает ваш сайт для уязвимостей, особенно если вы берете теги из ненадежных источников.
Также существует проблема сохранения всего кода, который вы добавляете на свои страницы. Например, вам нужно будет обновить теги, если есть изменения, а это означает, что вам нужно углубиться в свой код. Опять же, это не для новичков. Также есть много места для ошибки. Знаете, человеку свойственно ошибаться.
Что делать?
Если у вас несколько тегов, вы можете обратиться к Диспетчеру тегов Google, чтобы отслеживать их все из одного центра.
Вот несколько преимуществ, которые помогут вам понять:
- С Диспетчером тегов Google вам больше никогда не придется копировать блоки кода на свои веб-страницы.
- Вы можете перенести все существующие теги в Диспетчер тегов Google.
- Диспетчер тегов Google предлагает вам единый контейнер для развертывания нескольких тегов и управления ими с помощью интуитивно понятной панели инструментов, которая упрощает весь процесс.
- Эта система управления тегами позволяет быстро развертывать теги. Например, вместо того, чтобы копировать код Google Analytics на свой сайт, вам просто нужно добавить свой идентификатор отслеживания Google Analytics в Диспетчер тегов Google и альт – Google Analytics работает на вашем сайте.
- Настроить Диспетчер тегов Google на вашем сайте WordPress так же просто, как A, B, C. Добавить GTM в WordPress вручную очень просто. Использовать плагин еще проще. Выберите метод, который вам подходит.
- Диспетчер тегов Google поможет вам собрать большой объем данных для ваших маркетинговых нужд. Данные, которые вы можете не получить с помощью другого программного обеспечения для отслеживания. Это означает своевременные и точные данные – такие данные, которые определяют разницу между успехом и неудачей.
- Нажмите и перейдите, чтобы добавить теги на свой сайт, поскольку Диспетчер тегов Google поставляется со многими встроенными интеграциями, такими как AdWords, Analytics, Google Optimize, Adometry, Crazzy Egg, LinkedIn и Shareholic среди других.
- Кроме того, вы можете создавать неограниченное количество тегов благодаря настраиваемой поддержке HTML.
И все, что вам нужно сделать, это установить код Диспетчера тегов Google на свой сайт вручную или через плагин.
Затем Диспетчер тегов Google «обработает» код JavaScript за вас, а затем предоставит функции вашему сайту через контейнер. Это вообще имеет смысл? Я очень надеюсь на это.
Например, вместо добавления кода Google Analytics на ваш сайт вам просто нужно интегрировать Analytics с GTM, и ваша работа будет сделана. Слушайте, слышите – добавление тегов в Диспетчер тегов Google – это то, что вам нужно для четвероклассников, разработчик вам больше никогда не понадобится.
Будет миллион готовых функций, вы удивитесь, почему Диспетчер тегов Google бесплатный. Да, вы правильно прочитали. Это бесплатно. Но есть и премиум-версия с еще большим количеством функций и круглосуточной поддержкой. Тем не менее, я сомневаюсь, что вам когда-нибудь понадобятся премиум-функции в ближайшее время, потому что бесплатная версия упакована до краев amigos. Содержит все функции, необходимые для сбора данных, как профессионалы.
Например, вы можете снимать даже таких пользователей, как просматривающие видео. Кроме того, вы можете увидеть, как долго каждый пользователь смотрел видео. И это только верхушка айсберга, вы можете собрать множество показателей.
Минусы
- Бесплатная версия Google Tag Manager не предлагает расширенной поддержки
- Есть кривая обучения, но опять же, у YouTube есть пара хороших видео в Google Tag Manager. Ближе к концу этого поста ознакомьтесь с некоторыми видео, которые мы порекомендуем в разделе ресурсов.
Это не исчерпывающий список достоинств / недостатков, поэтому продолжим. Засучим рукава, опустимся и пачкаем.
Как настроить Диспетчер тегов Google в WordPress
В этом разделе мы установим Диспетчер тегов Google на ваш сайт WordPress:
- Вручную и
- Через плагин
Без лишних слов перейдем к делу.
Сначала создайте учетную запись Диспетчера тегов Google.
Первый шаг включает создание бесплатной учетной записи Google Tag Manager. Это разблокирует знаменитую панель управления GTM и теги (или идентификатор отслеживания), необходимые для интеграции инструмента с вашим сайтом WordPress.
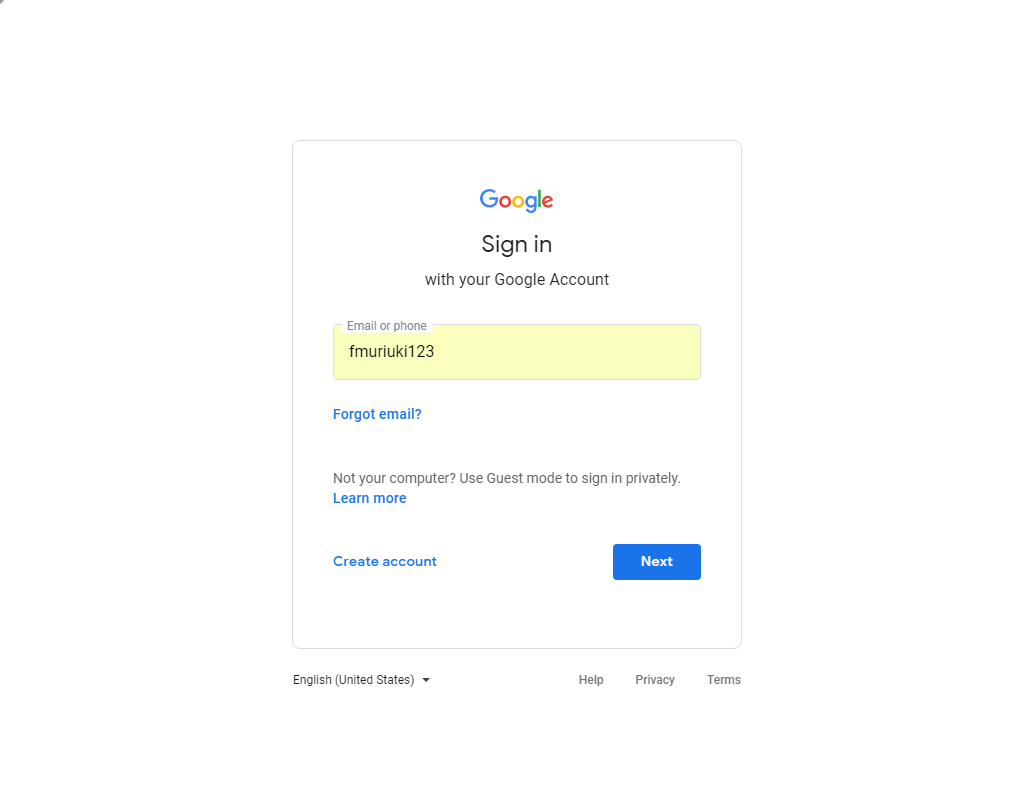
Перейдите на сайт Диспетчера тегов Google. Войдите в свою учетную запись Google (или создайте учетную запись, если у вас ее еще нет), как показано ниже.
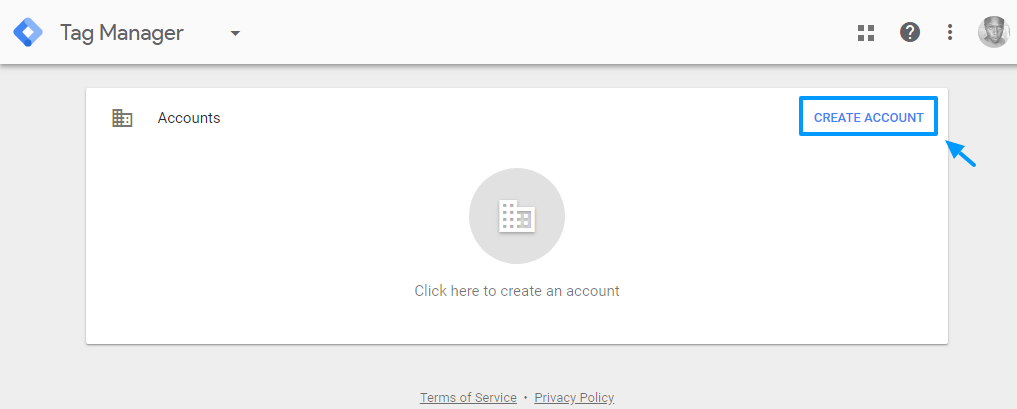
Вы будете перенаправлены на красивую панель администратора Google Tag Manager. Затем щелкните ссылку «Создать учетную запись», как мы выделяем на скриншоте ниже.
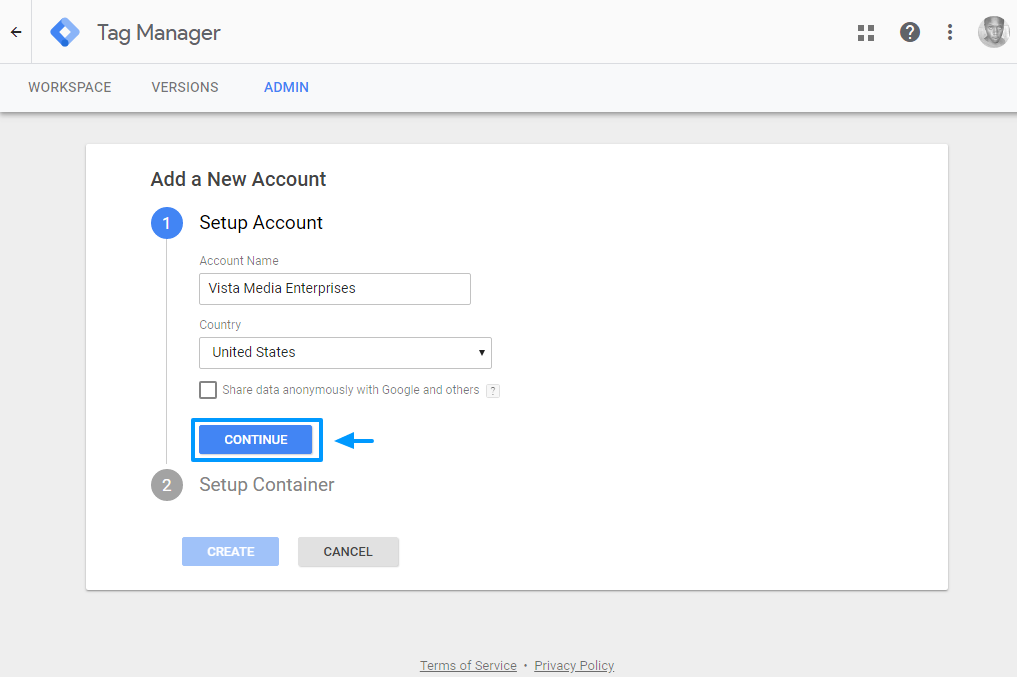
На следующем экране введите имя своей учетной записи (это может быть ваша компания), выберите свою страну и нажмите кнопку «Продолжить».
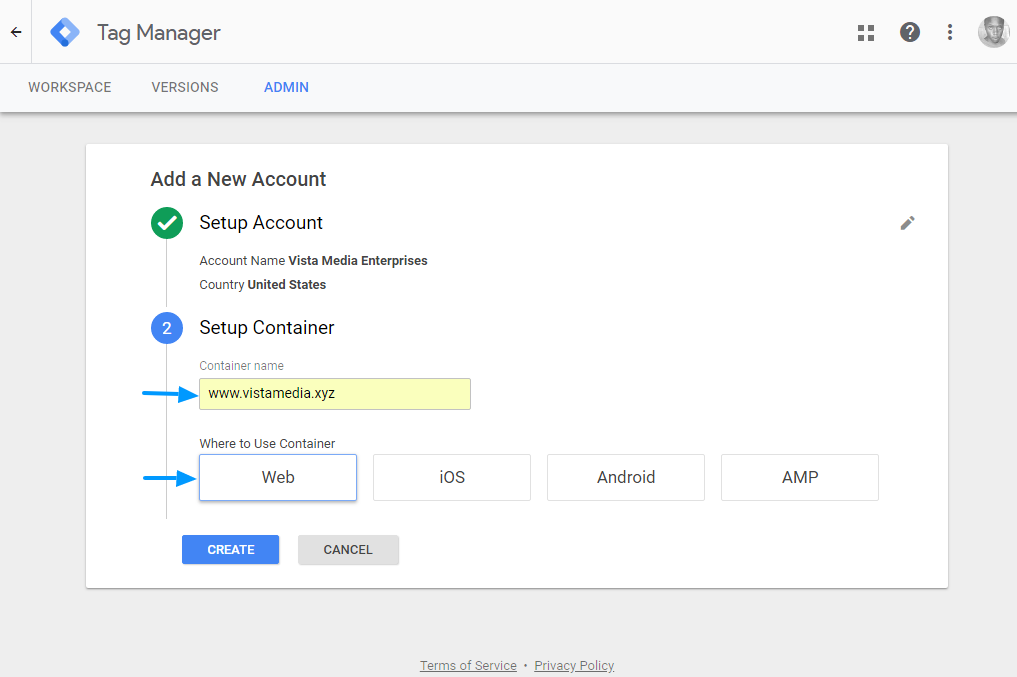
Затем введите имя вашего домена в поле Имя контейнера и выберите Интернет. После этого нажмите кнопку «Создать», как описано ниже.
Примите условия использования Диспетчера тегов Google и условия обработки данных, как показано на следующем изображении.
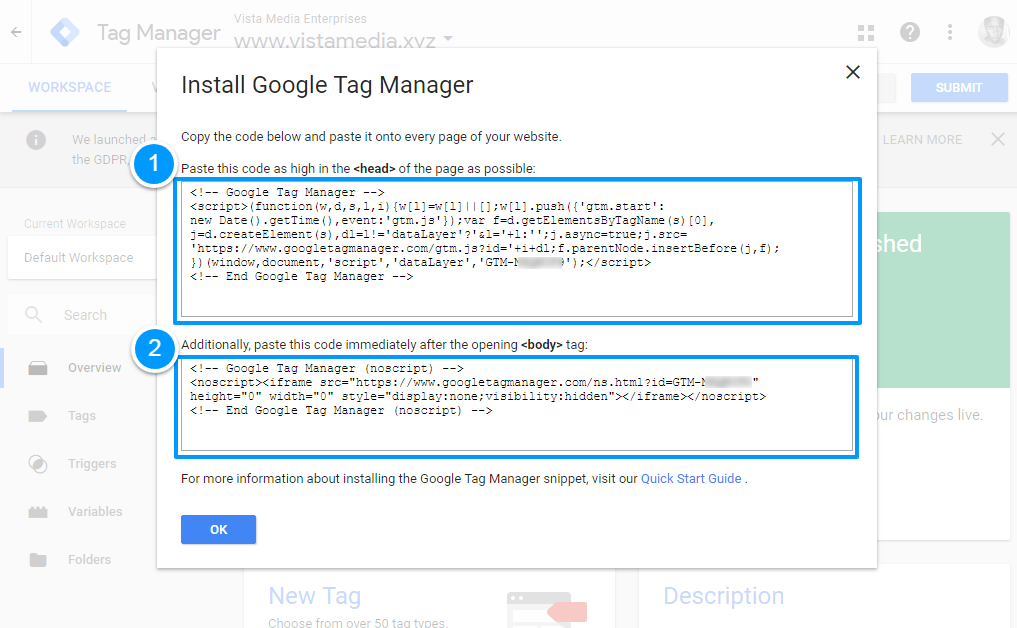
Появится следующее всплывающее окно с кодами установки Диспетчера тегов Google.
Не закрывайте указанную выше вкладку, так как эти два кода понадобятся вам для настройки Google Tag Manager на вашем сайте WordPress вручную. Как вы заметите, GTM предлагает инструкции относительно того, куда вставлять коды, но это может быть сложно, если вы абсолютный новичок.
Не волнуйтесь, мы покажем вам, что именно делать в следующем разделе.
Важные примечания перед тем, как продолжить:
- Сделайте резервную копию своего сайта WordPress, прежде чем вносить изменения в файлы темы
- Еще лучше, создайте дочернюю тему WordPress и отредактируйте ее вместо родительской темы.
Настройка Диспетчера тегов Google вручную
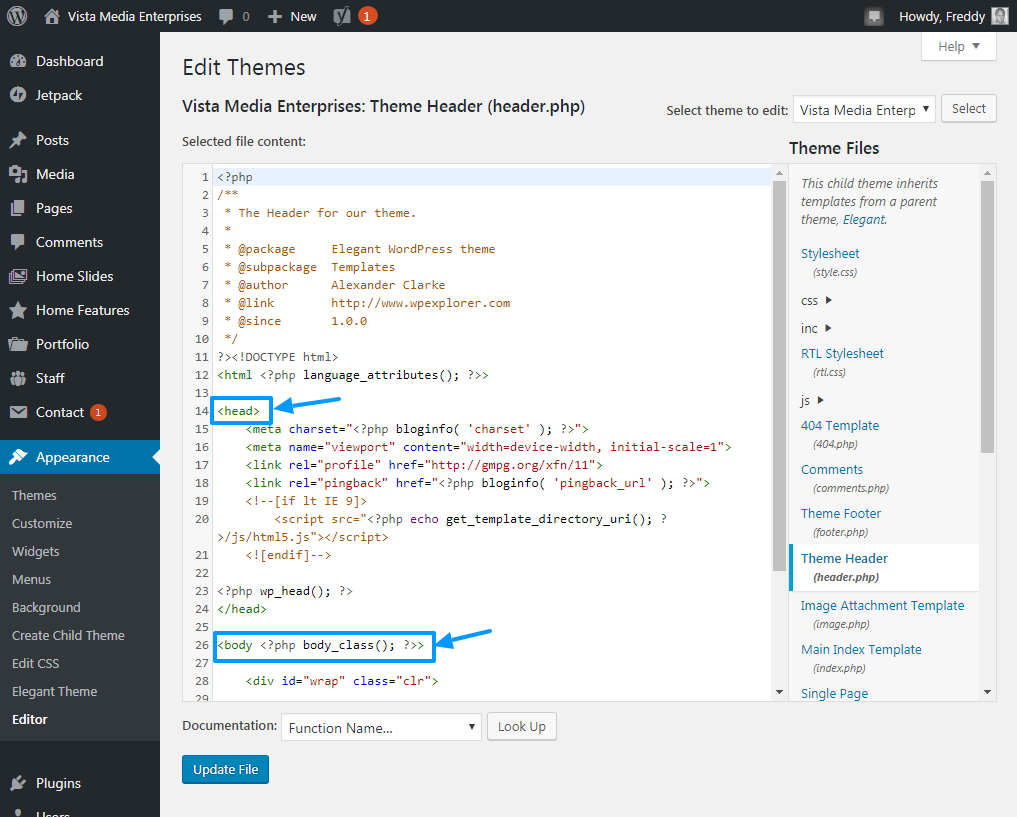
На новой вкладке войдите в панель администратора WordPress и перейдите в Внешний вид> Редактор.
Обратите внимание, что на изображении выше мы используем дочернюю тему бесплатной темы Elegant WordPress в нашем примере. Мы также скопировали несколько файлов, например header.php, footer.php, rlt.css и 404.php, в дочернюю тему. Мы вставим наши установочные коды Google Tag Manager в файл header.php.
Щелкните Заголовок темы (header.php) в правом навигаторе файлов, чтобы запустить header.php в редакторе темы.
В нашей учетной записи GTM инструкции говорят, что вам нужно вставить первый код вверху в , а второй код сразу после открывающего тега .
Вы видите теги и в вашем файле header.php? <Тело> тег в WordPress может выглядеть немного по- другому. Например, наш выглядит так: <body <? Php body_class();? >>. Вы видите это на изображении выше? Бьюсь об заклад, вы это сделаете, давайте двигаться вперед.
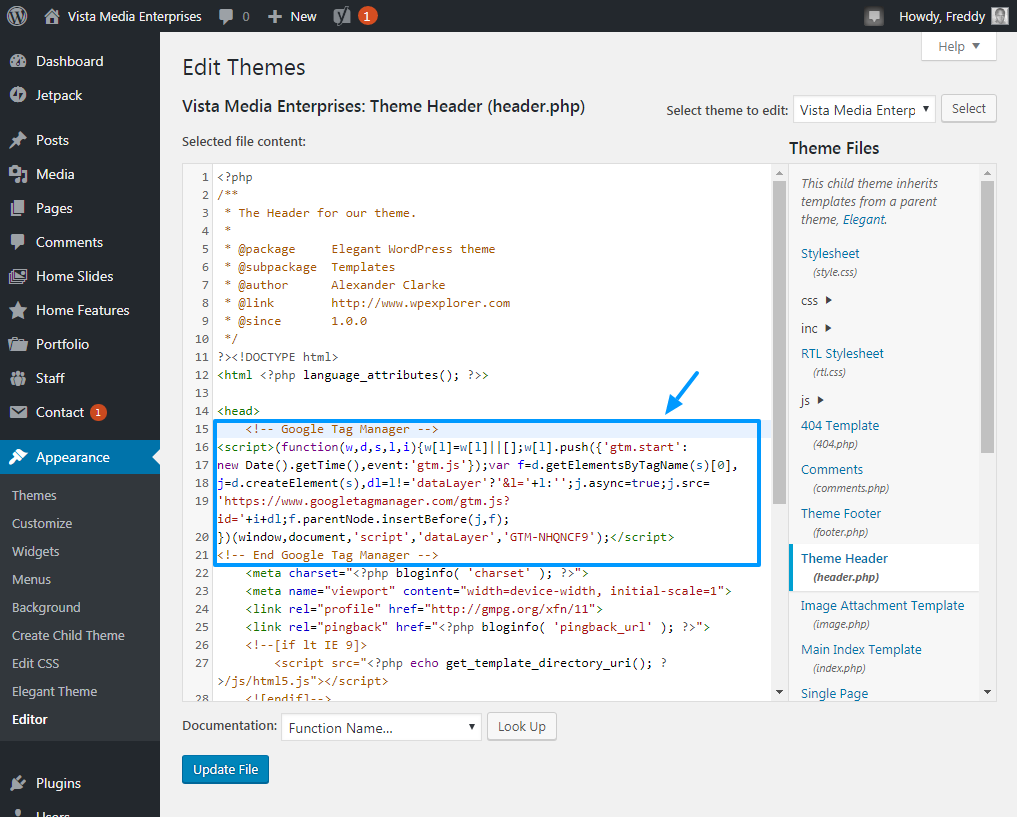
Скопируйте первый код из Диспетчера тегов Google и вставьте его высоко в элемент , как показано на изображении ниже.
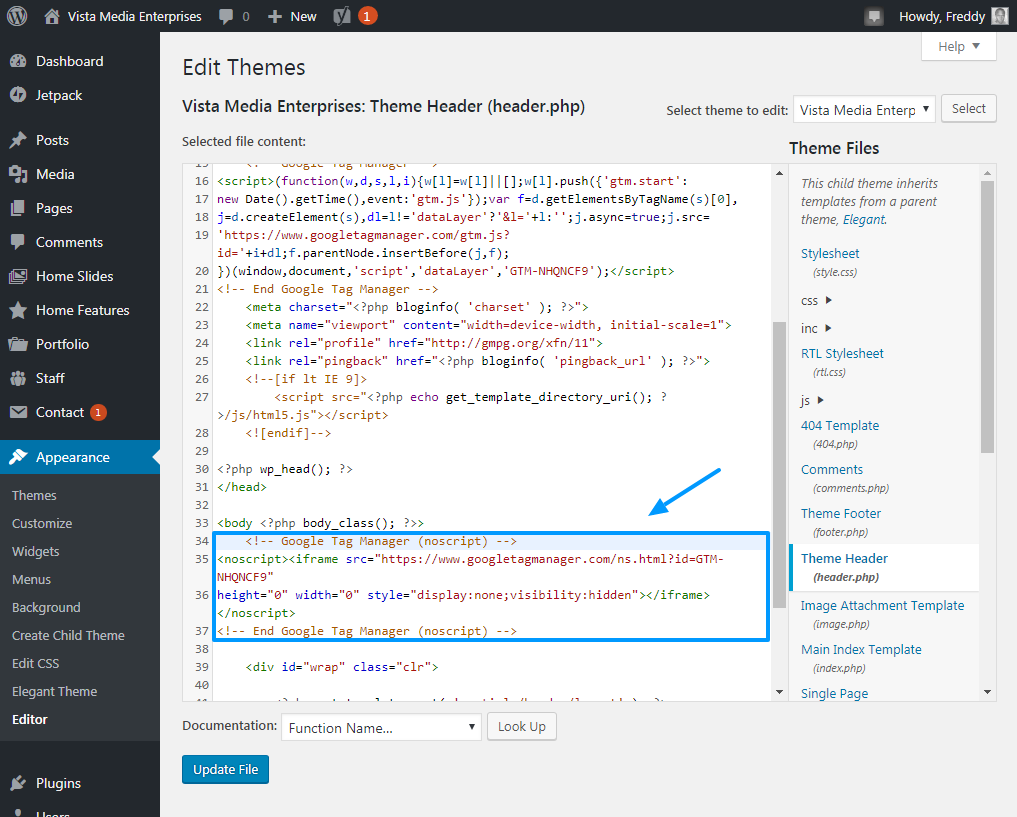
Затем скопируйте второй код и вставьте его сразу после открывающего тега , как показано ниже.
Наконец, нажмите кнопку «Обновить файл» в нижней части экрана, чтобы сохранить изменения. Теперь на вашем сайте установлен Google Tag Manager. Довольно просто, да?
Но предположим, что вам не нравится редактировать код и вы предпочитаете вместо этого использовать плагин.
Как добавить Диспетчер тегов Google в WordPress через плагин
В этом разделе мы будем использовать отличный плагин, известный как Диспетчер тегов Google DuracellTomi для WordPress. Он доступен в репозитории плагинов WordPress, то есть вы можете установить его прямо из панели администратора WordPress. При этом давайте приступим к работе.
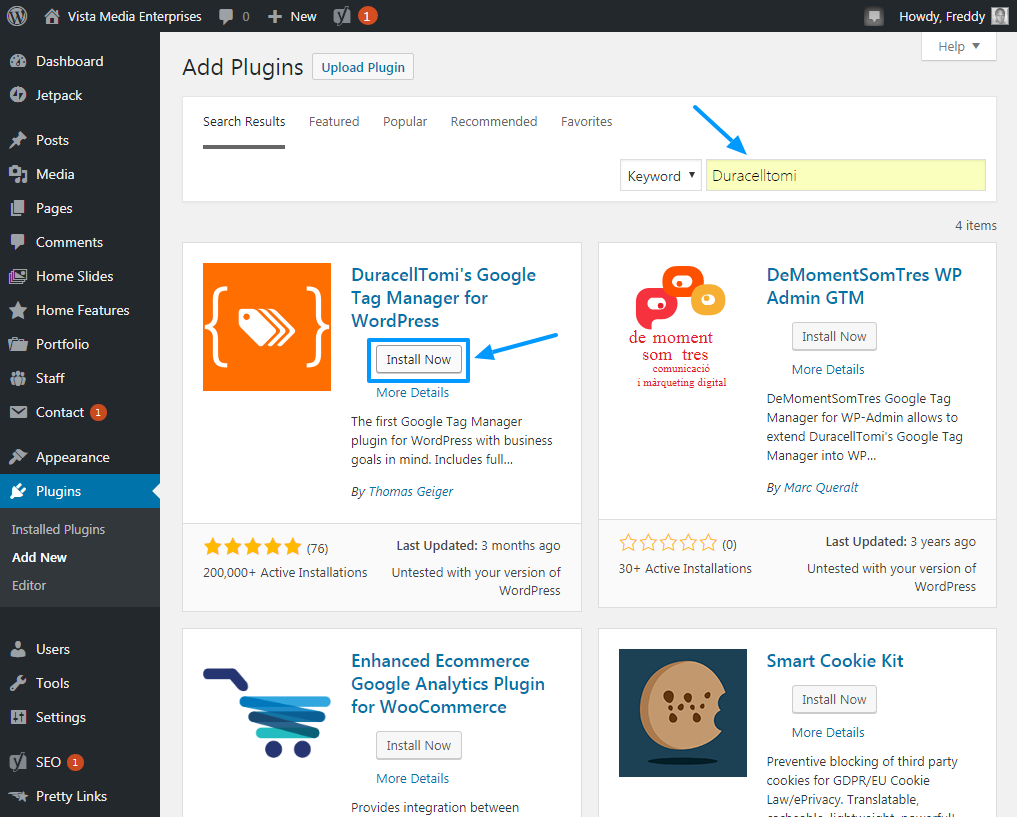
Перейдите в Плагины> Добавить новый в меню администратора WordPress.
Введите Диспетчер тегов Google для WordPress от DuracellTomi в поле поиска и, когда найдете плагин, нажмите кнопку «Установить сейчас».
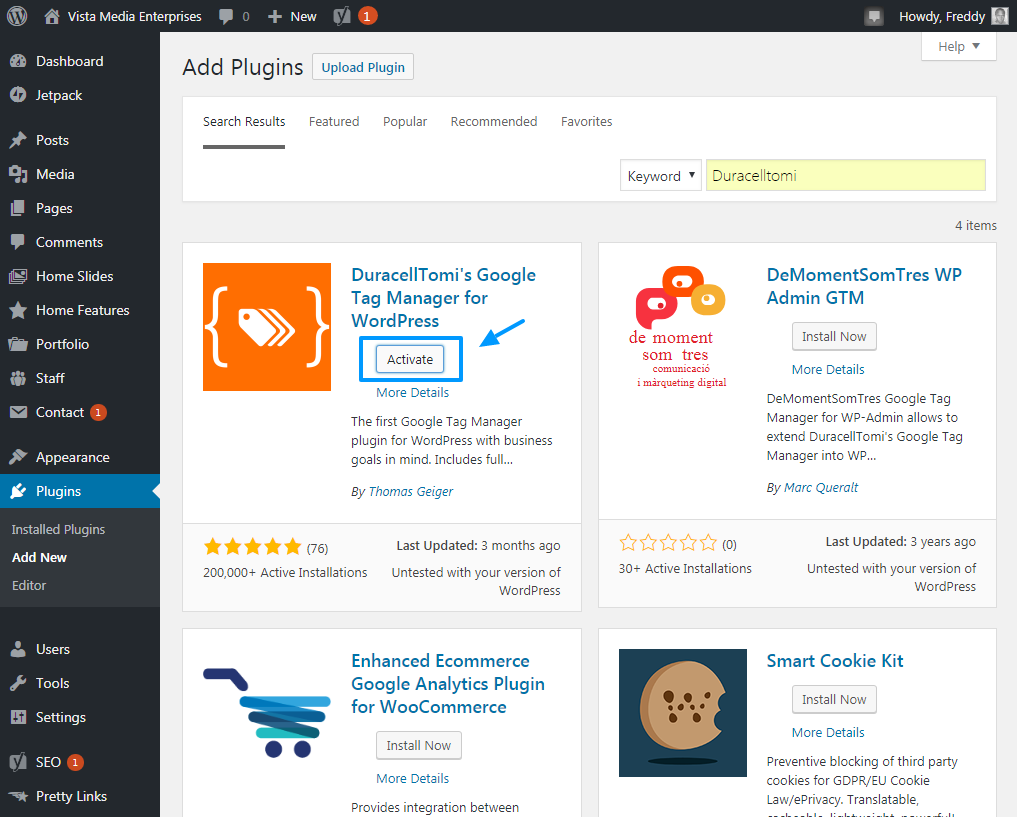
После установки плагина нажмите кнопку «Активировать», как показано ниже.
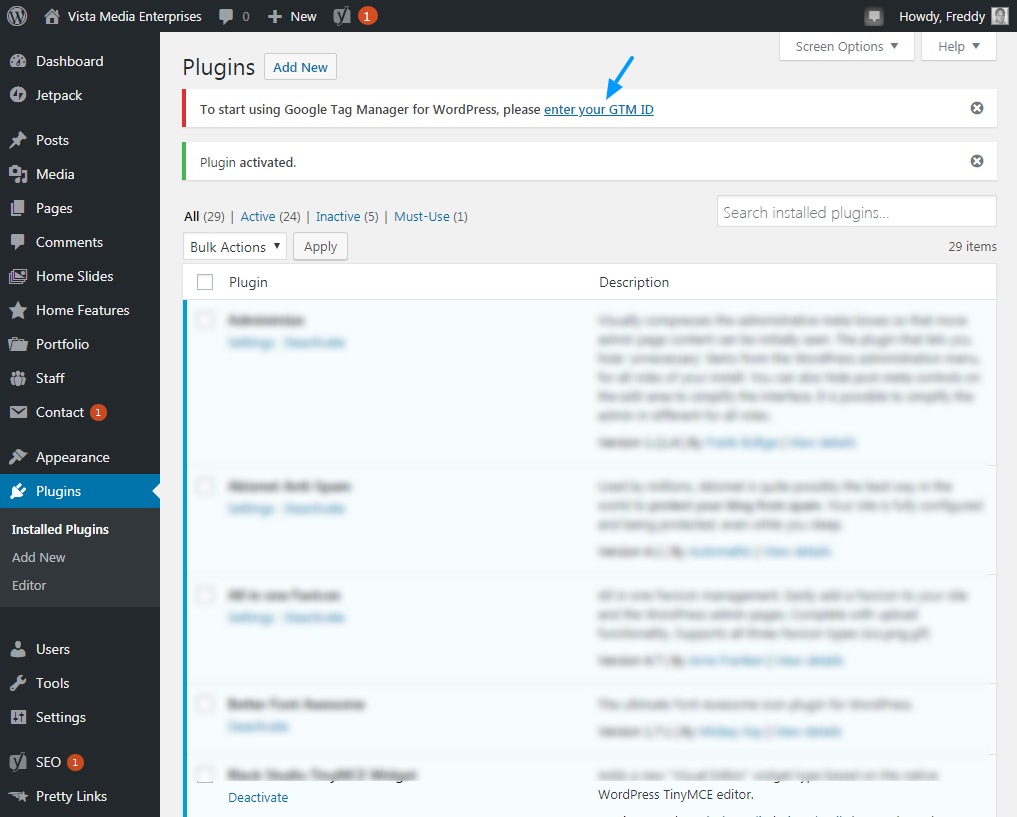
Уведомление в верхней части экрана проинформирует вас о том, что вам нужно ввести свой GTM ID, чтобы начать использовать Диспетчер тегов Google для WordPress. Щелкните ссылку ” введите свой идентификатор GTM”, как показано ниже.
Вы можете найти свой GTM ID в своей учетной записи Google Tag Manager, как показано ниже.
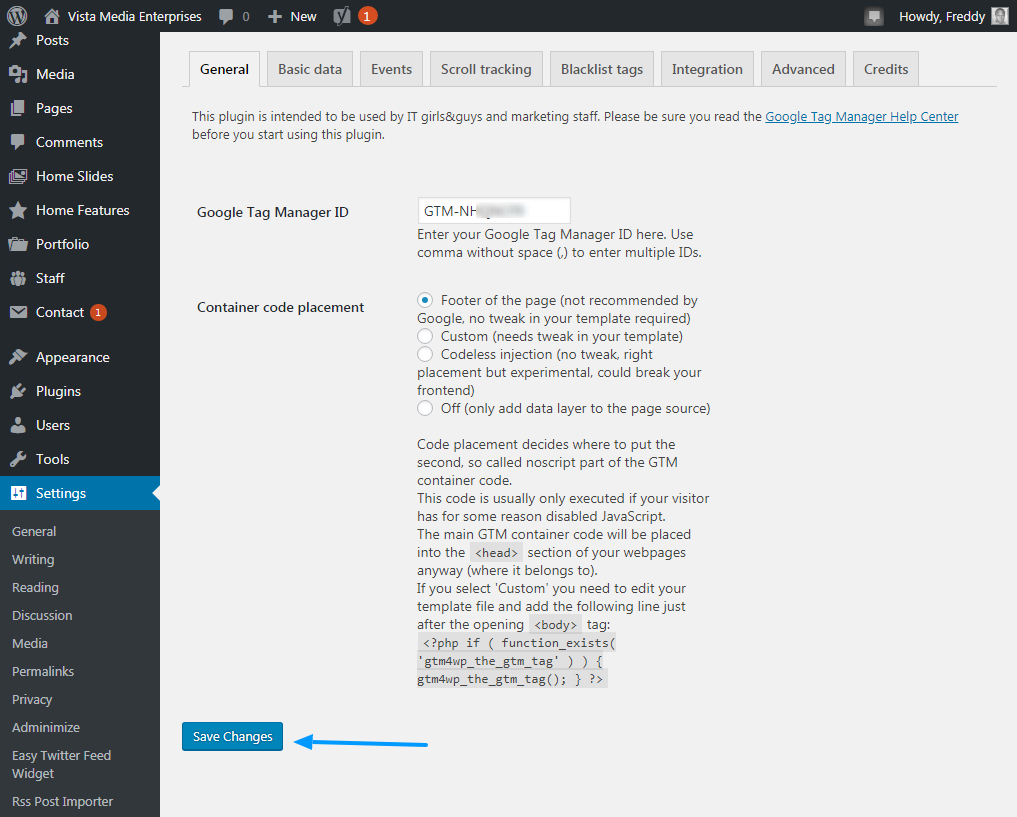
Скопируйте идентификатор GTM из своей учетной записи Google Tag Manager и вернитесь на панель администратора WordPress. Вернитесь на свой сайт WordPress, вставьте идентификатор GTM и нажмите кнопку «Сохранить изменения», как показано ниже.
Вот и все! Вы только что узнали, как добавить Диспетчер тегов Google на свой сайт WordPress с помощью плагина. Путь, приятель, путь. Ты быстро учишься.
Теперь, когда вы можете успешно добавить Диспетчер тегов Google на свой сайт WordPress, позвольте нам протестировать его. В этой части мы добавим Google Analytics на ваш сайт без копирования кода в ваш header.php.
Если у вас уже есть код Google Analytics на вашем сайте, вам необходимо сначала удалить его, иначе вы получите одни и те же данные дважды. И мы определенно не хотим этого в ваших маркетинговых отчетах.
Как добавить Google Analytics на свой сайт WordPress с помощью Диспетчера тегов Google
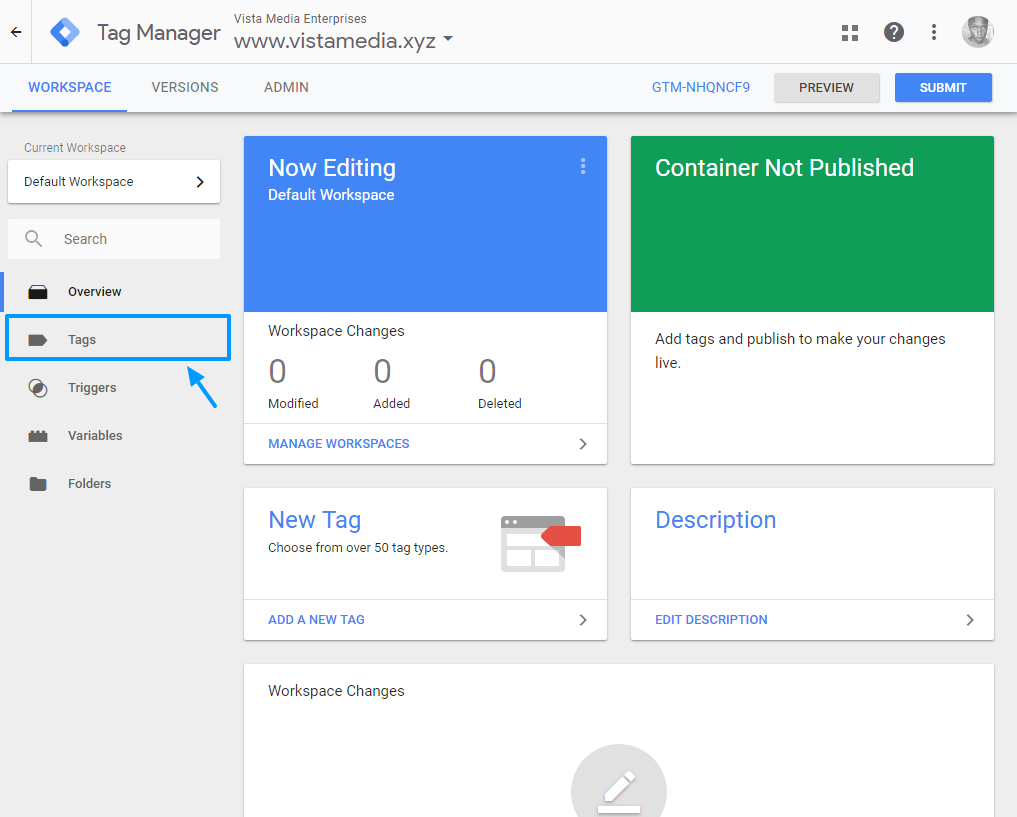
Вернитесь в Диспетчер тегов Google и нажмите Теги в левом меню навигации.
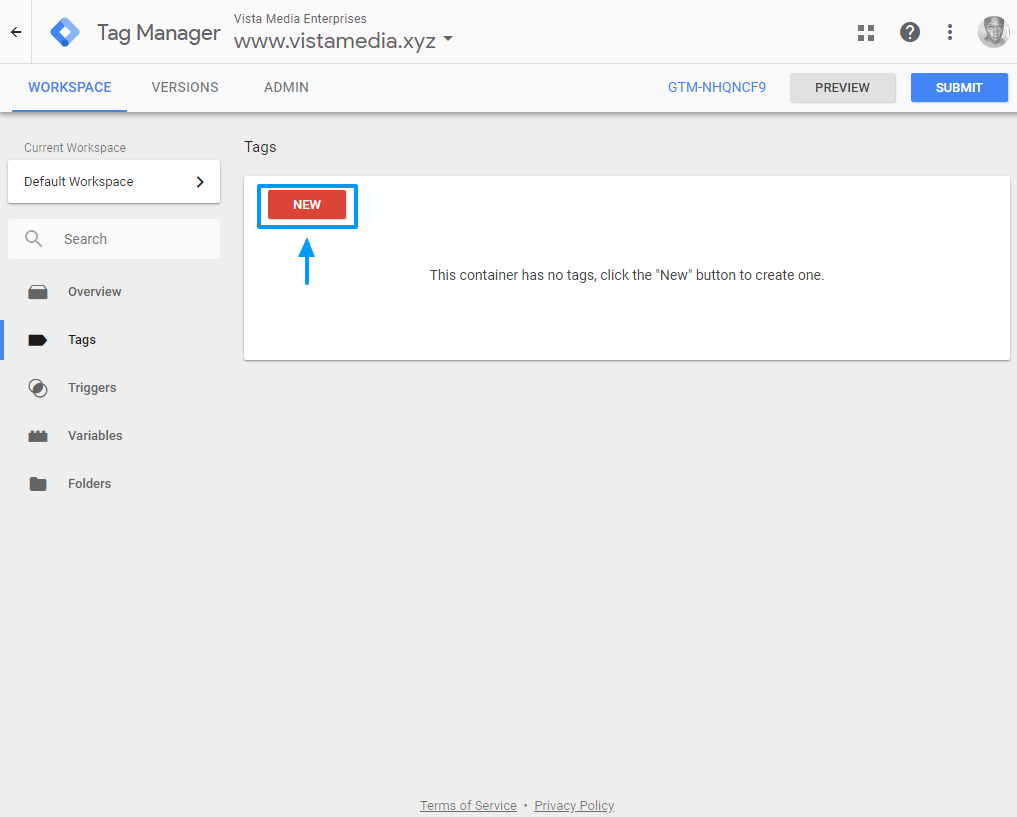
После этого нажмите кнопку New, как показано ниже.
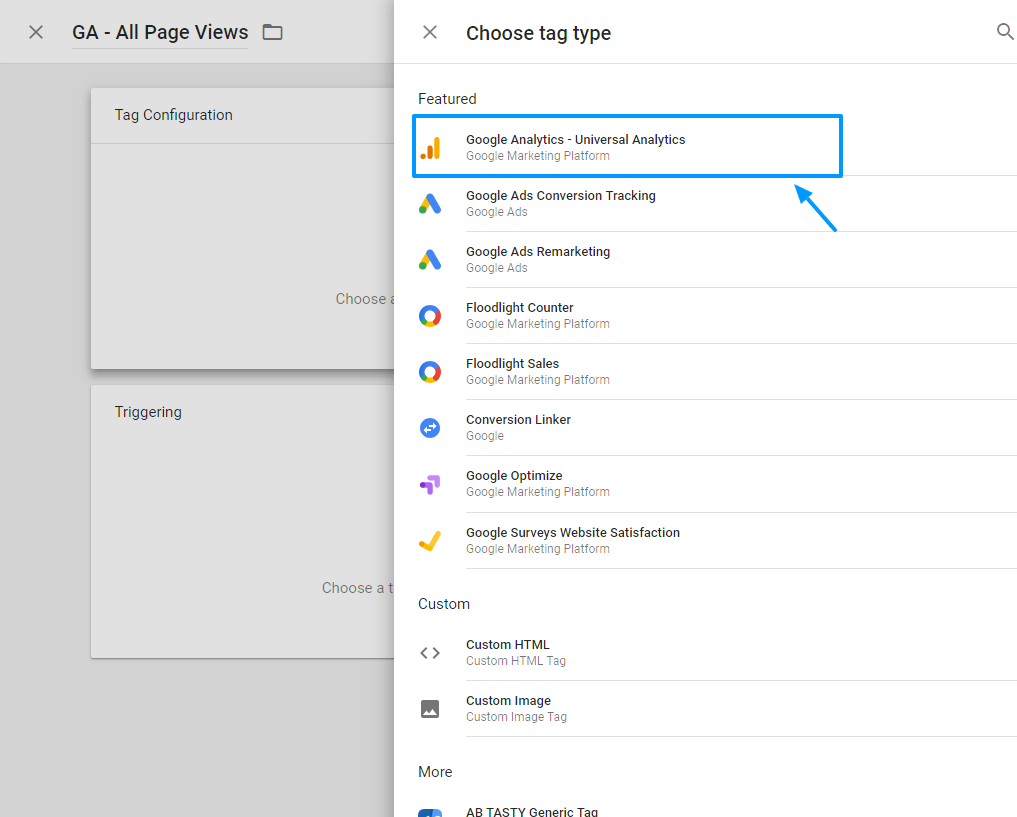
Во всплывающем окне назовите свой тег, а затем щелкните поле «Конфигурация тега», чтобы выбрать тег (в нашем случае – Google Analytics).
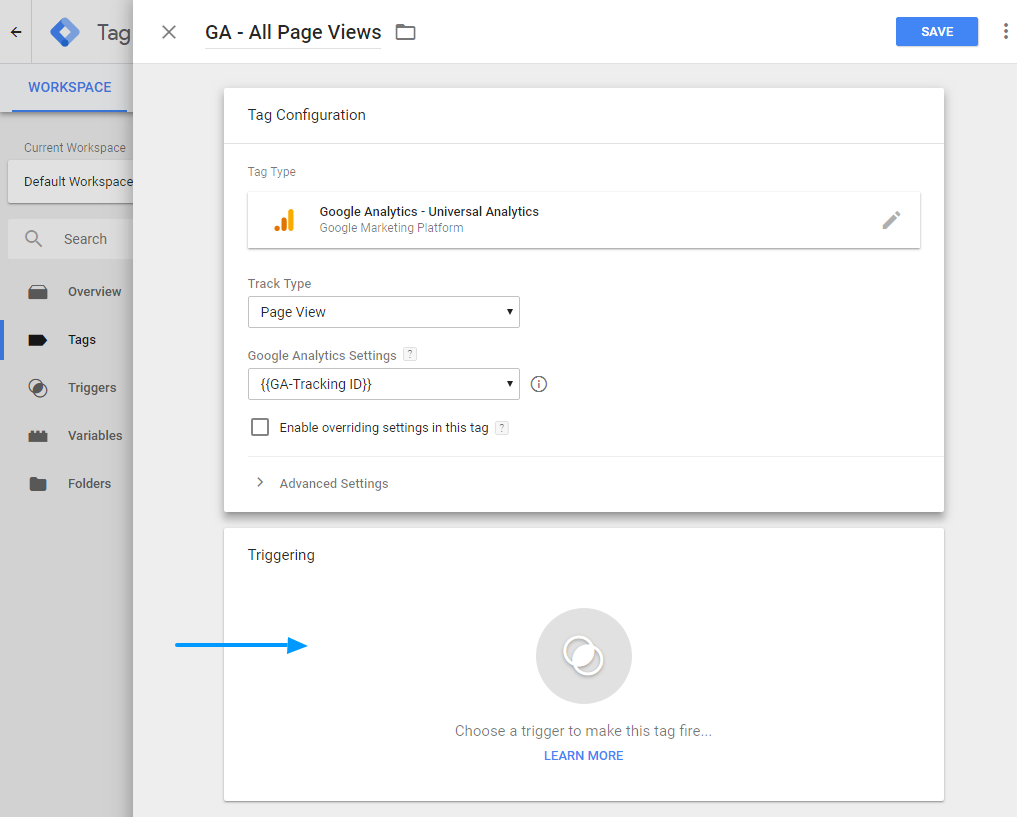
Выберите Google Analytics – Universal Analytics, как показано на следующем рисунке.
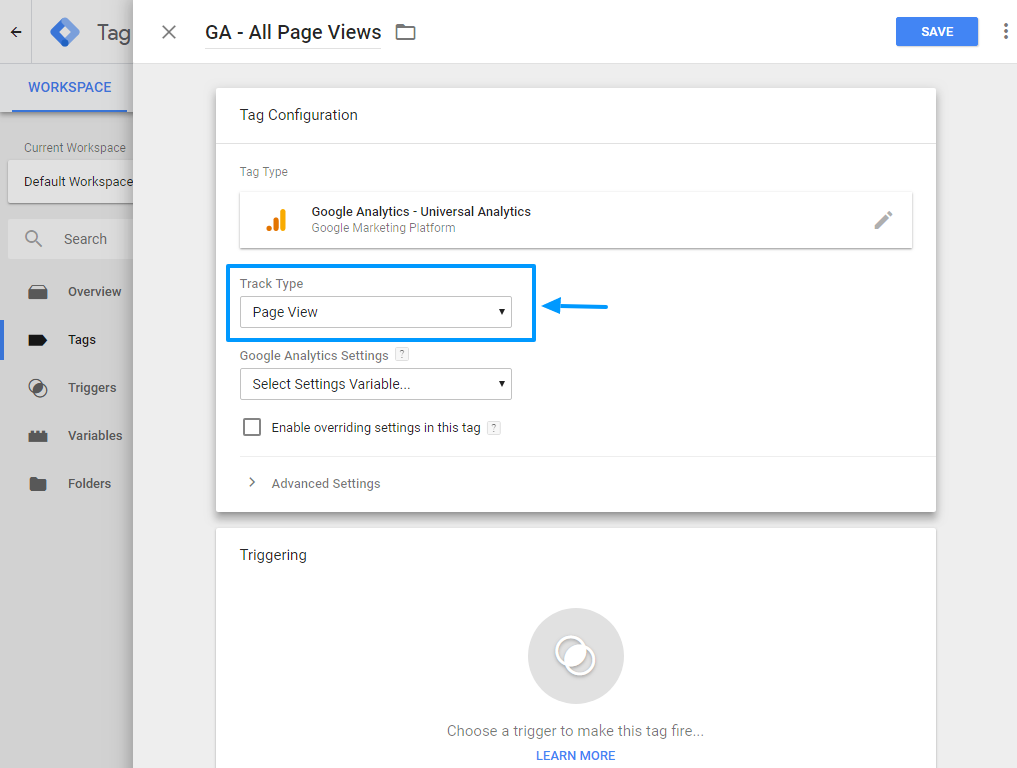
Это приведет вас обратно к настройке тега. Выберите «Просмотр страницы» в разделе «Тип отслеживания», поскольку мы хотим сообщать обо всех просмотрах страниц в Google Analytics. См. Изображение ниже.
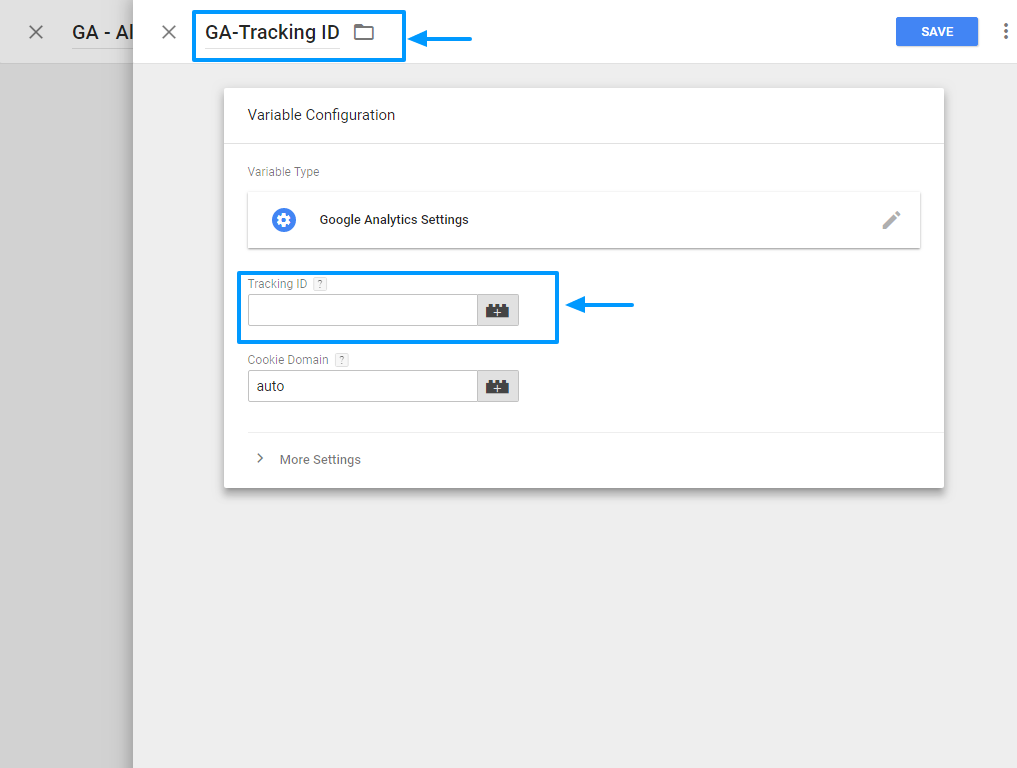
В настройках Google Analytics выберите New Variable. Откроется новое окно, в котором вы введете свой идентификатор отслеживания Google Analytics. Не забудьте назвать свою переменную, как показано на изображении ниже.
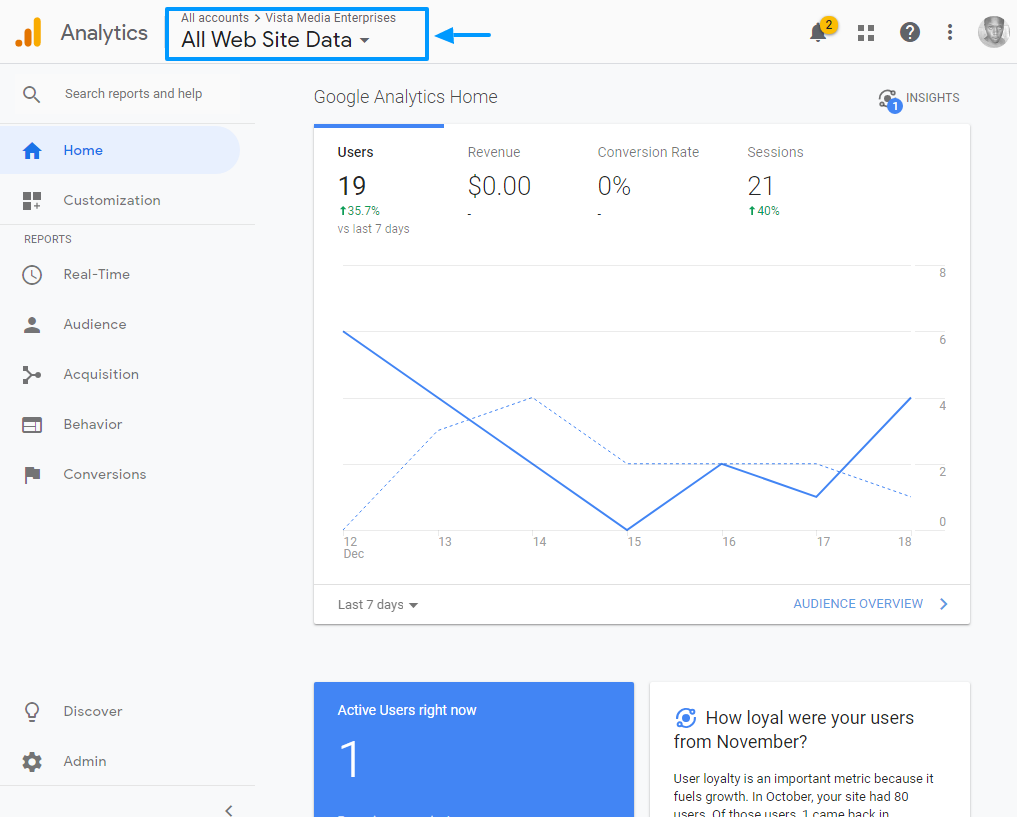
Чтобы узнать свой идентификатор отслеживания Google Analytics, войдите в свою учетную запись Google Analytics и выберите учетную запись для своего сайта WordPress (сделайте это, если у вас есть несколько веб-ресурсов в вашей учетной записи Google Analytics).
Затем нажмите «Администратор» и перейдите к «Информация для отслеживания»> «Код отслеживания». Вы должны увидеть свой идентификатор отслеживания, поскольку мы выделяем его номером позиции. 3 ниже.
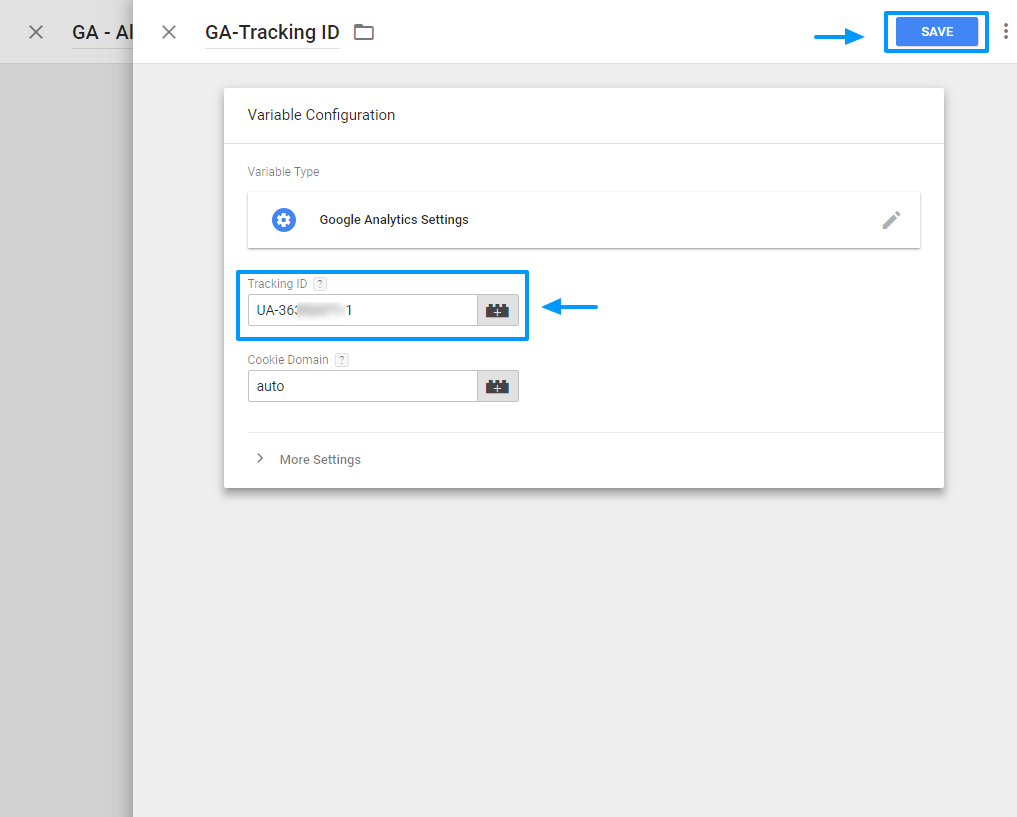
Скопируйте идентификатор отслеживания и вставьте его в поле конфигурации переменной. Затем нажмите кнопку «Сохранить», как показано ниже.
Теперь нам просто нужно установить триггер для тега Google Analytics. Щелкните Запуск, чтобы выбрать или создать новый триггер.
Поскольку мы хотим отслеживать трафик на всех страницах, мы можем использовать существующий триггер (или создать новый пользовательский. Чтобы сэкономить время, я выбрал существующий триггер «Все страницы», как показано ниже.
Наконец, нажмите кнопку «Сохранить».
Тестирование вашего тега
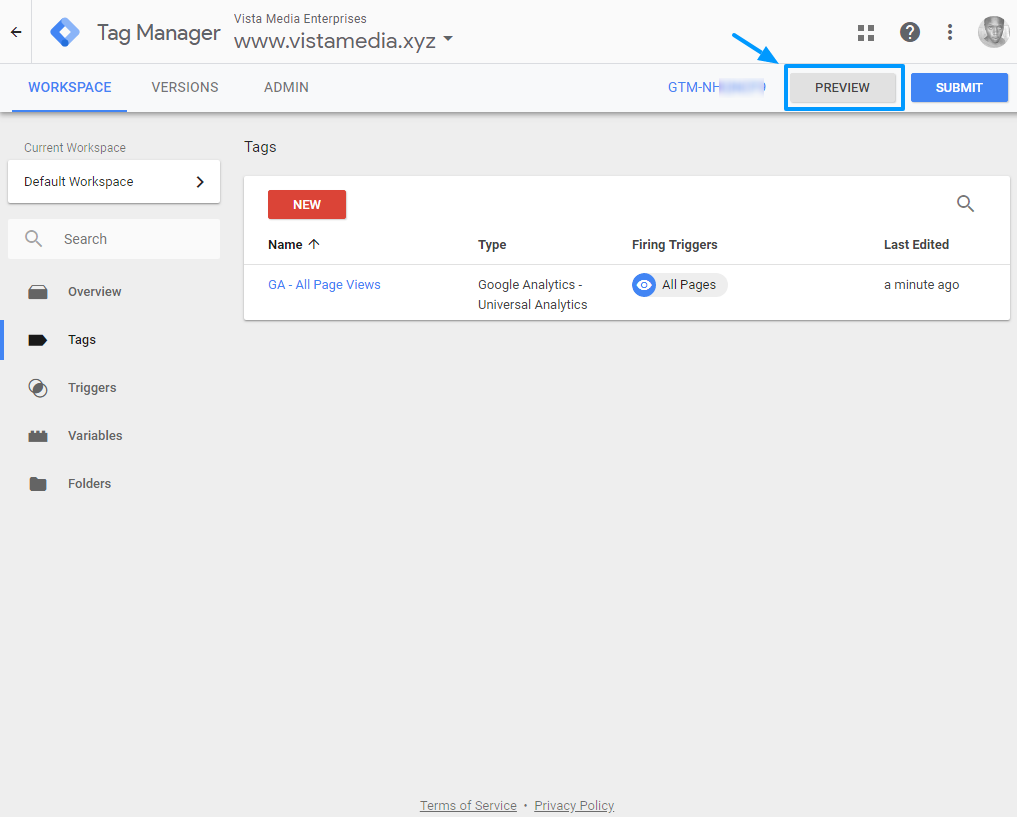
Тег Google Analytics еще не размещен на вашем сайте, но вы можете проверить, работает ли он, нажав кнопку предварительного просмотра, как показано на следующем изображении.
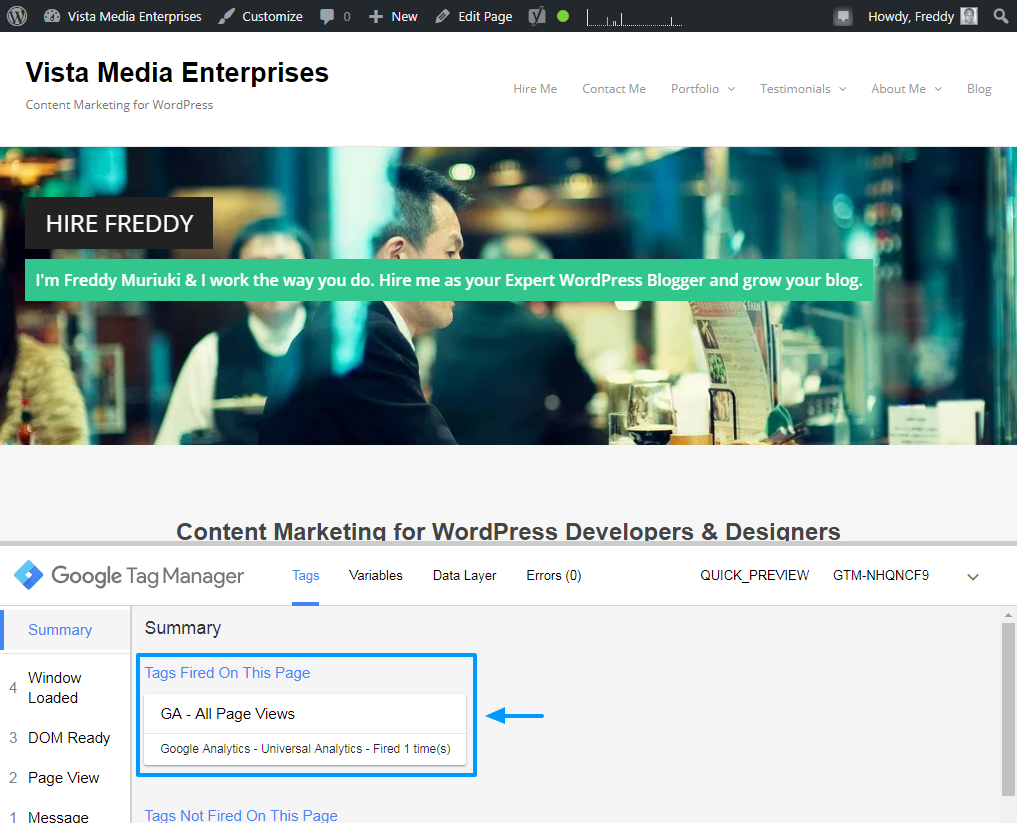
Когда Диспетчер тегов Google перейдет в режим предварительного просмотра, перезагрузите сайт. В окне консоли Диспетчера тегов Google в нижней части окна браузера вы должны увидеть, что тег сработал при перезагрузке сайта.
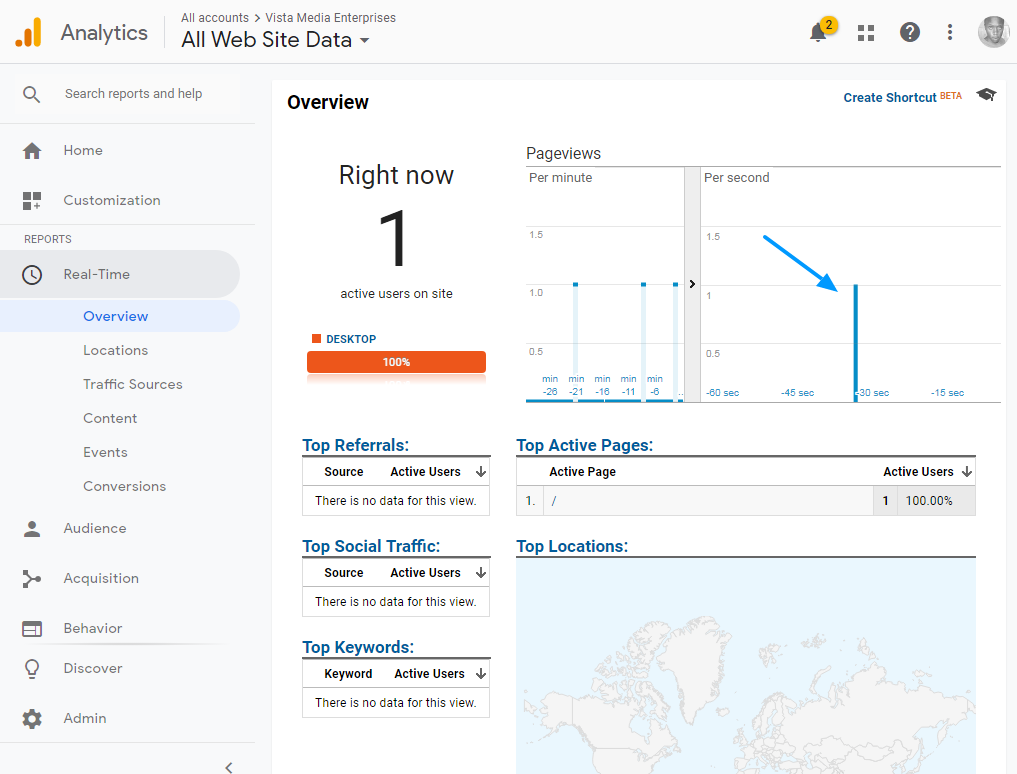
Если вы войдете в свою учетную запись Google Analytics и перейдете в режим реального времени, вы увидите просмотр страницы, который вы только что запустили, перезагрузив свой сайт.
Вот оно! Конечно, вы можете увидеть это на изображении выше? Давай, я добавил стрелку, чтобы тебе было проще. Помните, что нам не нужно было добавлять Google Analytics (код JavaScript) непосредственно на наш сайт для сбора данных – все отчеты по данным происходят в Диспетчере тегов Google.
То же самое относится ко всем тегам, которые вы добавляете через Диспетчер тегов Google – вы никогда не добавите код на свой сайт. Как приятно?
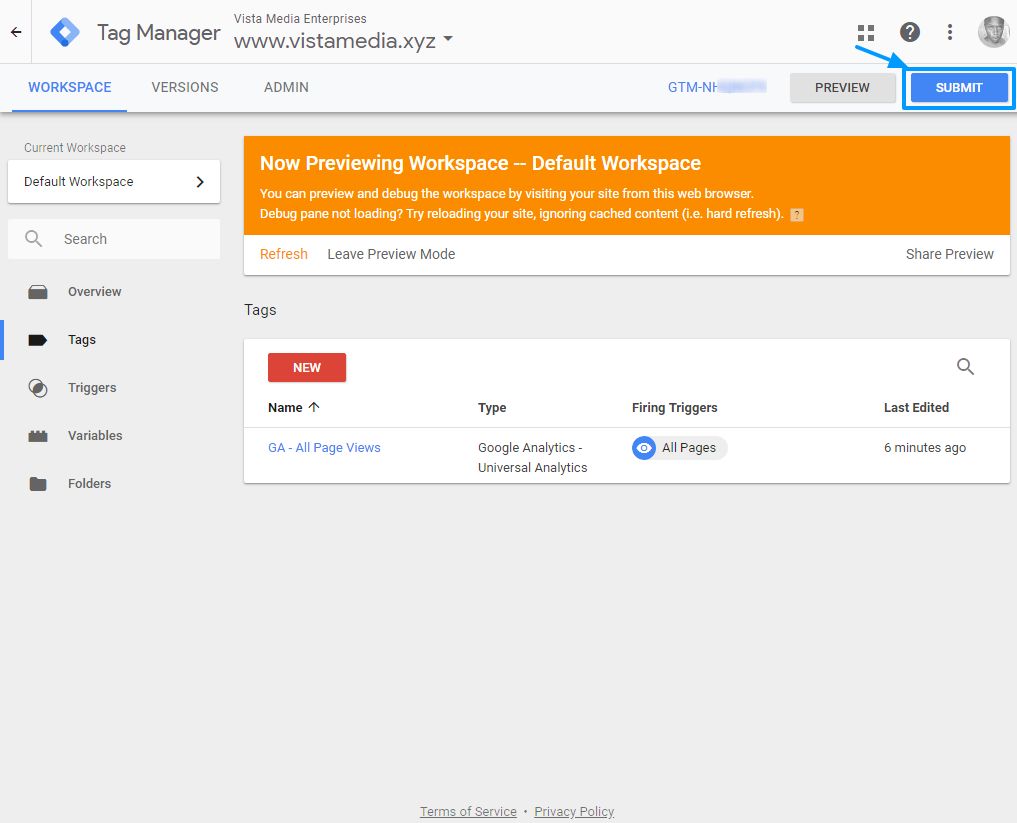
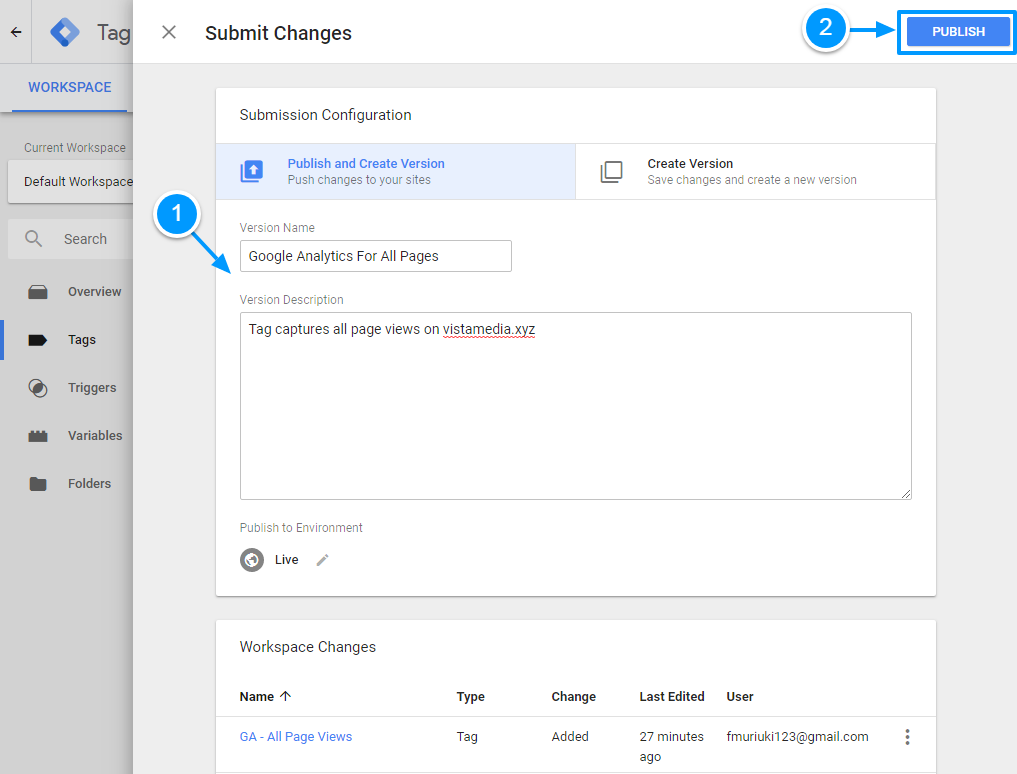
Но наш тег Google Analytics доступен только нам, а не пользователям, которых мы собираемся отслеживать. Чтобы активировать тег на сайте и начать запись фактических данных, просто нажмите кнопку «Отправить», как показано ниже.
Появится всплывающее окно, в котором вы можете назвать свою версию и добавить описание. См. Изображение ниже.
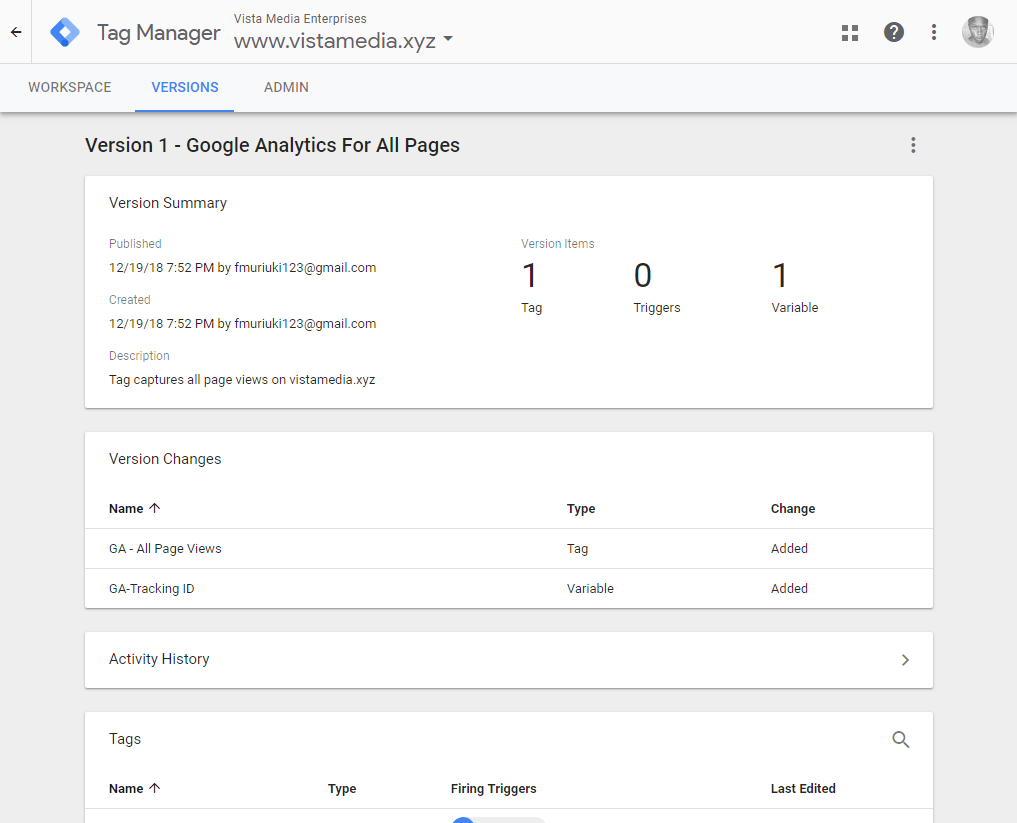
Наконец, нажмите кнопку «Опубликовать», как показано на изображении выше. В конце концов, ваша действующая Google Analytics должна выглядеть примерно так:
Так, дамы и господа, вы можете использовать возможности Диспетчера тегов Google. Вы можете добавить миллион и один тег аналогичным образом, и ваш сайт не будет содержать весь код. Я настоятельно рекомендую вам изучить Диспетчер тегов Google, чтобы узнать, чего вы можете достичь с помощью этого инструмента.
Между вами и мной я продан, и, как вы могли заметить. Я впервые установил эту штуку в своем живом блоге. Я планирую использовать Диспетчер тегов Google и в других моих блогах.
Дополнительные ресурсы
Мы надеемся, что наше руководство укажет вам правильное направление в понимании и внедрении Диспетчера тегов Google на вашем сайте WordPress. Если вы хотите узнать больше, вот несколько дополнительных ресурсов (мы обещали, не так ли?) Для вашего удовольствия от просмотра.
Завершение нашего руководства по Диспетчеру тегов Google для WordPress
Диспетчер тегов Google – это мощный инструмент, который дает вам большую власть в том, что касается управления тегами и сбора полезных данных.
Вы можете легко и быстро настроить инструмент, а это значит, что у вас будет больше времени, чтобы спланировать, как вы будете использовать все собранные данные. Своевременный сбор данных тоже замечательно. Так почему бы не попробовать?
Есть мысли или вопросы относительно Диспетчера тегов Google? Будем учиться вместе. Поделитесь своими мыслями в разделе комментариев ниже. Приветствую вас и удачного интеллектуального анализа данных!
Источник записи: https://www.wpexplorer.com