fullPage.js — Простая в использовании библиотека для создания полноэкранных прокручивающихся веб-сайтов (также называемых веб-сайтами одной страницы или сайтами одной страницы). Это позволяет создавать полноэкранные прокручивающиеся веб-сайты, а также добавлять некоторые ландшафтные слайдеры внутри разделов сайта.
Скажу честно продукт который сделали разработчики fullPage.js является невероятно красивым и очень дизайнерски привлекательным решением. В данной записи я соберу необходимые прежде всего самого себя заметки, касаемо данного веб плагина. Но начинающему web разработчику здесь (я думаю) будет тоже что почерпнуть полезное, особенно при разработке своих решений и использовании данного плагина на cms WordPress.
Полезные ссылки:
Страница разработчика плагина:
https://github.com/alvarotrigo/fullPage.js/tree/master/lang/russian
На всякий случай CDN от разработчиков:
https://cdnjs.com/libraries/fullPage.js
Страница с примерами:
https://alvarotrigo.com/fullPage/
Полезная инструкция:
http://www.creative-seo.ru/blog/vertikalnyj-i-gorizontalnyj-skrolling-s-fullpage-js/
Легкий пример применения:
http://jsfiddle.net/b1k9wt39/4/
Обсуждение остановки видео в бекграунде:
https://github.com/alvarotrigo/fullPage.js/issues/35
Качаем архив из моего примера:
Содержимое архива ложем в каталог темы на FTP сервере.
https://mediadoma.com/_PRIMERU/fullPage.js.zip
Подключение fullPage в свою тему
Добавляем в function.php:
JS:
/***********************************************************************
Подключение кастомного скрипта jquery.fullPage.js в FOOTER только для главной страницы сайта.
http://mblogm.ru/blog/kak-podklyuchaet-javascript-kod-master-wordpress/
************************************************************************/
// if(!is_admin()) {
if ($_SERVER[REQUEST_URI]=='/'){
function register_fullPage() {
wp_enqueue_script( 'fullPage', get_bloginfo( 'template_directory' ).'/JS_CSS_Plugins/fullPage/jquery.fullPage.js', array( 'jquery' ), '1.11.1', $in_footer = true);
};
add_action('init', 'register_fullPage');
}
CSS:
/***********************************************************************
Подключение кастомные стили jquery.fullPage.css в FOOTER только для главной страницы сайта.
************************************************************************/
if ($_SERVER[REQUEST_URI]=='/'){
wp_enqueue_style( 'bimit-fullPage', get_template_directory_uri() . '/JS_CSS_Plugins/fullPage/jquery.fullPage.css' );
}
Отдельно рассмотрим добавленный код в конце файла jquery.fullPage.js :
Если Вам желательно чтобы jQuery анимация страницы зависящая от scrollTop работала (анимация меню, и элементы анимируемые при прокрутке страницы), тогда обратите внимание на данный параметр:
scrollBar: true,Подробнее об этом сам разработчик пишет здесь:
https://github.com/alvarotrigo/fullPage.js/wiki/FAQ—Frequently-Answered-Questions#parallax-doesnt-work-with-fullpagejs
В данном коде мной указан не стандартный класс для блока контента, в этой строке
//Custom selectors
sectionSelector: 'section',То есть Вы после прочтения doxs'a тоже сможете применить данный слайдер для своих нестандартных проектов.
Благодаря данному скрипту происходит анимация навигации по блокам страницы, в случае если штатная вертикальная навигация fullPage по каким-то причинам не отобразилась:
Опять же в случае если по каким-то причинам плагин fullPage не произвел отображение вертикальной навигационной панели в виде “кругов”.
Вам придет на помощь данная верстка ( код jquery выше, написанн специально под неё). Просто вставьте данный код в конец кода страницы (или в любое другое удобное для Вас место).
Как оказалось весьма большая морока это воспроизведение видео бекграунда после скролла ниже экрана.
Для того что бы видео не останавливалось а продолжало воспроизводится необходимо Место данного кода настроек:
afterRender: function(){},прописать код ниже:
afterLoad: function (anchorLink, index) {
if (index == 1) {
$('video').get(0).play();
}
},Для наглядности приведу верстку и стили:
Но лучше воспользуйтесь данным кодом:
Video Background – полностью адаптивный видео бекграунд (работающий из вложенного div)
Добавляем кнопку Play/Pause для видео бекграунда
Для начала добавим саму кнопку:
Для данной кнопки добавим в медиатеку два изображения:
Теперь изменим настройки плагина в скрипте:
То есть исходя из скрипта выше, воспроизведение видео будет работать по логике наличия класса «video_no_pause» у ранее добавленной кнопки кнопки.
Теперь добавим обработчик на jQuery:
// ------------------------------------------------------------
// ------------------------------------------------------------
// FullPage Play Pause Button START
// ------------------------------------------------------------
// ------------------------------------------------------------
//Селектор кнопки переключателя для плеера
jQuery(document).ready(function($){
$('img.Button_player').toggle(
// Первый клик (Плей)
function(e){
// Сменить изображение кнопки на "Плей"
$(this).attr('src','/wp-content/uploads/2018/07/play.png');
// Удалить класс "video_no_pause" для отмены автоматического вопроизведения видео при скроле страницы
$(this).removeClass('video_no_pause');
// Остановить воспроизведение видео
$('video').get(0).pause();
},
// Второй клик (Пауза)
function(e){
// Сменить изображение кнопки на "Паузу"
$(this).attr('src','/wp-content/uploads/2018/07/pause.png');
// Вернуть (добавить) класс "video_no_pause" для ВОЗОБНОВЛЕНИЯ автоматического вопроизведения видео при скроле страницы
$(this).addClass('video_no_pause');
// Возобновить воспроизведение видео
$('video').get(0).play();
});
});
// ------------------------------------------------------------
// ------------------------------------------------------------
// FullPage Play Pause Button END
// ------------------------------------------------------------
// ------------------------------------------------------------Нормальная прокрутка блоков которые не вмещаются в один экран
Да ребетя, день над решщением данной задачи пролетел как одна минута… Решение которое предлагает разработчик, а именно активация пункта:
scrollOverflow: true,не помогла решить задачу по нормальнйо прокрутке длинного блока. Решением оказалось (на как решением, более менее нормальными костылями) применение данных классов к section:
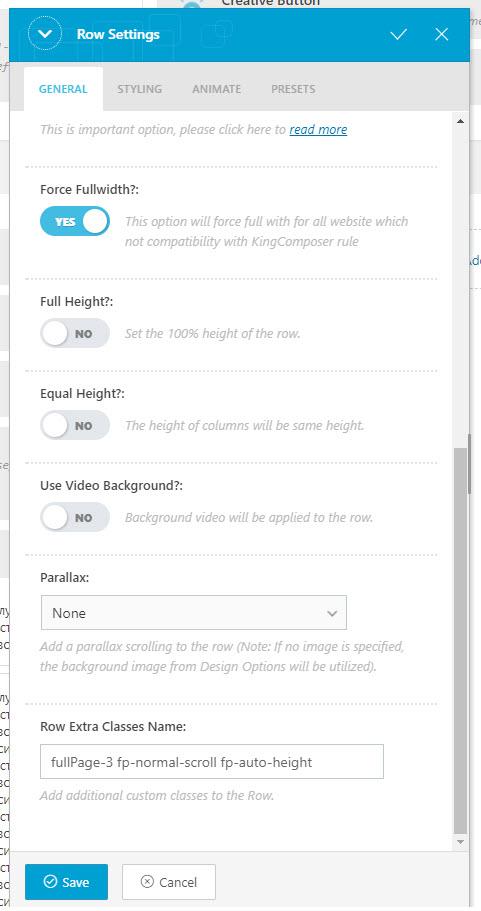
fp-normal-scroll fp-auto-heightВ итоге получаем обычную прокрутка «над», «в» и немного «под» секцией с данными классами, далее скрол элементов на странице происходит обычным для fullPage методом слайдов.
В King Composer’e это дело применяется так:
Сделать так как у разрабов:
К сожалению не удалось ?
Вот что пишут разрабы по данной теме:
https://github.com/alvarotrigo/fullPage.js#creating-smaller-or-bigger-sections
Примеры кода для применения в fullPage:
https://github.com/alvarotrigo/fullPage.js/tree/master/examples
Отменяем все стили которые применил fullPage при помощи css :
/* Деактивируем стили от классов добавленных плагином FullPAge
START*/
.bimit-content.dropcaps-content.fullpage-wrapper section:nth-child(n+3):nth-child(-n+8) { left: inherit !Important;
padding-left: inherit !Important;
width: inherit !Important;
height: inherit !Important;
padding-top: inherit !Important;
padding-bottom: inherit !Important;
background-color: inherit !Important;
}
}
/* END
Деактивируем стили от классов добавленных плагином FullPAge */Темы для WordPress с FullPage:
https://github.com/charlesdeptula/starter-fullpagejs
https://github.com/pr-olga/wordpress-onepager
https://github.com/derkodde/derkodde_fullpagetheme
https://github.com/Motoki0616/MyPortfolio
https://github.com/marbaque/dandelion
Другие интересные темы:
https://github.com/search?p=1&q=FullPage+wordpress&type=Repositories&utf8=%E2%9C%93
Источник записи: https://mediadoma.com