Хотите отобразить несколько карт Google на одной странице? Тогда этот пост для вас.
Для того, чтобы сгенерировать карту, во-первых, вам нужен элемент HTML, где вы можете отобразить карту. Вы должны указать размер, т.е. высоту и ширину элемента.
Для отображения нескольких карт вам понадобится несколько контейнеров для карты. Просто не забудьте указать высоту и ширину контейнера. Вот пример HTML.
HTML
В приведенном выше фрагменте есть 2 заполнителя: mapCanvas1 и mapCanvas1 .
Теперь, когда у вас есть структура HTML, пришло время заняться некоторыми вещами JavaScript.
JavaScript
Чтобы использовать JavaScript API Карт Google, вам нужен ключ API Google. Если у вас его нет, обратитесь к разделу Добавление нескольких пользовательских маркеров с легендой на Google Map .
Вы можете включить API карт на свою страницу, просто добавив следующую строку.
где YOUR_API_KEY – ключ API Google, а drawMap – функция обратного вызова, которая вызывается после загрузки этого API. Вы можете переименовать его, как вам нравится.
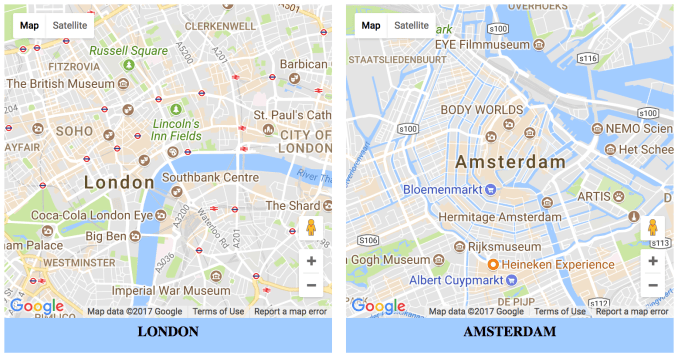
Следующий скрипт генерирует 2 разные карты одного и того же местоположения (Сидней).
Если вы хотите отображать разные местоположения, вам просто нужно изменить свойство центра для параметров карты при создании нового объекта карт Google.
Вот полный код для отображения нескольких карт разных мест.
Создание нескольких карт Google (полный код)
Таким образом, вы можете показать несколько карт Google на странице.
Спасибо за чтение этой статьи.
Источник записи: https://thedebuggers.com