Гутенберг. Простое упоминание этого слова может растопить лед. Обычно в тишине, которая наступает после того, как вы кричите «ГУТЕНБЕРГ!», Можно услышать стук булавки. в некоторых местах. Возможно, не стоит кричать, но дело не в этом. Холодный день для редактора Гутенберга, не так ли?
Когда Гутенберг стал редактором контента по умолчанию для WordPress, многие пользователи – как новички, так и разработчики – были настроены скептически. Это был мучительный переход, потому что – изменение. Новый редактор означал, что пользователи должны были изучить и адаптироваться к новому способу создания контента в WordPress.
Верно, что изменить старые методы сложно, и, возможно, именно поэтому Гутенберг поначалу столкнулся с упорным сопротивлением. Но со временем все сильно изменилось. Хотя вначале многие пользователи были озадачены, людям быстро понравился новый редактор, особенно когда он настолько прост в использовании и, что более важно, расширяется с помощью плагинов.
Благодаря таким плагинам, как Getwid, который является предметом сегодняшнего обзора, вы можете разогнать Гутенберга так, как никогда раньше не представляли. И если импульс сохранится (а он будет), у Гутенберга очень светлое будущее. На мой взгляд, все больше и больше пользователей вряд ли будут нуждаться в конструкторах страниц WordPress для создания впечатляющих страниц и сообщений.
В сегодняшнем обзоре мы рассмотрим все функции, которые делают Getwid одним из лучших плагинов для Gutenberg, которые вы когда-либо найдете в Интернете. Чтобы показать вам, чего ожидать, мы протестируем плагин и вкратце рассмотрим более 30+ блоков, которые Getwid предоставляет уже мощному редактору Gutenberg.
С этой преамбулой, есть тонна покрытия, поэтому мы лучше прибудет WID это. Видишь, что я там делал? Ха-ха. Ладно, приступим.
Что такое Гетвид?
Информация и СкачатьПосмотреть демо
Перво-наперво, что за черт Getwid? Что ж, Getwid – отличный плагин, который поможет вам значительно расширить редактор Gutenberg. Просто много? Другими словами, это красивая коллекция из 34 блоков, которые позволяют создавать блестящий контент в Гутенберге.
По словам Motopress, разработчик, Getwid подключается к Гутенбергу бесшовно, «… что делает ваш общий переход к Гутенбергу менее напряженным.» Более плавный переход особенно важен для начинающих пользователей. Самое приятное то, что плагин можно бесплатно загрузить на WordPress.org, а это значит, что вы можете сразу приступить к работе.
Getwid следует лучшим стандартам кодирования WordPress, предлагая вам идеальное решение для обогащения вашего контента, не копаясь в коде. Кроме того, он полностью совместим со всеми темами WordPress, готовыми для Gutenberg, а это значит, что вы не столкнетесь с проблемами несовместимости.
Кроме того, Getwid совместим с другими сторонними плагинами Gutenberg, которые предлагают вам больше возможностей для создания интересного контента. Кроме того, в Getwid есть множество опций, позволяющих стилизовать каждый блок в соответствии с вашим брендом и предпочтениями.
Простые в использовании блоки Гутенберга
Более того, надстройку невероятно легко настроить и использовать, а это значит, что вам не нужен разработчик, который будет держать вас за руку. Вам также не нужны знания кодирования. Кроме того, в Getwid реализованы новейшие приемы повышения производительности, такие как минификация CSS, поэтому вы можете создавать фантастический контент, не беспокоясь о скорости вашего сайта WordPress.
Говоря о фантастическом контенте, Getwid поможет вам «… создавать эффективные целевые страницы, демонстрировать яркие страницы услуг, создавать привлекательные портфолио», добавлять красивые ползунки, реализовывать фантастические заголовки, отображать таблицы цен и многое другое! Он предлагает вам все блоки, необходимые для расширения «… бизнес-сайтов, стартапов, творческих проектов и множества других ниш».
Список блоков Гутенберга Getwid
Getwid поставляется с большим количеством блоков Гутенберга. Помните, что он также работает с основными блоками Гутенберга, а это означает, что ничто не должно мешать вам создавать потрясающий контент, который работает для вашего сайта. Вот список блоков Гутенберга, доступных в Getwid (Предупреждение: он ДЛИННЫЙ):
- Раздел
- Медиа и текстовый слайдер
- Слайдер изображений
- Икона
- Иконка Коробка
- Баннер (да, в комплекте с анимацией – у-у!)
- Аккордеоны
- Вкладки
- Переключить
- Галерея стеков изображений
- Карты Гугл
- Недавние Посты
- Расширенный заголовок
- Окно изображения
- Продвинутая распорка
- Социальные ссылки
- Группа кнопок
- Отзыв
- Коробка Человека
- Индикатор
- Круговой индикатор выполнения
- Счетчик
- Коробка цен
- Форма обратной связи
- Пост карусель
- Сообщение Slider
- Пользовательский тип сообщения
- Прейскурант
- MailChimp
- Всплывающее окно видео
- Горячая точка изображения
- Обратный отсчет
- Хронология содержания
Уф, что за список? И подумайте, каждый из вышеперечисленных блоков имеет множество настроек, стилей и параметров, поэтому вы можете создавать свой контент так, как вам нравится.
Пока все хорошо, плагин блоков Getwid Gutenberg выглядит очень многообещающим.
Теперь, когда вы знаете, с чем мы работаем, давайте установим Getwid и рассмотрим различные блоки. Надеюсь, вам понравится следующий раздел так же, как и мне при тестировании плагина.
Как установить плагин Getwid Gutenberg Blocks
Поскольку Getwid доступен в официальном репозитории плагинов WordPress, мы не будем тратить время на загрузку плагина на ваш компьютер. Вместо этого мы установим плагин прямо из административной панели WordPress.
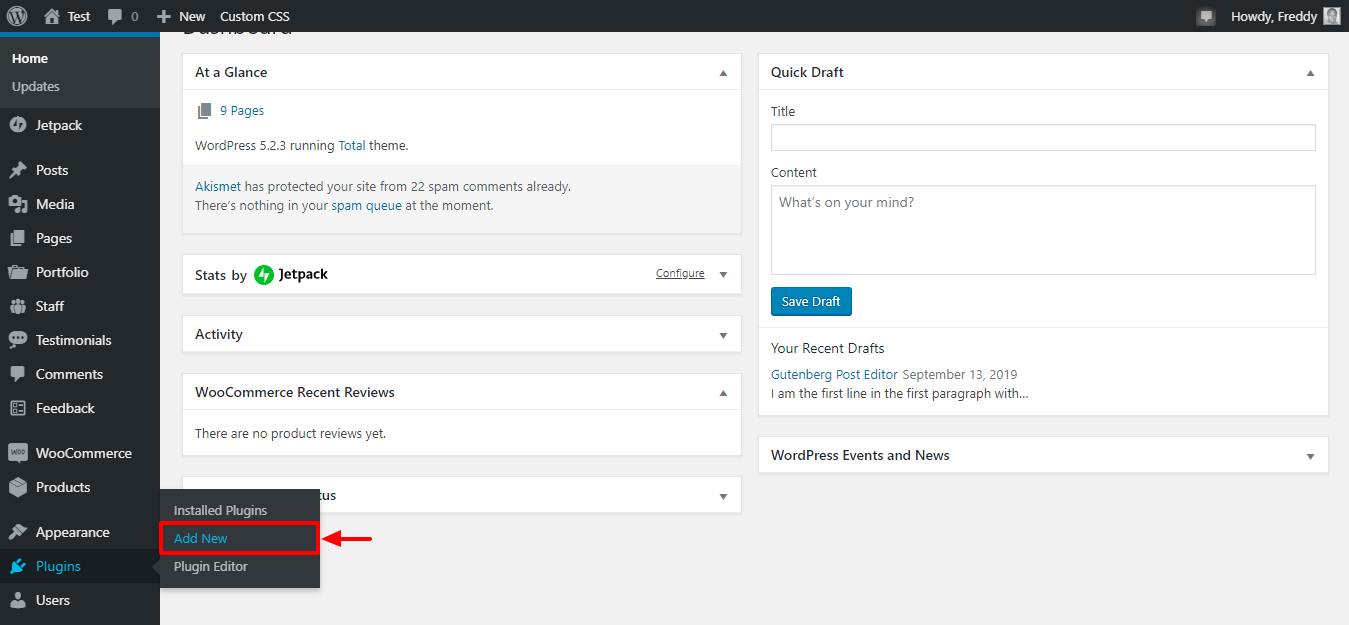
Без лишних слов войдите в панель администратора WordPress и перейдите в раздел Плагины> Добавить новый, как я указал на снимке экрана ниже.
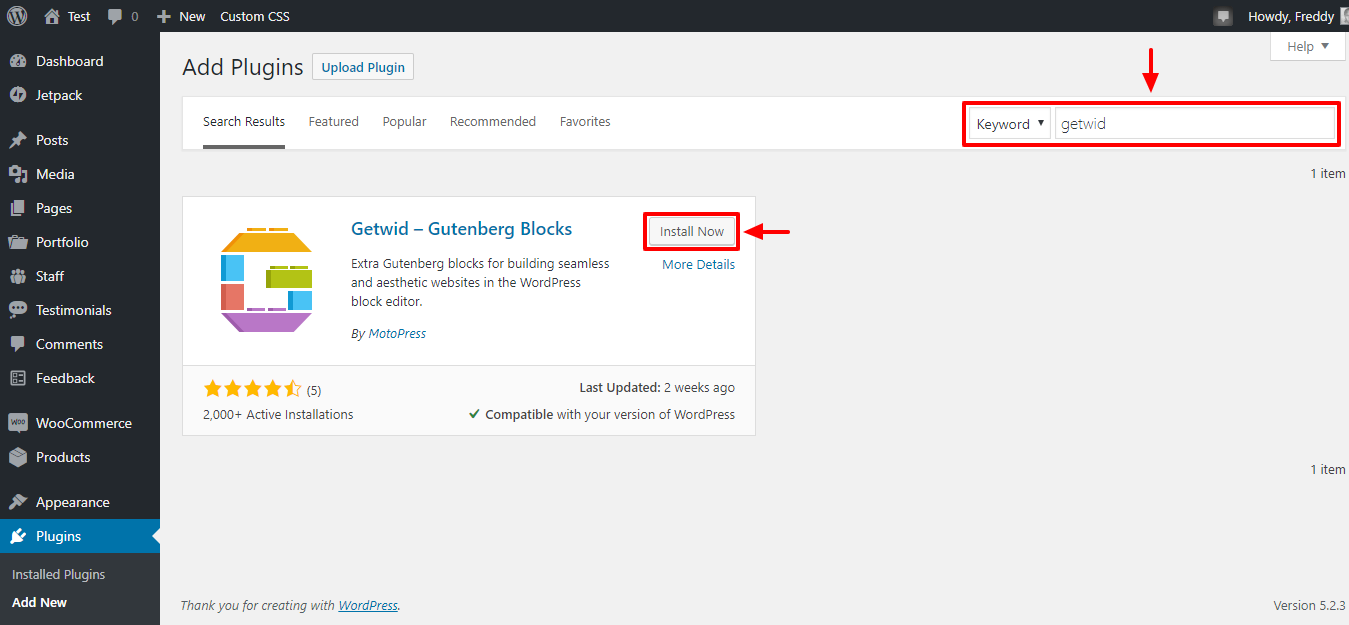
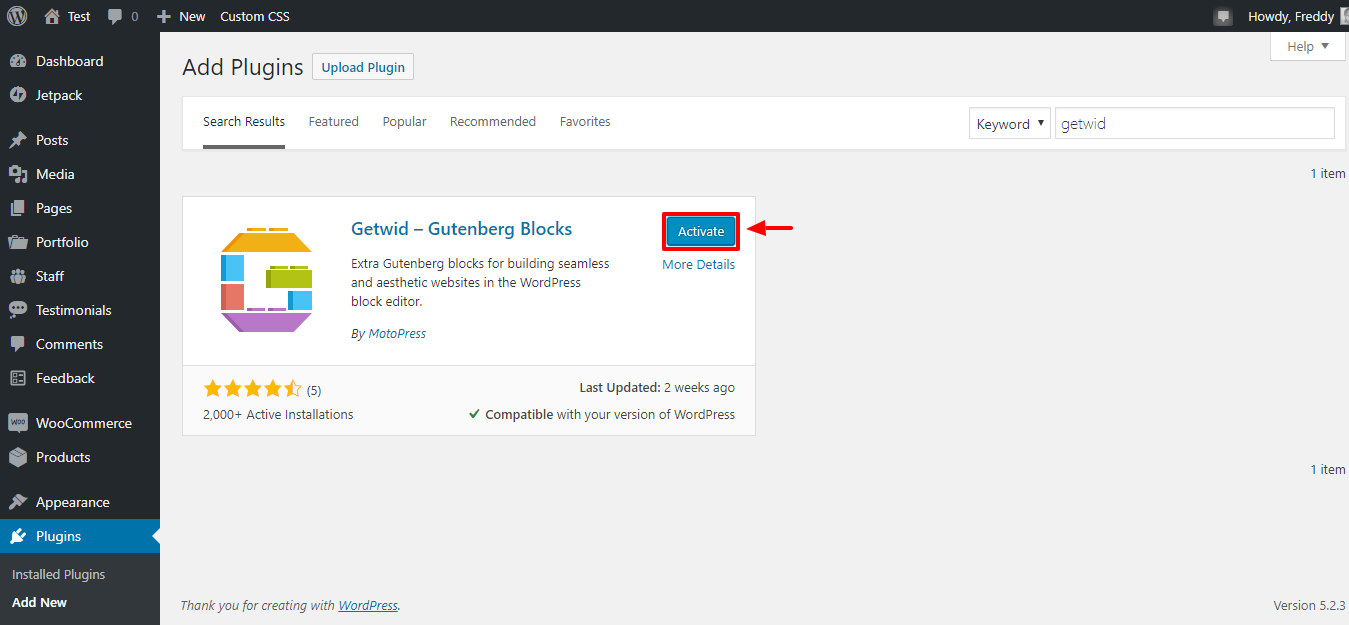
На странице добавления подключаемых модулей введите «Getwid» в поле поиска по ключевым словам и нажмите кнопку «Установить сейчас», как показано ниже.
Не теряя ни секунды, нажмите кнопку «Активировать», как я выделил ниже, чтобы завершить установку.
Вот и все; Я не соврал, когда сказал, что настроить Getwid очень просто ?
Теперь давайте посмотрим, что Getwid может предложить в редакторе Gutenberg. Чтобы узнать, что нас ждет в магазине, нам нужно создать новую страницу или пост. Работайте с тем, что вам нравится.
Добавление новой страницы
Я буду работать со страницей исключительно в иллюстративных целях. А также потому, что я использую почитаемую тему Total WordPress, которая поставляется с шаблоном целевой страницы ?
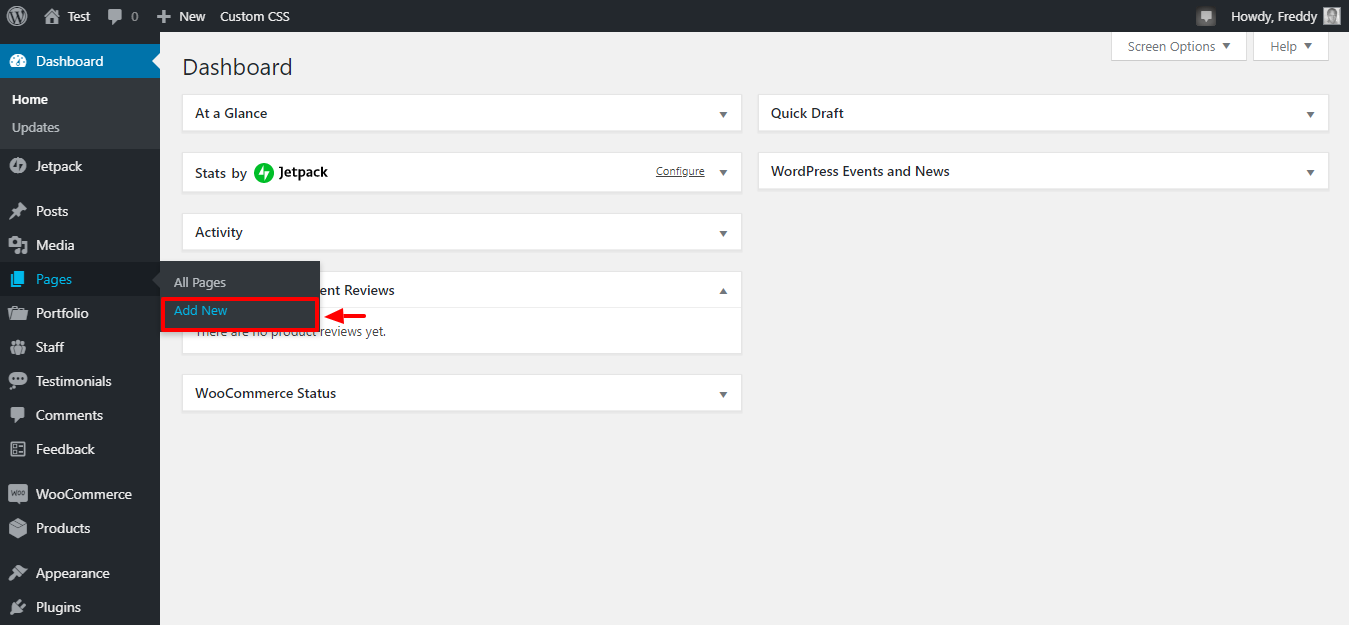
К настоящему времени вы, вероятно, уже знаете, как добавить новую страницу в WordPress, но если вы абсолютный новичок, перейдите в Pages> Add New, как показано ниже.
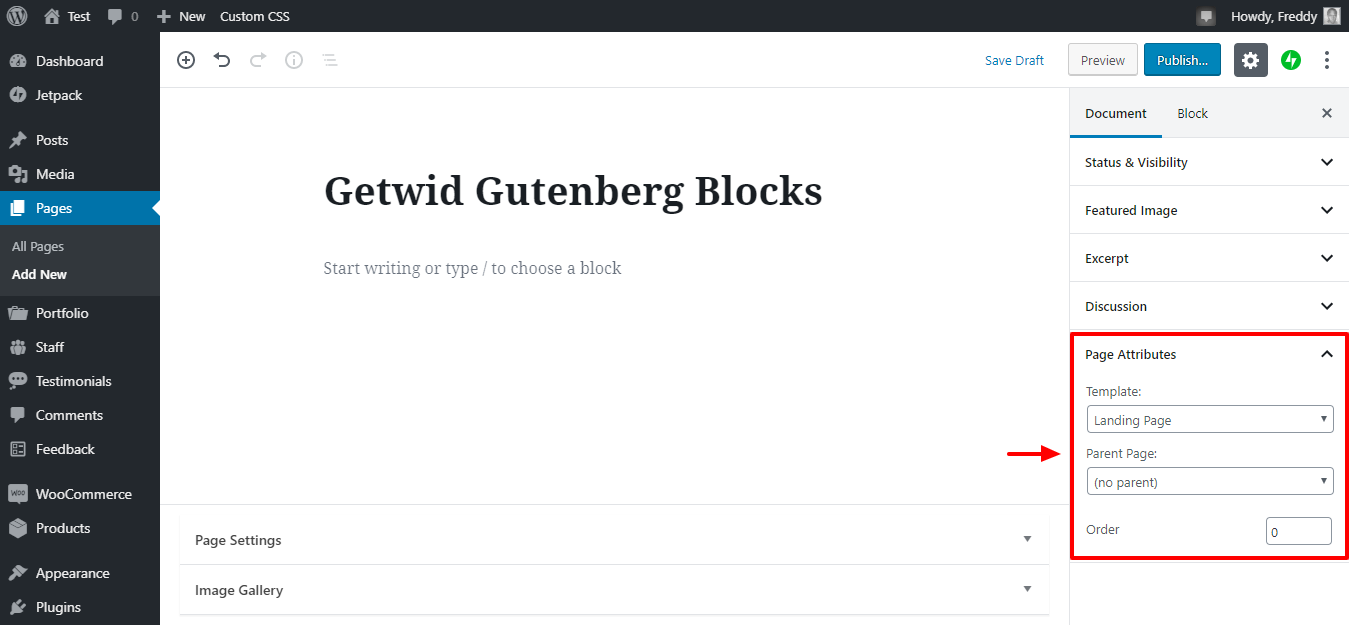
Добавьте заголовок страницы и выберите необходимые настройки. Например, если вы хотите создать целевую страницу во всю ширину, подобную вашей, выберите параметр в разделе «Атрибуты страницы », как показано ниже.
Обратите внимание: в зависимости от вашей темы в разделе «Атрибуты страницы» могут быть разные параметры .
Добавление блоков Getwid Gutenberg
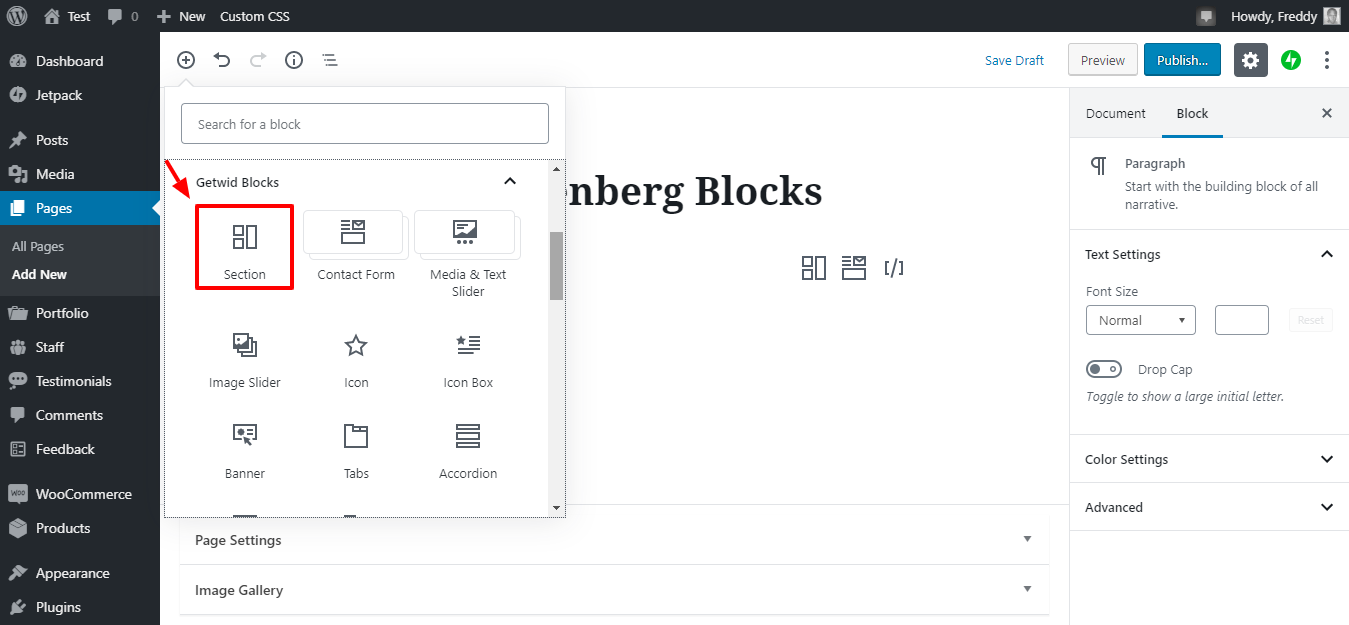
Добавление блоков Getwid аналогично добавлению типичных блоков Гутенберга. Нажмите кнопку с плюсом (+), прокрутите вниз Блоки Getwid и выберите нужный блок.
Блок раздела
Например, чтобы добавить раздел Getwid, просто добавьте блок раздела, как показано ниже.
Все просто, как A, B, C. После этого вам нужно создать / стилизовать свой раздел так, как вы считаете нужным. Блок разделов позволяет создавать красивые макеты страниц по разделам без кодирования. Вы можете легко добавлять слайдеры, фоновые изображения, видео, параллакс, анимацию, формы, несколько цветов и т.д. В свой раздел. Чтобы увидеть страницу, созданную с использованием блоков разделов, просмотрите следующую демонстрацию раздела.
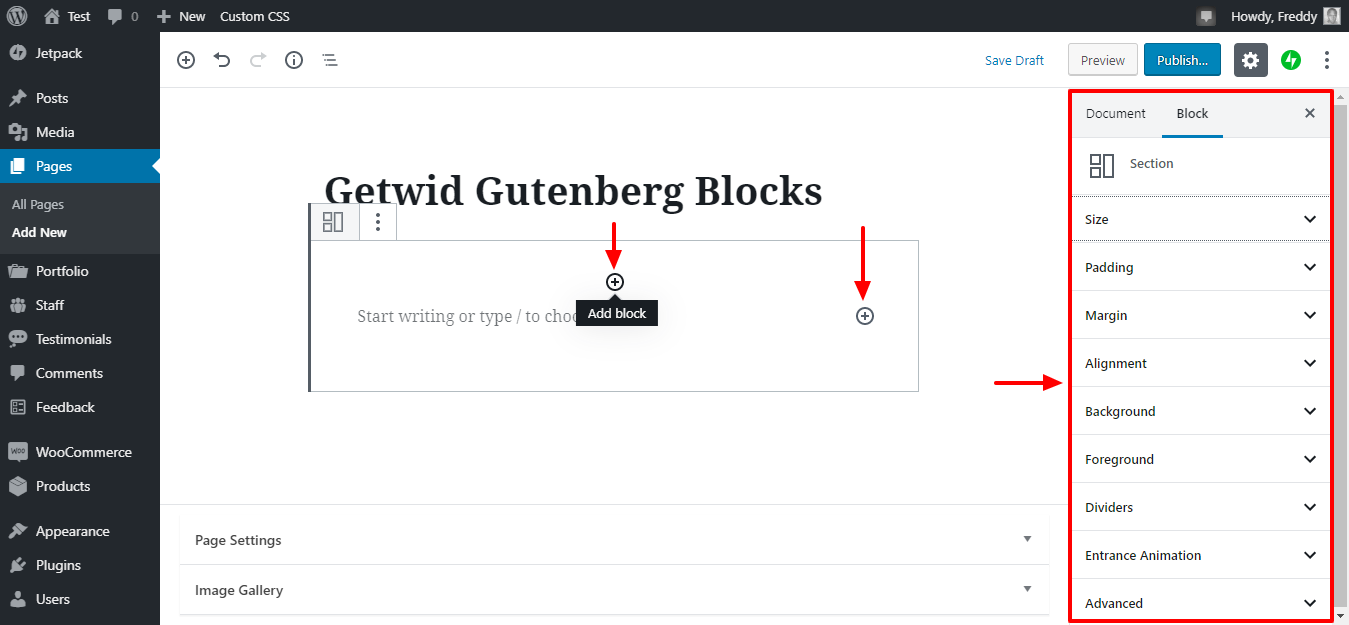
Как показано на изображении ниже, вы можете добавить любой блок внутри блока раздела. Кроме того, вы можете настроить раздел по своему желанию.
Справа от страницы вы найдете множество опций для настройки раздела. Мы кратко рассмотрим варианты сверху вниз.
- Размер – Установите здесь размеры вашего раздела. На момент написания у вас есть три варианта ширины: Boxed, Full Width и Custom. Кроме того, вы можете установить разную высоту раздела для настольных компьютеров, планшетов и мобильных устройств. Наконец, у вас есть возможность указать промежутки между блоками содержимого в блоке раздела.
- Заполнение – эта опция позволяет вам установить отступы вокруг раздела для настольных компьютеров, планшетов и мобильных устройств.
- Маржа – добавьте поля вокруг блока раздела для различных устройств.
- Выравнивание – здесь вы можете указать вертикаль и горизонтальность вашего раздела для различных устройств.
- Цвет фона – вы можете добавить любой цвет фона к разделам.
- Фоновый градиент – этот параметр помогает вам создавать фоновые градиенты для вашего раздела. Эта опция пригодится, если вы не хотите использовать однотонный фон.
- Фоновое изображение – здесь вы можете добавить фоновое изображение в свой раздел вместо использования цветов.
- Фоновый слайдер – теперь вы можете добавлять фоновые слайдеры в разделы страницы. Как приятно?
- Фоновое видео – Хотите обогатить свой раздел фоновым видео? Если это так, Getwid вас поддержит.
- Передний план – добавьте эффекты переднего плана в ваш раздел.
- Разделители – добавьте разделители между разделами
- Анимация входа – Благодаря Getwid вы можете анимировать разные разделы по своему усмотрению.
- Дополнительно – здесь вы можете добавить привязку HTML и класс CSS.
Блок слайдера мультимедиа и текста
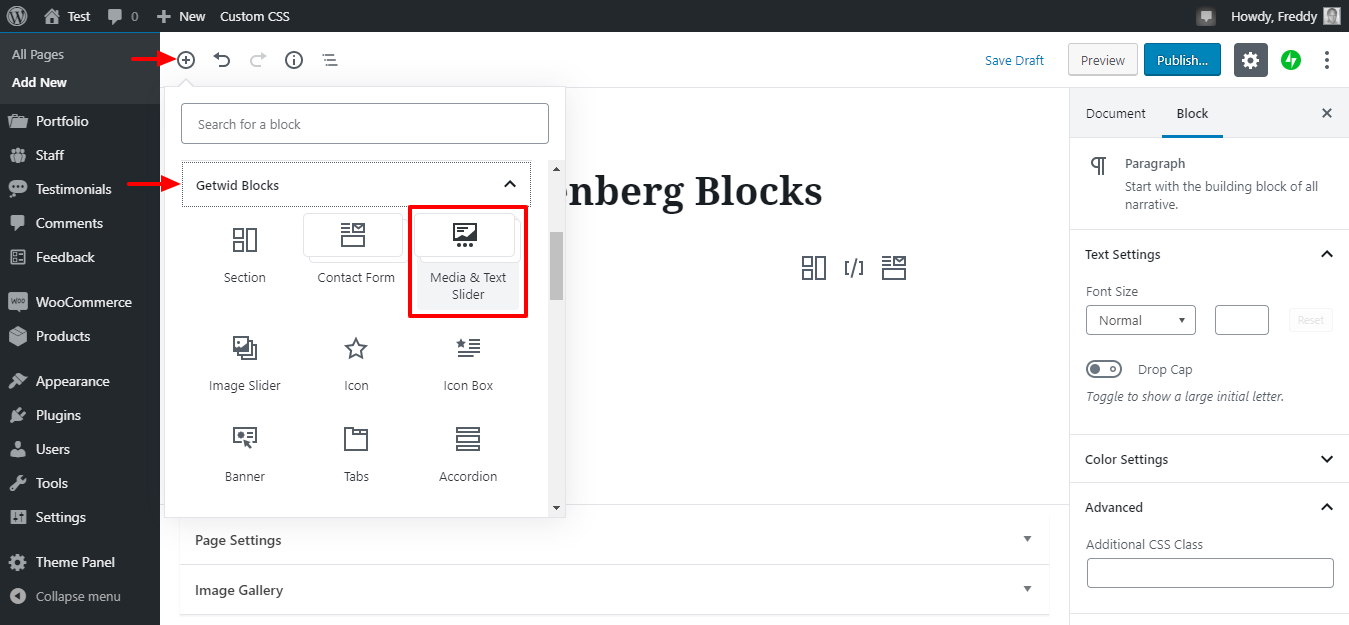
Чтобы добавить блок слайдера мультимедиа и текста, щелкните значок плюса (+), прокрутите до Getwid Blocks и щелкните Media & Text Slider, как показано ниже.
После добавления блока вы можете загрузить свои медиафайлы и добавить текст. Кроме того, вы можете настроить блок на правой боковой панели, как показано на изображении ниже.
Вот несколько примечаний к параметрам медиа и текстового блока на правой боковой панели, как показано выше:
- Настройки – на вкладке настроек вы можете указать количество слайдов, размер изображения, высоту слайдера, ширину содержимого и выравнивание по вертикали / горизонтали.
- Цвет текста – опция позволяет настроить цвет текста на слайдере.
- Цвет наложения – вы можете установить цвет наложения и указать непрозрачность наложения.
- Заполнение – используйте этот параметр, чтобы легко добавить отступы вокруг слайдеров мультимедиа и текста.
- Настройки слайдера – здесь вы можете добавить анимацию в слайдер и включить слайд-шоу.
- Анимация текста – анимируйте текст на слайдерах
- Расширенный – добавьте собственный класс CSS, чтобы вы могли дополнительно стилизовать свои ползунки.
Вот отличный пример работы блока слайдера мультимедиа и текста.
Слайдер изображений
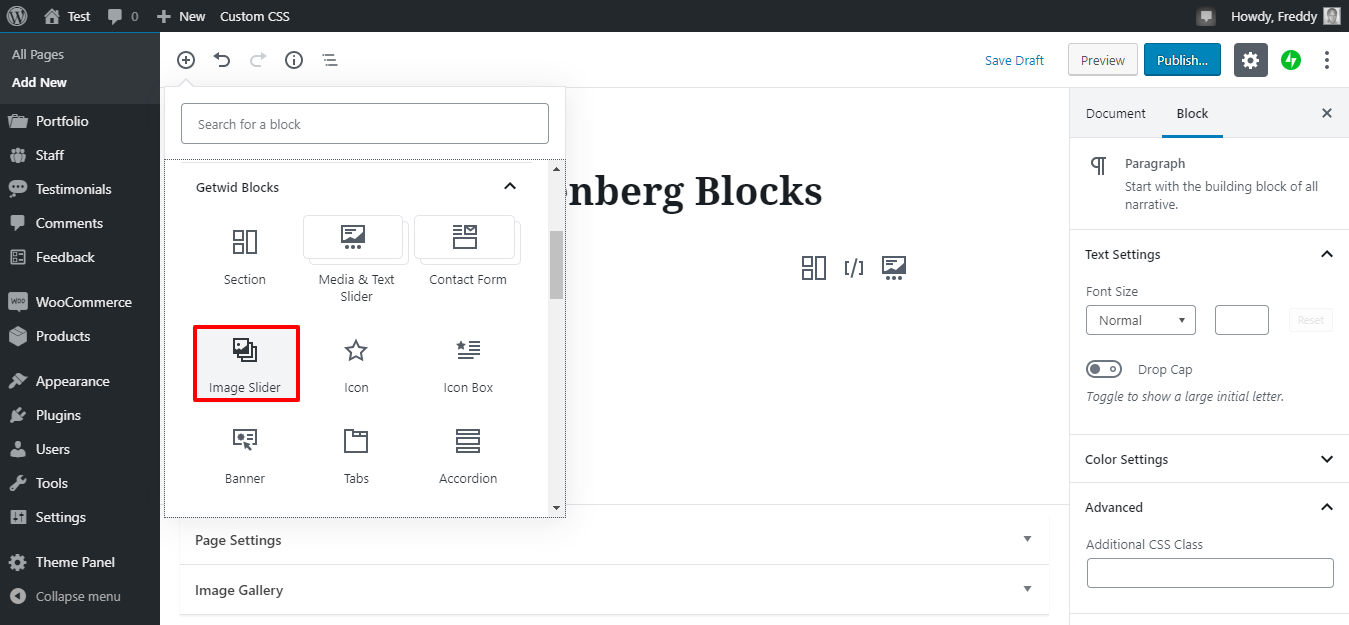
Помимо слайдера мультимедиа и текста, Getwid также предлагает блок слайдера изображений. Для этого перейдите к блокам Getwid и щелкните блок Image Slider, как я подробно описал на снимке экрана ниже.
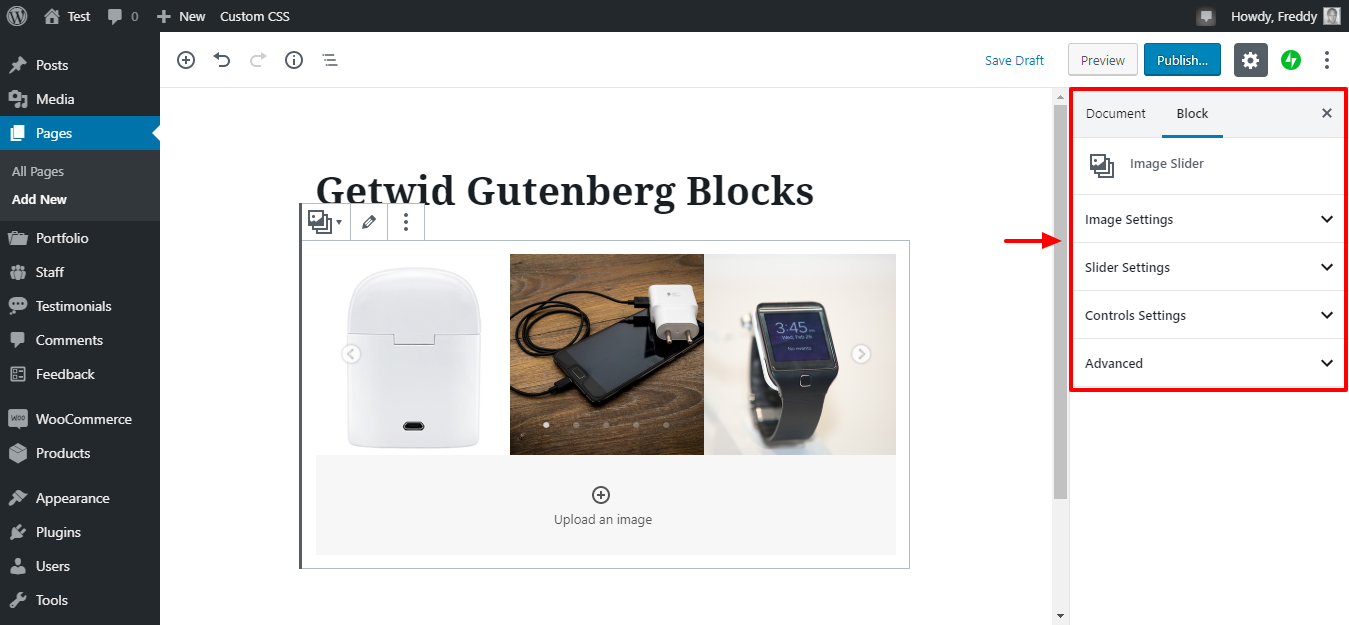
После загрузки или добавления изображений из медиатеки вы можете настроить ползунок на правой боковой панели, как показано ниже.
На правой боковой панели у вас есть несколько вариантов:
- Настройки изображения – на этой вкладке вы можете выбрать размер изображения, автоматически обрезать изображения и связать каждое изображение с медиафайлом или страницей вложения. Это особенно полезно, если вы фотограф и используете слайдеры изображений для отображения своей работы.
- Настройки слайдера – здесь вы можете указать количество слайдов, которые вы можете отображать на различных устройствах, например, настольных компьютерах, ноутбуках, планшетах и мобильных устройствах.
- Параметры управления – на этой вкладке вы можете указать, где отображать стрелки и точки навигации.
- Дополнительно – добавьте сюда собственный класс CSS.
Чтобы получить лучшее изображение, вот демонстрация слайдера изображений для вашего удовольствия от просмотра.
Баннерный блок
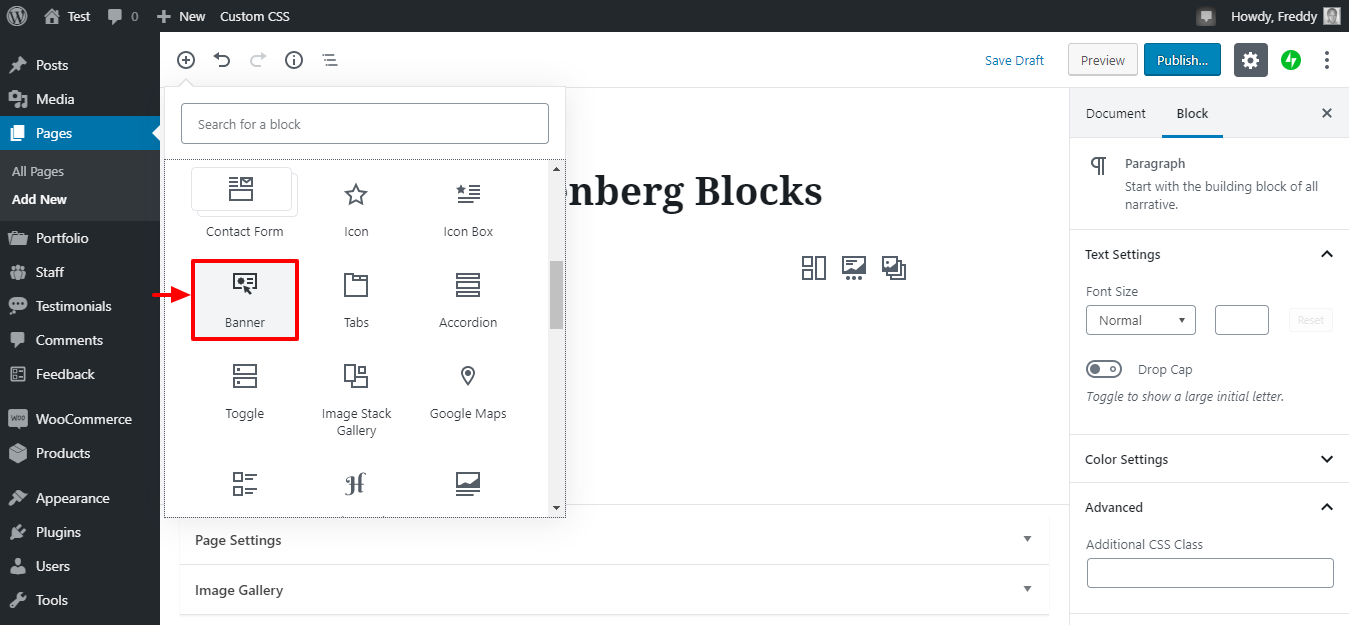
Блок баннера позволяет вам размещать рекламу на вашем сайте WordPress как начальник. Также просто добавить баннерный блок. Перейдите к блокам Getwid внутри редактора Гутенберга и щелкните блок баннера, как показано ниже.
После того, как вы добавите мультимедийный файл баннера, у вас появится несколько вариантов, как показано на изображении ниже.
Как видно из изображения выше, вы можете легко добавить ссылку на свой баннер и открыть ссылку в новой вкладке. На правой боковой панели у вас есть больше возможностей для настройки ваших баннеров. Здесь вы можете настроить размер баннера, выравнивание, цвета и анимацию.
У вас есть множество возможностей для создания привлекательных баннеров для вашего сайта. Не стесняйтесь проверить эти демонстрации баннеров, чтобы попробовать, что вы можете создать.
Другие блоки Гетвида Гутенберга
Как бы ни было заманчиво, я не могу охватить в сегодняшнем обзоре еще 30 блоков Getwid. Если мы это сделаем, вы будете здесь весь день, так как статья станет слишком длинной для чтения.
Тем не менее, я надеюсь, что теперь вы можете добавлять и настраивать любой блок Getwid Gutenberg, какой захотите. Все, что вам нужно сделать, это перейти к блокам Getwid и щелкнуть нужный блок. После этого добавьте свой контент и настройте блок с правой боковой панели, как мы это делали для других блоков.
Чтобы увидеть больше примеров блоков Getwid Gutenberg в действии, посетите страницу плагина Getwid на сайте MotoPress. Кроме того, вот пост Meet Getwid, в котором более подробно рассматривается то, что предлагает плагин.
Getwid – это мощный плагин Gutenberg с прекрасным набором блоков. Кроме того, каждый блок имеет уникальный набор параметров, которые позволяют мгновенно создавать привлекательный контент.
Кроме того, плагин невероятно прост в настройке и использовании. Вам не нужны знания в области программирования или предыдущий опыт, чтобы использовать возможности Getwid для привлечения внимания на своем веб-сайте.
Плагин на 100% бесплатный и с открытым исходным кодом, что означает, что вы можете использовать и настраивать его, не беспокоясь о своем кошельке или лицензировании. Это идеальный инструмент в вашем профессиональном наборе WordPress.
Я надеюсь, что теперь вы можете использовать Getwid, чтобы оживить свои страницы и сообщения WordPress, не беспокоясь. Если нет, просьба выразить свои опасения и предложения в разделе комментариев.
Кроме этого, какой ваш любимый плагин блоков Gutenberg?
Источник записи: https://www.wpexplorer.com