Что нового в DevTools (Chrome 84)
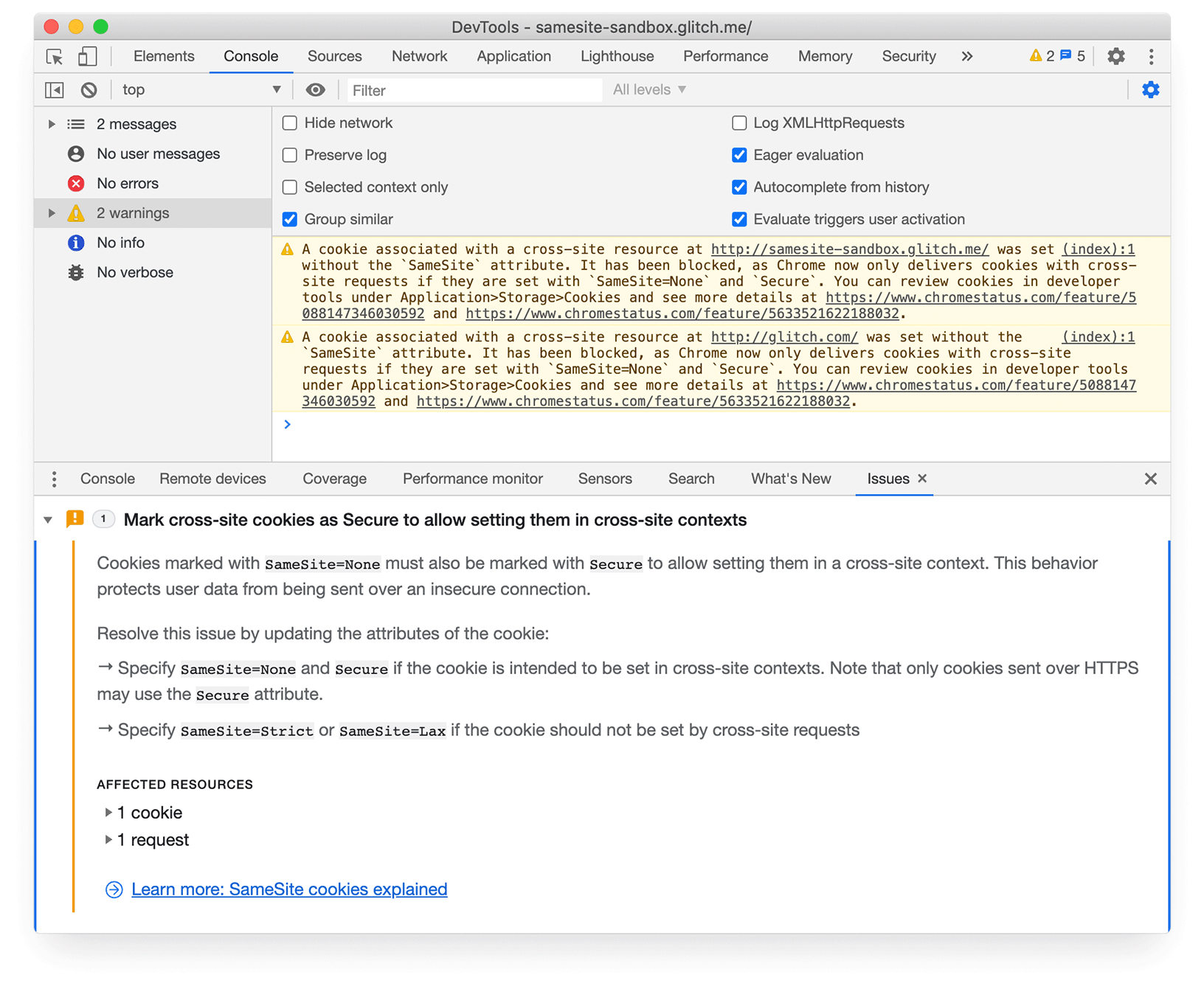
Исправьте проблемы с сайтом с помощью новой вкладки “Проблемы”
Новая вкладка «Проблемы» призвана помочь уменьшить усталость от уведомлений и беспорядок в консоли. В настоящее время консоль является центральным местом для разработчиков веб-сайтов, библиотек, фреймворков и самого Chrome, где можно регистрировать сообщения, предупреждения и ошибки. На вкладке «Проблемы» в структурированном, агрегированном виде и с возможностью действий представлены предупреждения от браузера, ссылки на затронутые ресурсы в DevTools и приведены инструкции по устранению проблем. Со временем все больше и больше предупреждений Chrome будет отображаться на вкладке «Проблемы», а не в консоли, что должно помочь уменьшить беспорядок в консоли.
Чтобы приступить к работе, ознакомьтесь с вкладкой «Поиск и устранение проблем» на вкладке «Проблемы с инструментами разработчика Chrome».
Просмотр информации о специальных возможностях во всплывающей подсказке в режиме проверки
Проверьте режим подсказке теперь указывает на то, имеет ли элемент доступной имя и роль и клавиатуры фокусирования.
Обновления панели производительности
Просмотр информации об общем времени блокировки (TBT) в нижнем колонтитуле
После записи производительности нагрузки панель «Производительность» теперь показывает в нижнем колонтитуле информацию об общем времени блокировки (TBT). TBT – это показатель производительности нагрузки, который помогает количественно оценить, сколько времени требуется странице, чтобы ее можно было использовать. По сути, он измеряет, как долго страница не кажется пригодной для использования (поскольку ее содержимое отображается на экране), но на самом деле не может использоваться, потому что JavaScript блокирует основной поток, и, следовательно, страница не может отвечать на ввод пользователя. TBT – это основной лабораторный показатель для приближения задержки первого ввода, который является одним из новых основных показателей Google в Интернете.
Для того, чтобы получить Total Блокирующей информации о времени, не используйте Перезагрузить страницу  рабочего процесса для выполнения загрузки страницы записи. Вместо этого нажмите «Запись»
рабочего процесса для выполнения загрузки страницы записи. Вместо этого нажмите «Запись»  , перезагрузите страницу вручную, дождитесь загрузки страницы и остановите запись. Если вы видите,
, перезагрузите страницу вручную, дождитесь загрузки страницы и остановите запись. Если вы видите, Total Blocking Time: Unavailableэто означает, что DevTools не получил необходимую информацию из внутренних данных профилирования Chrome.
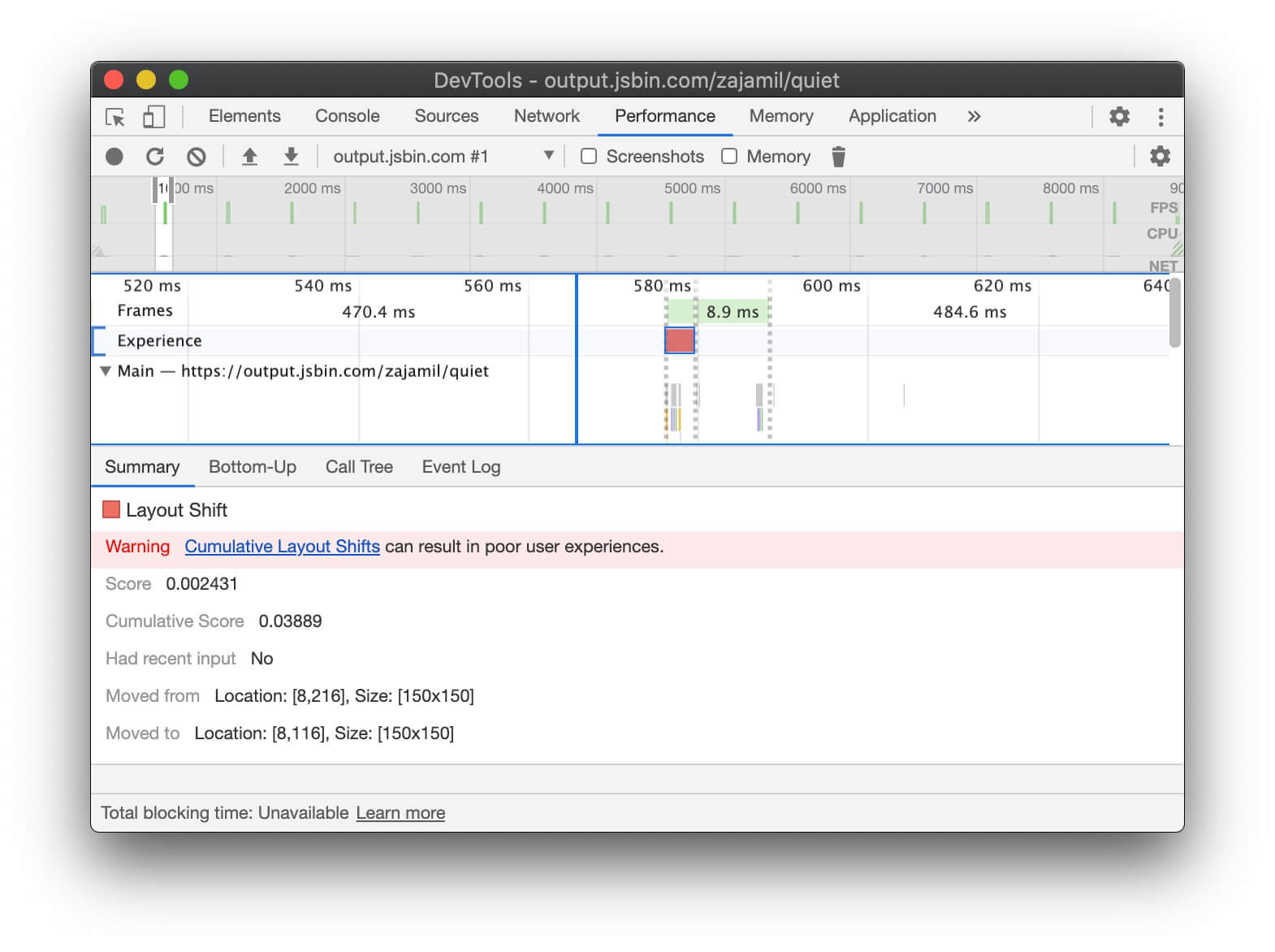
События Layout Shift в новом разделе Experience
Новый раздел «Опыт» на панели «Производительность» может помочь вам обнаружить сдвиги в макете. Накопительный сдвиг макета (CLS) – это показатель, который может помочь вам количественно оценить нежелательную визуальную нестабильность и является одним из новых основных показателей Google в Интернете.
Щелкните событие «Сдвиг макета», чтобы просмотреть подробные сведения о смещении макета на вкладке «Сводка ». Наведите указатель мыши на поля «Перемещено из» и «Перемещено в», чтобы увидеть, где произошел сдвиг макета.
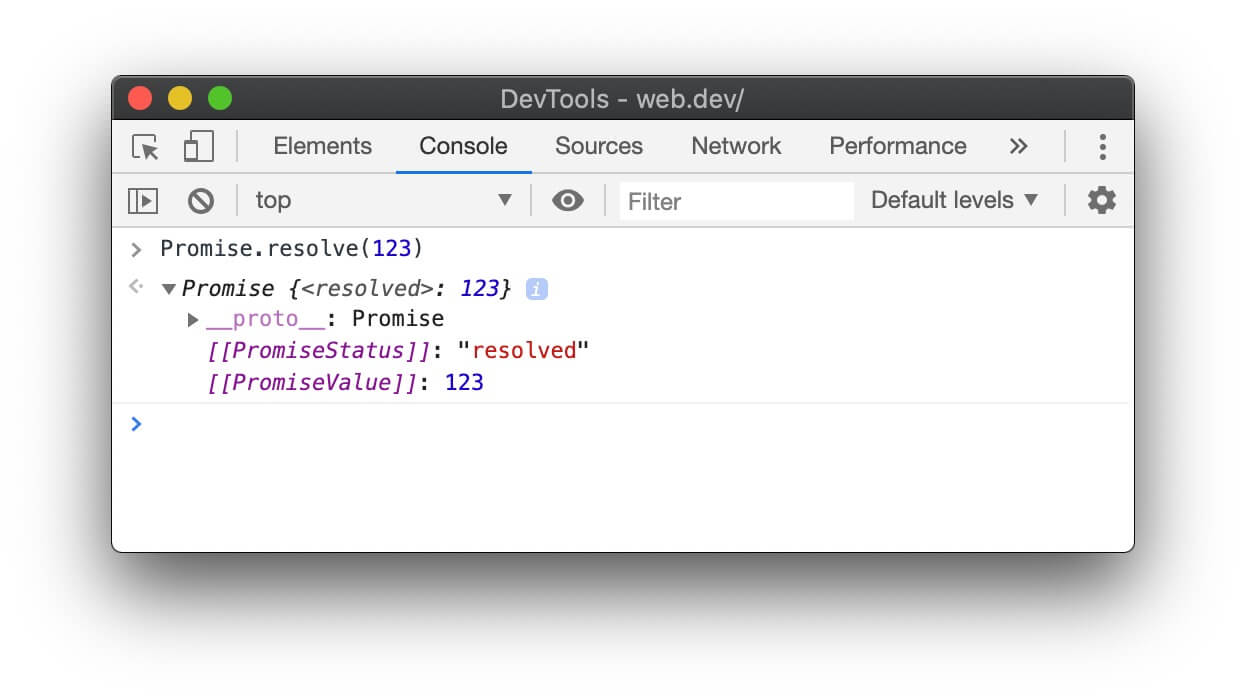
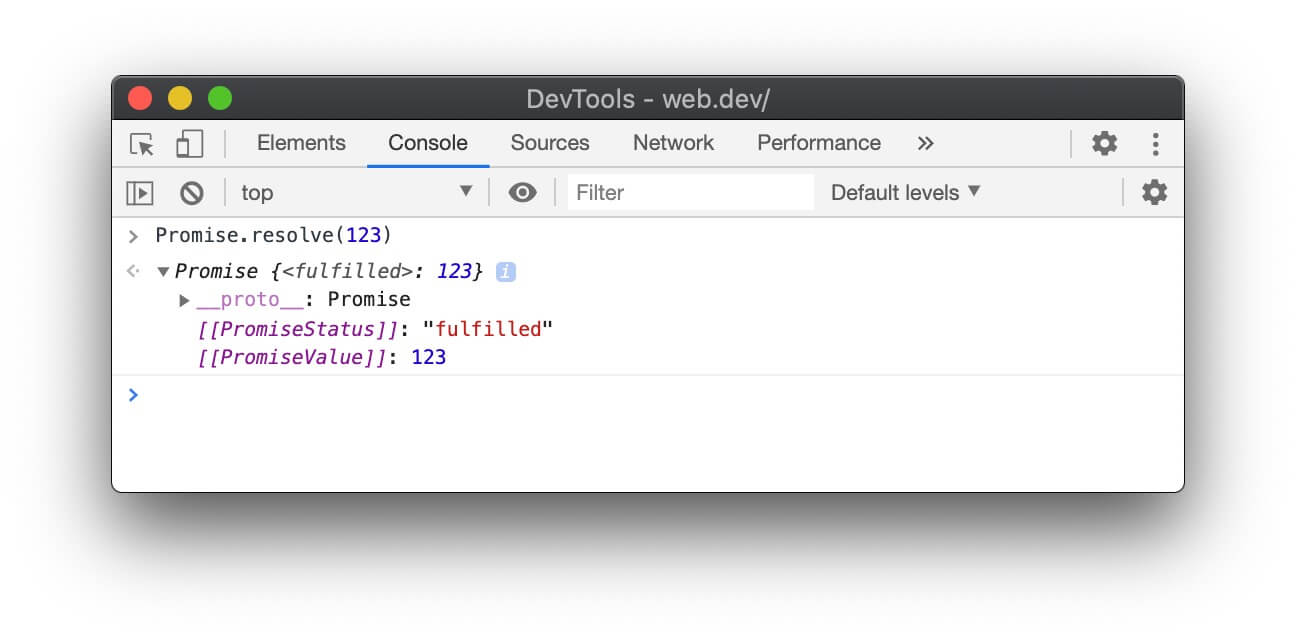
Более точная терминология Promise в Консоли
При логировании Promiseв Консоль неправильно описывалось состояние Promise как resolved:
Консоль теперь использует термин fulfilled, который соответствует Promiseспецификации :
Обновления панели стилей
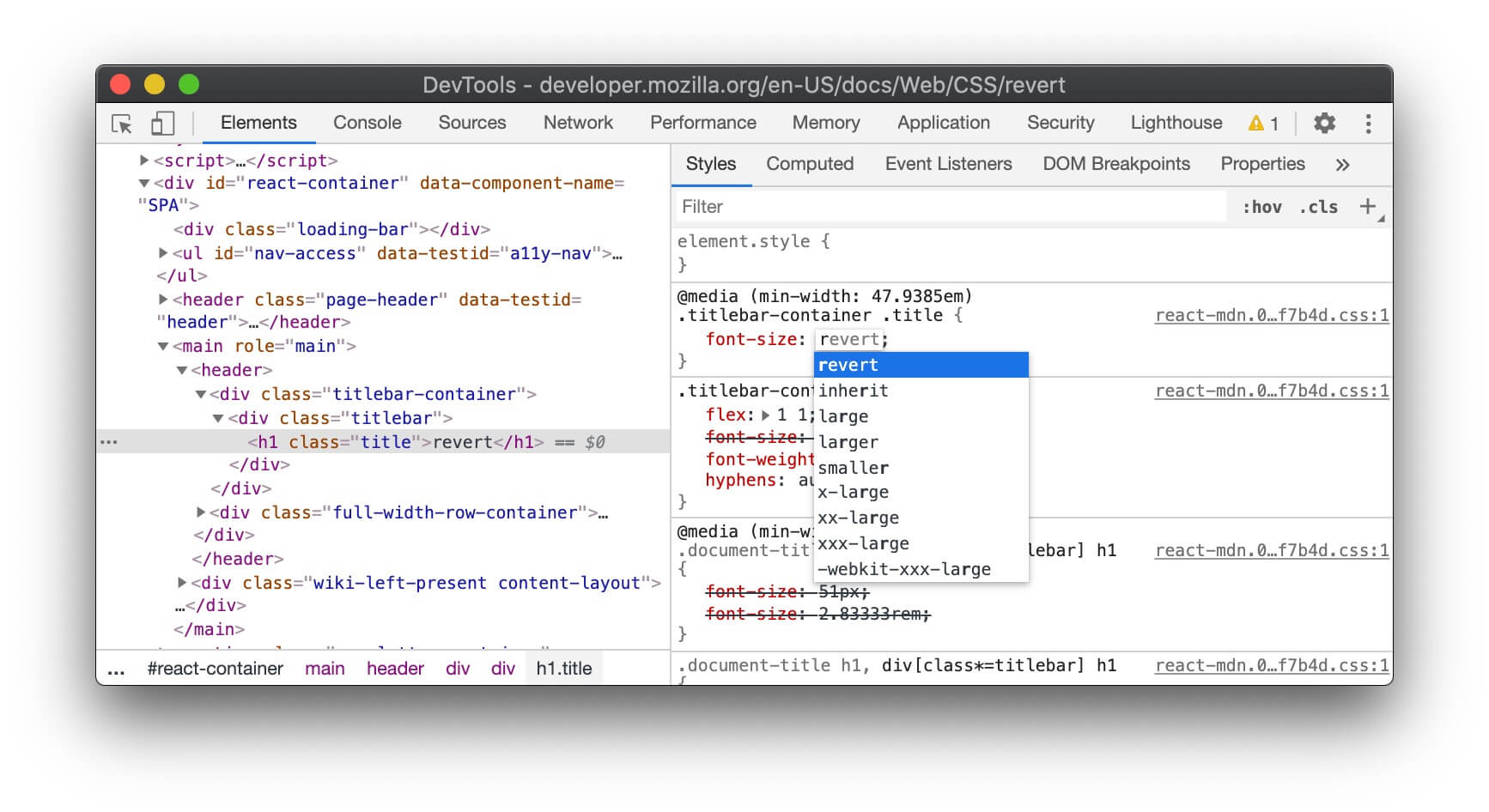
Поддержка revertключевого слова
Пользовательский интерфейс автозаполнения панели «Стили» теперь обнаруживает revertключевое слово CSS, которое возвращает каскадное значение свойства к тому, каким оно было бы, если бы в стиль элемента не было внесено никаких изменений.
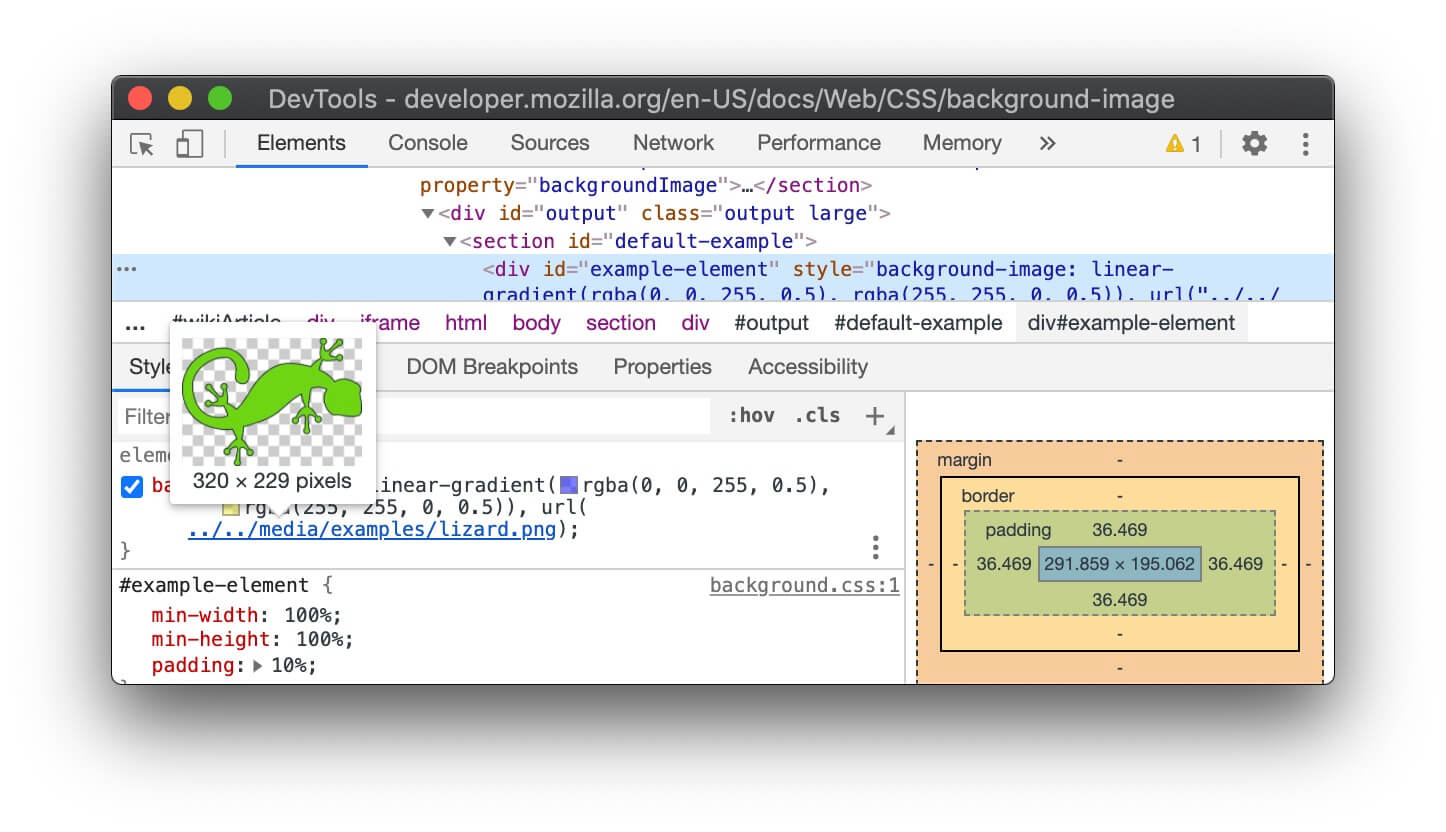
Превью изображений
Наведите указатель мыши на background-imageзначение на панели «Стили», чтобы просмотреть изображение во всплывающей подсказке.
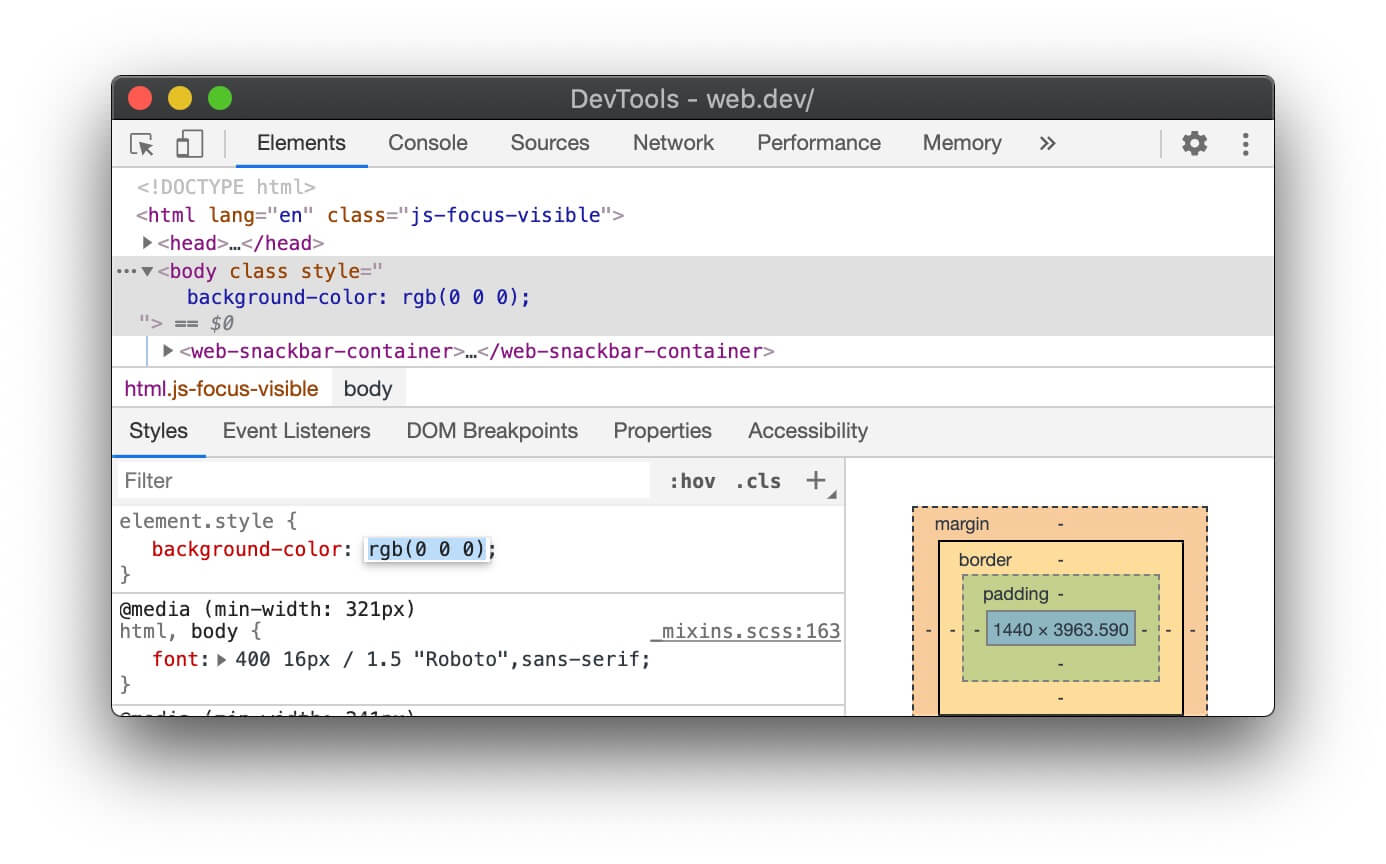
В палитре цветов теперь используются функциональные обозначения цветов, разделенные пробелами.
CSS Color Module Level 4 указывает, что функции цвета, например, rgb()должны поддерживать аргументы, разделенные пробелами. Например, rgb(0, 0, 0)эквивалентно rgb(0 0 0).
Когда вы выбираете цвета с помощью палитры цветов или переключаетесь между цветовыми представлениями на панели стилей, удерживая Shift и затем щелкая значение цвета, вы теперь увидите синтаксис аргументов, разделенных пробелами.
Вы также увидите синтаксис на панели вычислений и во всплывающей подсказке режима проверки.
DevTools использует новый синтаксис, потому что предстоящие функции CSS, такие как color()не поддерживают устаревший синтаксис аргументов, разделенных запятыми.
Синтаксис аргументов, разделенных пробелами, уже давно поддерживается большинством браузеров. См. Могу ли я использовать функциональные обозначения цветов, разделенных пробелами?
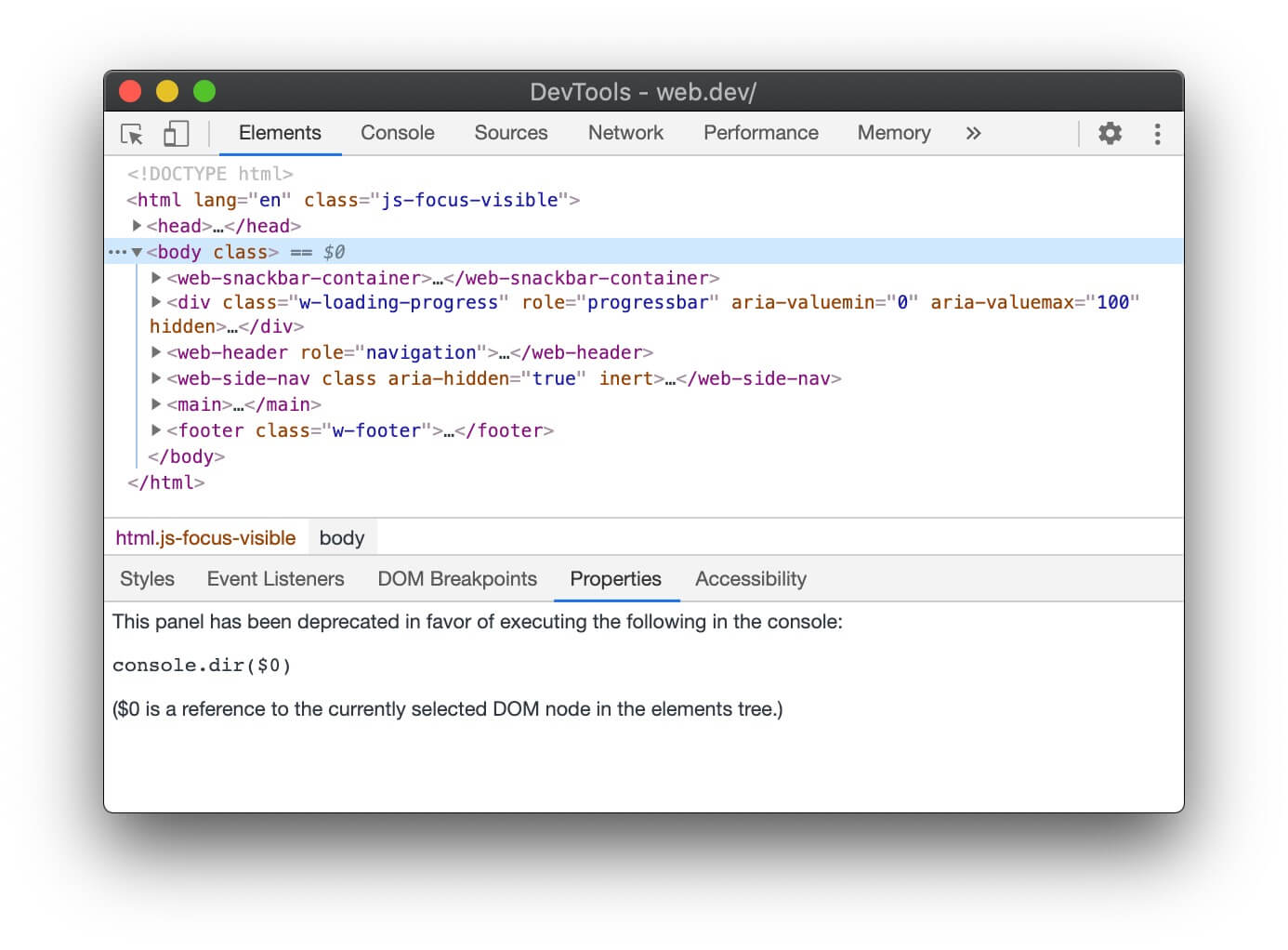
Прекращение поддержки панели ” Свойства” на панели “Элементы”
Панель ” Свойства” на панели ” Элементы” устарела. Запуск console.dir($0)в консоли вместо этого.
Ссылки:
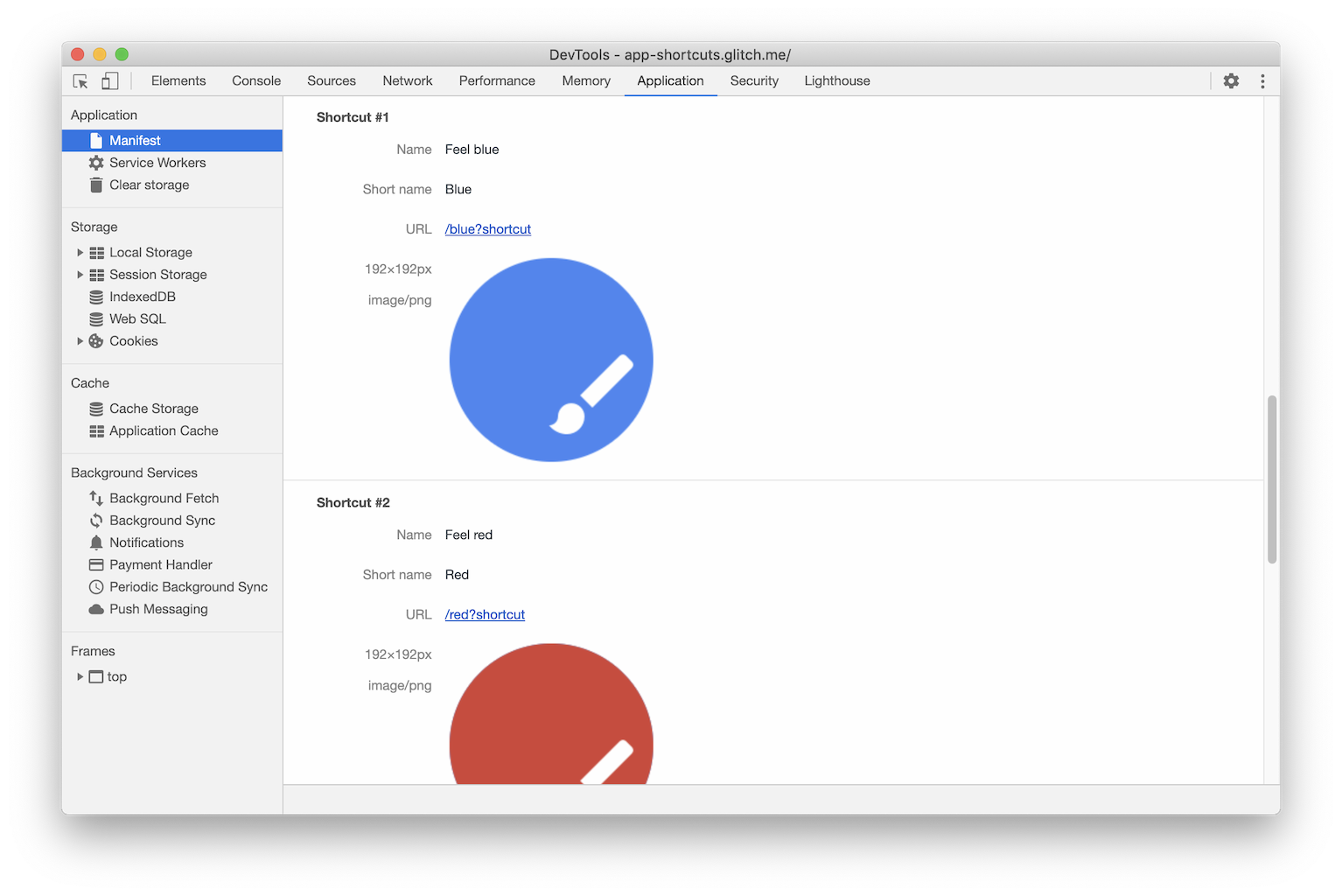
Поддержка ярлыков приложений на панели манифеста
Ярлыки приложений помогают пользователям быстро запускать общие или рекомендуемые задачи в веб-приложении. Меню ярлыков приложений отображается только для прогрессивных веб-приложений, установленных на настольном компьютере или мобильном устройстве пользователя.
Ознакомьтесь с разделом Быстрое выполнение задач с помощью ярлыков приложений, чтобы узнать больше.
Источник записи: https://developers.google.com