Google AdSense – это программа монетизации, проводимая Google. Для многих издателей это по-прежнему самый надежный способ заработка в Интернете. Издатели часто сталкиваются с одной распространенной проблемой: Google AdSense влияет на скорость работы вашего блога. Из-за того, что мы не можем контролировать оптимизацию ресурсов, нам становится грустно.
Как и видео YouTube, они должны использовать WebP для изображений рекламных блоков. Парадоксально, что иногда они не заботятся даже о сжатии GZIP или сохранении минимизированных ресурсов. Огромные ресурсы и дополнительная нагрузка на множество DNS-запросов убивают скорость страницы просто “адово”.
Несколько месяцев назад, когда я написал в Твиттере о проблеме со скоростью рекламного блока, я не получил удовлетворительного ответа. Я вернулся с решением, которое предотвратит замедление AdSense загрузки вашего исходного содержания.
Честно говоря, я лично не большой поклонник ленивой загрузки даже изображений. Но все же я просто хочу поделиться одним из вариантов. Если хотите, вы можете попробовать один раз, если вы очень заинтересованы в первую очередь в обслуживании основного контента, а не рекламных блоков.
Инструкция по настройке отложенной загрузки (Lazy Load) для AdSense
Естественно, так выглядит оригинальный код рекламного блока.
Технические детали: в основном то, что происходит при загрузке в асинхронной форме, означает, что браузер продолжает загружать скрипт adsbygoogle.js, не блокируя синтаксический анализ HTML.
Но здесь, в методе ленивой загрузки, я собираюсь заменить метод ASYNC на настоящий DEFER. Скрипт AdSense начнет загрузку в браузере только после того, как окно завершит загрузку главной веб-страницы. Таким образом, посетителю не нужно ждать, чтобы быстро просмотреть всю страницу AdSense.
Для этого не нужно делать больших изменений в рекламном блоке. Просто мы изменим стиль загрузки adsbygoogle.js, что сделает всю магию.
Все, что вам нужно, чтобы выполнить следующие два шага
Прежде всего, удалите приведенный ниже сценарий из всех существующих рекламных блоков.
Теперь это будет выглядеть так
После этого добавьте ниже код JavaScript в нижний колонтитул темы, возможно, непосредственно перед тегом body.
Метод 1. событие onload
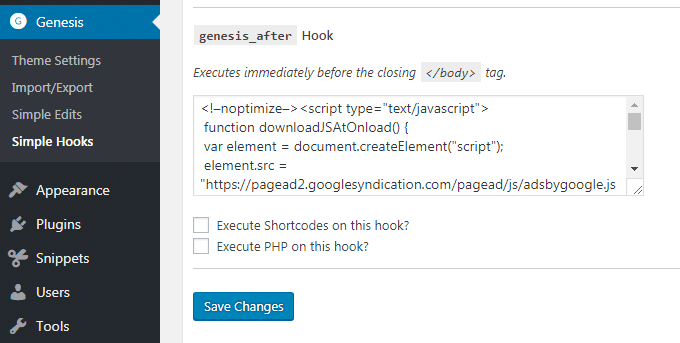
Подсказка: тег Noptimize присутствует для обеспечения совместимости с Autoptimize. Это предотвратит агрегирование встроенного JS ленивого загрузчика AdSense.
- Выше кода вы можете использовать опцию с помощью темы, если она доступна для добавления пользовательского скрипта.
- Для Genesis используйте плагин Genesis Simple Hooks с опцией
genesis_after - или плагин Header and Footer для любой другой темы.
Что именно делает этот скрипт?
Этот скрипт гарантирует, что ваш рекламный блок AdSense начнет загружаться и станет видимым после завершения полной загрузки вашей веб-страницы.
Метод 2. Событие onscroll
При таком подходе рекламный блок загружается, когда пользователь прокручивает вашу веб-страницу.
Я надеюсь, что это поможет вам повысить производительность вашего сайта.
Источник записи: https://www.gulshankumar.net