WordPress поддерживает более 38% веб-сайтов в Интернете. Это означает, что большинство личных блогов, журналов, газет или веб-сайтов с презентациями компаний построены на WordPress CMS. Они используют разные веб-дизайны, некоторые из них, в соответствии с текущими тенденциями дизайна. Одна из наиболее сильных и постоянно развивающихся тенденций – минимализм в дизайне WordPress. Мы подробно рассмотрим, что такое минимализм на самом деле и как использовать эту мощную тенденцию на своем веб-сайте WordPress.
Минимализм – это современный подход к дизайну WordPress
Минимализм повлиял на большинство веб-дизайна. Минимализм в веб-дизайне, сочетающий искусство и взаимодействие человека с компьютером, берет свое начало в начале 2000-х годов. Однако на веб-сайте Тейт минимализм описывается как «крайняя форма абстрактного искусства, разработанная в США в 1960-х годах и типичная для произведений искусства, состоящих из простых геометрических фигур, основанных на квадрате и прямоугольнике». С эстетической точки зрения минималистичный дизайн сохраняет элементы вашего веб-сайта простыми, упорядоченными и гармоничными. Такие функции, как переходы, общая композиция, навигация и многое другое, также можно увидеть в популярных темах WordPress портфолио или минимальных темах WordPress.
Чистый дизайн WordPress, который позволяет вам делать больше с меньшими затратами на вашем сайте, определенно гарантирует высокий уровень удобства использования. Основанный на хорошо сбалансированных элементах в пользу простоты, минимализм – один из подходов современного веб-дизайна. Благодаря модульной системе каждый элемент можно перемещать, и при этом он выглядит великолепно и просто. Согласно Usability Geek, «простоту, по иронии судьбы, немного сложнее определить в контексте веб-дизайна. Дело не только в том, как выглядит сайт; речь идет об общем опыте взаимодействия пользователя с сайтом ». Наличие этого типа дизайна на вашем веб-сайте WordPress позволяет вашим сообщениям и указаниям легко направлять пользователей.
Лучшие практики для минималистичного дизайна WordPress
С помощью темы WordPress и гибкого конструктора страниц вы можете легко создать адаптивный, уникальный и минималистичный веб-сайт. Сосредоточьтесь на том, чем занимается ваш бизнес, и определите элементы, которые его характеризуют. Это гарантирует, что ваш сайт будет единственным в своем роде в соответствии с вашими требованиями. Ниже мы составили список лучших практик, которые вы можете применить на своем веб-сайте WordPress с точки зрения минималистичного дизайна:
1 Негативное пространство
Используйте много отрицательного пространства между элементами, чтобы направить читателей к вашему продукту / интересующей теме. Кроме того, пустое пространство означает баланс дизайна, приглашая аудиторию дольше оставаться на вашем сайте. Если вы уже используете конструктор страниц, этим легко управлять, добавляя поля или отступы к элементам компоновщика или используя модуль интервалов (даже Gutenberg включает в себя простую опцию Spacer).
Используя один из этих двух типов меню, вы обеспечиваете отличный UX на своем сайте. Это может повлиять на рейтинг вашего сайта в поисковой выдаче и даже на то, сколько ваших посетителей фактически станут клиентами. Сосредоточьтесь на создании пунктов меню для ваших тем, а не на формате содержания. Многие из лучших тем WordPress включают стиль меню вне холста или наложения, который вы можете использовать для достижения этого эффекта.
3 Последовательная окраска
«В большинстве минималистичных интерфейсов цвет используется стратегически, чтобы вызвать визуальный интерес или привлечь внимание без добавления каких-либо дополнительных элементов дизайна или реальной графики». Минимализм на веб-сайтах WordPress в основном проявляется монохроматическим, оттенками серого или двумя оттенками акцента. Подобрать подходящую комбинацию для своего сайта можно, изучив цветовые палитры. Даже базовые темы часто предлагают встроенные средства выбора цвета через настройщик Live Theme, которые вы можете использовать, по крайней мере, для добавления акцентного цвета. Но, конечно, построители страниц предложат вам лучший контроль над цветовой схемой вашего сайта, просто убедитесь, что вы используете согласованную цветовую палитру для ваших модулей.
4 Очистить использование шрифтов
В статье на Medium рассказывается о том, как «эффективное использование типографики может компенсировать редкое использование изображений и анимации, делая ваш сайт визуально привлекательным. Шрифты создают иерархию, сообщая вашим посетителям, что важно, и помогая им перемещаться по страницам ». Вам просто нужно найти правильный баланс между весом шрифта, его высотой и контрастными цветами, чтобы сделать общую страницу привлекательной и удобной для чтения. Темы обычно предлагают выбор шрифтов, однако пользовательские шрифты легко загрузить вручную (с помощью небольшого кода) или с помощью плагина. Только не забудьте свести количество пользовательских шрифтов к минимуму (в конце концов, это руководство к минимализму). В большинстве случаев шрифта основного текста и шрифта заголовка достаточно.
5 Краткие детали, на которые следует обратить внимание
В минималистичном веб-дизайне WordPress каждому элементу отведена четко определенная роль. Представьте, что каждая функция имеет свое предназначение и предназначена для ваших читателей. Не увлекайтесь строительными модулями или виджетами. Предоставление посетителям слишком большого количества разных вещей для переваривания приведет их в замешательство, и они покинут ваш сайт, прежде чем просмотрят весь ваш отличный контент. Точно так же убедитесь, что каждая страница вашего сайта имеет четкую направленность. Например, нет необходимости добавлять выдержки из блога на страницу с информацией о компании, более чем достаточно придерживаться заявления о миссии вашей команды или компании.
6 Удобный и интуитивно понятный интерфейс.
Думайте о своем веб-сайте как о карте. Домашняя страница – это точка входа для посетителей, которая открывает больше дверей (страниц, сообщений и т.д. ), Которые предоставляют полезную и интересную информацию. Обязательно используйте меню и хлебные крошки (которые обычно являются частью вашей темы или плагина SEO), чтобы посетителям было легко отслеживать, где они находятся на вашем сайте. Хорошо продуманный интуитивно понятный интерфейс обеспечит приятное интерактивное взаимодействие для ваших читателей.
7 Адаптивный дизайн
Минималистичный дизайн WordPress легче сделать адаптивным из-за небольшого количества присутствующих в нем элементов. Если это не избыток CSS и Javascript, тогда веб-сайт должен работать плавно. Сегодня почти все темы адаптивны. Вам не нужно ничего делать, чтобы активировать эту функцию. Хотя, если вам повезет, ваша тема также будет предлагать стили для мобильных меню или даже настраиваемые точки останова, чтобы вы действительно могли адаптировать свой веб-сайт к своим потребностям.
8 Визуальная гармония
Вся информация на вашем сайте должна быть организована, сгруппирована в организованные разделы. Визуальные эффекты и контент должны быть хорошо сбалансированы, разделены на логические сферы. Элементы на веб-сайте можно классифицировать по общим категориям, таким как цвет, форма, текстура, форма, пространство, линия и значение. Благодаря гибкой, но интуитивно понятной теме и построителю страниц (одним из примеров может быть Total Theme с WPBakery, тема для газет и конструктор страниц tagDiv внешнего интерфейса, конструктор Divi и Divi и т.д.) Вы можете легко получить желаемый макет, перетаскивая элементы. Такую функциональность можно также найти в большинстве популярных многоцелевых тем.
9 Использование призыва к действию.
Когда вы хотите, чтобы посетители выполнили какое-либо действие, вы размещаете кнопки с призывом к действию (Купить сейчас, Зарегистрироваться, Узнать больше, Узнать больше или Попробовать). Это сообщения о действиях, которые, если все сделано правильно, превратят ваших читателей в потенциальных клиентов. Убедитесь, что кнопка интерактивна, с негативным пространством вокруг нее и контрастными цветами. Еще раз проверьте, что ваша кнопка CTA указывает в правильном направлении. Опять же – если вы уже используете конструктор страниц (даже Gutenberg), должен быть доступен модуль CTA. Или, по крайней мере, вы можете использовать текстовый модуль и кнопку, чтобы создать свой собственный.
Советы по выделению вашего контента с помощью минимальных элементов
Если вы создаете свой первый веб-сайт, ведете личный блог или разрабатываете сайт-портфолио для своего фотографического бизнеса, веб-дизайн в стиле минимализм подойдет вам идеально. Таким образом, ваш контент привлечет все внимание читателей. Давайте посмотрим, какие элементы необходимо включить в общий дизайн веб-сайта:
- Все элементы должны иметь правильное функциональное назначение, включая цвета и фон. Просто держите вещи чистыми и аккуратными и избавьтесь от беспорядка.
- Используйте свои собственные фотографии или стоковые изображения (из авторизованных источников), которые имеют отношение к представленному контенту. Используйте их с умом, только если они необходимы, чтобы подчеркнуть центральные идеи статьи / страницы.
- Соответствующий контент всегда следует размещать в верхней части. Вы можете выделить этот раздел, используя контрастный цвет или элегантную рамку.
- Используйте читаемые шрифты.
- Вы можете разделить свои письменные части на блоки содержимого.
Как минимализм влияет на ваш бизнес
Например, если ваш образ жизни основан на минимализме и у вас есть личный блог о путешествиях, вы, вероятно, попытаетесь встроить тенденцию дизайна в свой веб-сайт. Другой пример относится к вашему бизнесу. Если вы сможете представить его в минималистичной форме, вы получите максимальную отдачу от своего контента с помощью этой дизайнерской тенденции. Существует связь между стилем жизни и дизайном, основанным на минимализме.
Если вы четко определились со своими целями и создали визуальную иерархию на своем веб-сайте, ваш бизнес получит от них пользу. Люди, которым нравится ваш контент, также вернутся, чтобы увидеть больше, чтобы получить больше. Минимализм означает функциональность. Минималистичный веб-дизайн увеличивает ценность вашего контента, а идеальный функциональный веб-сайт – это история успеха в бизнесе.
Популярные минималистичные дизайны веб-сайтов на WordPress
В принципе, вы узнаете минималистский дизайн веб-сайта по нескольким элементам страницы и хорошо зарекомендовавшим себя цветам. Поп-веб-дизайн показывает нам, что минимализм, темный режим, монохромные, яркие цветовые схемы, человеческие иллюстрации, жирная типографика, трехмерные элементы, изображения или видео-герои и анимация – это тенденции веб-сайтов 2020 года. Хорошая практика – всегда исследовать рынок и конкуренцию. Мы можем обратить внимание на крупные бренды, которые использовали WordPress для создания своих веб-сайтов и сосредоточились на минимальном веб-дизайне.
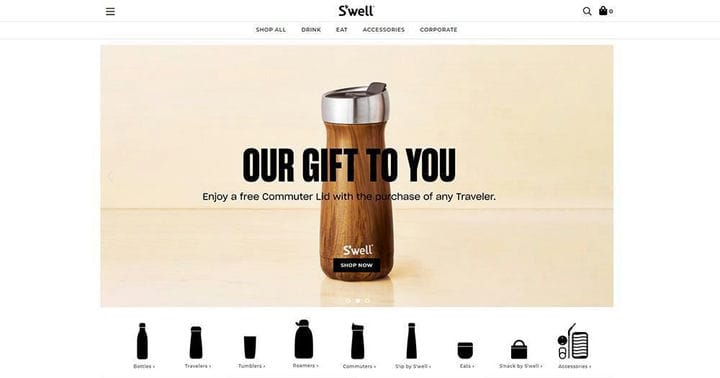
Набухать
Отзывчивый сайт WordPress для электронной коммерции для S'well использует минимализм, чтобы выделить уникальные многоразовые бутылки. Простая навигация обеспечивается стильным мегаменю с впечатляющими изображениями большого пальца, а также гамбургером на настольной версии сайта. Домашняя страница S'well включает слайдер изображений, в котором используются жирные шрифты и контрастные цвета. Прямо под ползунком есть красивые значки бутылок различной формы, так что вы можете выбрать свой любимый. Идеальные пиксельные изображения, персонализированные значки, прекрасная типографика и сеточная компоновка определяют выдающийся веб-дизайн S'well.
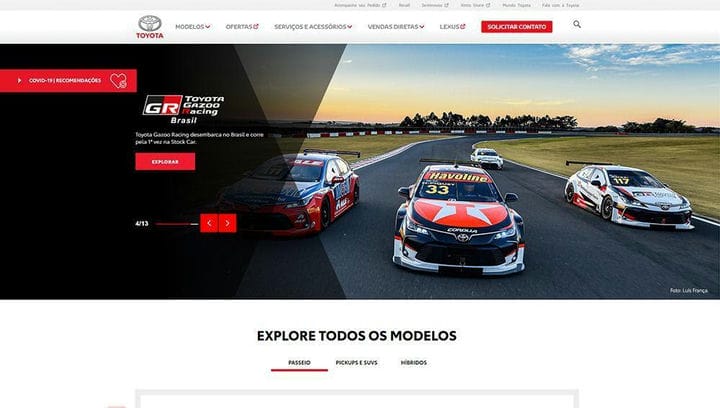
Toyota
Любовь к автомобилям иногда подталкивает нас к созданию личных автомобильных веб-сайтов. По умолчанию автомобиль – это элегантный предмет с отличными встроенными функциями. Так почему бы не использовать Toyota в качестве источника вдохновения? Черный, серый и красный составляют отличную цветовую команду на этом веб-сайте презентации бренда. С белым фоном и широкими ползунками, элементами управления навигацией и шрифтами Helvetica Toyota является примером минималистичного дизайна WordPress.
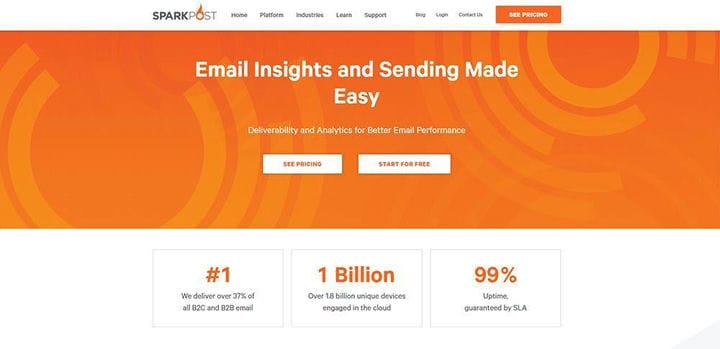
Spark Post
Spark Post принял более современный минималистский дизайн с использованием геометрических фигур оранжевых и серых оттенков. Для удобства пользователей на веб-сайте Spark Post используется навигационное и творческое мега-меню, которое направляет пользователей к нужной категории. Область нижнего колонтитула богата информацией, с множеством значков социальных сетей, блоком рассылки и ссылками на страницы.
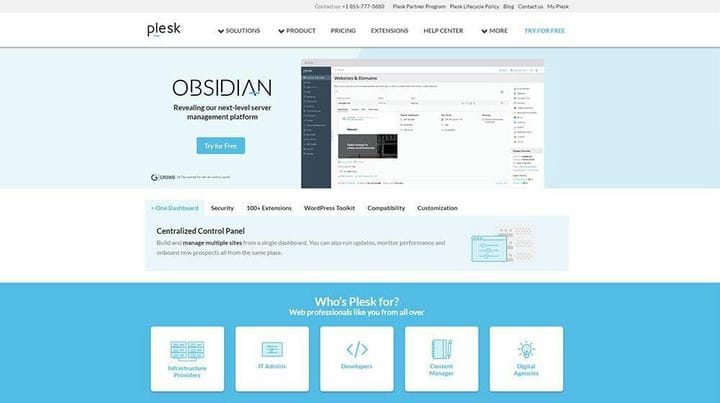
Plesk
Plesk – это авторитетная хостинговая платформа WebOps, поэтому с самого начала все должно быть четко и ясно. Plesk отличается большим количеством белого пространства, светло-синими цветами и мега-меню, позволяющим сразу перейти к делу. Plesk построен с использованием плоских значков линий и направляет вас по странице к наиболее важным элементам навигации.
Помимо вышеупомянутых веб-сайтов, вы можете ознакомиться со статьей о брендах, которые используют WordPress (и почему). Кроме того, есть и другие удивительные веб-сайты WordPress с минимальным дизайном, формами и высокой контрастностью, которые могут стать источником вдохновения.
Если вам нужен минималистичный дизайн WordPress для своего сайта, ваша аудитория будет благодарна. На минималистичном веб-сайте намного легче ориентироваться, чем на других, а негативное пространство сосредотачивается вокруг важных элементов. Ваши посетители будут оставаться здесь дольше, возможно, превратившись из лидов в конверсии (если это то, чего вы хотите достичь с помощью своего сайта). Все благодаря структуре вашего сайта, интуитивно понятному пользовательскому интерфейсу и способу организации элементов, обеспечивающих максимальное погружение пользователей.
Если вы пытаетесь добиться с помощью своего сайта WordPress профессионального и элегантного вида, вам обязательно стоит обратить внимание на минималистский дизайн и его лучшие практики.
Источник записи: https://www.wpexplorer.com