Одна из замечательных особенностей WordPress, которая сделала его настолько популярным среди блоггеров, – это возможность использовать темы. Без каких-либо технических знаний каждый может теперь иметь красиво оформленный веб-сайт, который понравится всем.
Но даже несмотря на то, что темы WordPress предоставляют вам все на блюде, это не означает, что вы должны оставить все без изменений после установки темы. Большинство элементов, из которых состоит веб-сайт, можно настраивать. В зависимости от темы можно изменить заголовки, шрифты, цвета, текст, изображения и почти все, что захотите.
Конечно, можно сделать гораздо больше, если вы умеете кодировать, но вы здесь не для этого. Поскольку WordPress позволяет вам изменять темы с помощью настраиваемого средства, удобного для новичков, мы собираемся показать вам, как получить к нему доступ и как персонализировать тему по вашему выбору. Поскольку каждый элемент имеет разные параметры настройки, мы будем использовать Twenty Seventeen для целей этого руководства.
Как получить доступ к странице настройки WordPress
Страница настройки WordPress также известна как настройщик WordPress. Он был представлен в версии 3.4, и с тех пор позволяет пользователям предварительно просматривать сайт, пока на нем вносятся изменения. Что может быть лучше для настройки вашего сайта, чем безопасный просмотр его живой версии со спинки стула? Самое замечательное в том, что эти изменения не влияют на работающий сайт, поэтому ваши посетители не могут видеть, что вы делаете, пока вы не сохраните изменения.
Чтобы получить доступ к настройщику WordPress, перейдите в Внешний вид -> Настроить .
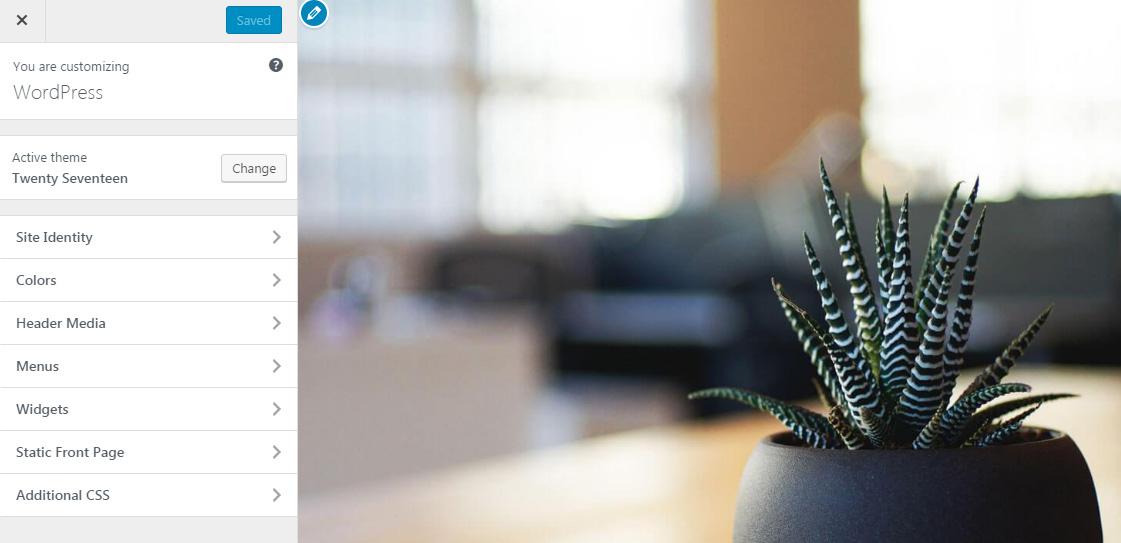
Это оно. WordPress открыл домашнюю страницу вашего блога и включил настройщик в левой части экрана. Вы готовы начать вносить изменения в свой сайт.
Как настроить сайт WordPress
Для начала давайте сосредоточимся на параметрах в левой части экрана.
Вверху страницы WordPress сообщит вам название вашего сайта. Чуть ниже будет показано название темы, которую вы используете в данный момент. Если вы хотите переключить тему, просто нажмите кнопку «Изменить» и выберите любую другую тему, установленную в вашем блоге.
Идентичность сайта
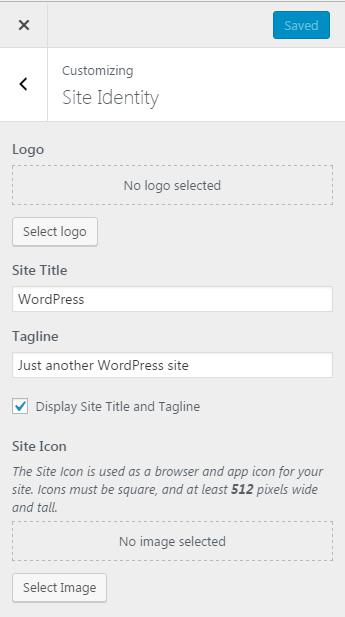
Для начала вы можете изменить несколько параметров, которые имеют решающее значение для идентификации вашего сайта. Если у вас есть логотип или вы хотите его добавить, нажмите кнопку «Выбрать логотип». Выберите любое изображение из медиабиблиотеки или загрузите новое. Обычно логотип – это квадратное изображение, которое представляет вас или вашу компанию. Если вы выберете один из Twenty Seventeen, логотип появится рядом с названием сайта. Это может быть иначе, если вы используете любую другую тему WordPress.
Заголовок и слоган сайта должны быть уникальными для каждого веб-сайта. Они не только будут отображаться на главной странице, но и напрямую повлияют на способ отображения вашего блога на страницах результатов поисковой системы. Из-за этого крайне важно дать своему сайту имя и написать описание из одного предложения в качестве его слогана.
Не забудьте добавить значок сайта. Это небольшое изображение отображается в браузере пользователя поверх окон и вкладок. Они также показываются пользователям, которые добавляют в закладки любую из ваших страниц или создают любые ярлыки. Значок сайта может помочь людям легче узнать ваш блог. Люди обычно выбирают свои логотипы в качестве значка сайта. Он должен быть квадратным, иметь ширину и высоту не менее 512 × 512 пикселей.
Цвета
Как уже было доказано многими видами исследований, цвета могут формировать весь веб-сайт. Просто выбрав основные цвета, вы можете задать другой тон своему сайту и привлечь правильных (или неправильных) пользователей. Собираетесь ли вы выбирать цвета в соответствии с различными исследованиями или по своему вкусу, вкладка «Цвета» в настройщике позволит вам внести необходимые изменения.
Когда дело доходит до Twenty Seventeen, вы можете выбрать одну из трех цветовых схем и настроить цвет текста заголовка.
Некоторые другие темы предоставят вам еще больше возможностей, и вы сможете настроить каждый цвет на сайте. Все зависит от того, сколько усилий приложил разработчик для создания опций темы.
Заголовок СМИ
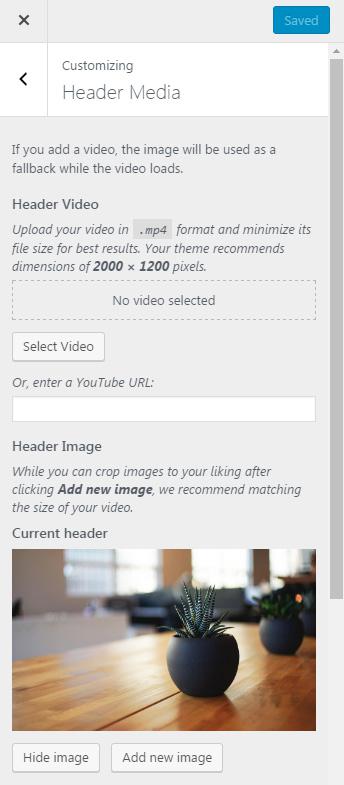
Заголовки стали одним из важнейших элементов дизайна веб-сайта. В современных темах заголовки обычно содержат изображения и видео, поэтому естественно, что вы можете выбирать медиафайлы самостоятельно. Мы уже подробно рассмотрели Header Media, поэтому, пожалуйста, посмотрите, как настроить заголовок веб-сайта в WordPress.
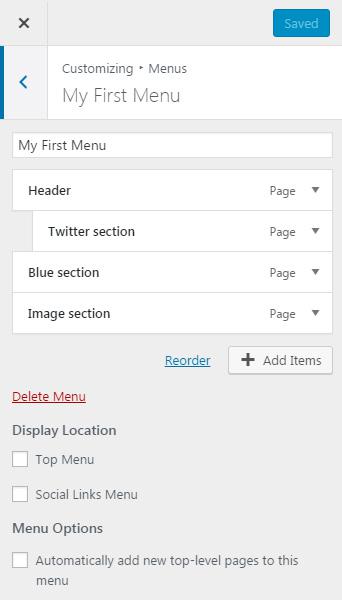
Меню
Следующая панель позволяет вам добавлять и редактировать меню навигации в WordPress. Поскольку важно, чтобы на каждом сайте было хотя бы одно меню навигации, вам просто нужно научиться добавлять меню в WordPress. Эта вкладка позволяет сделать то же самое, но с функцией предварительного просмотра в реальном времени, чтобы вы могли сразу увидеть и протестировать результаты.
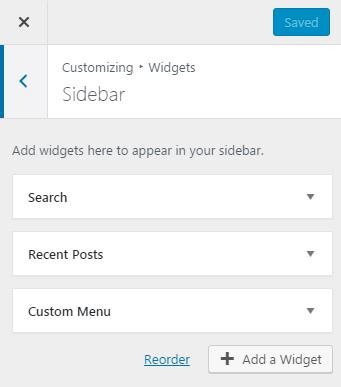
Виджеты
Когда вы откроете панель «Виджеты», вы увидите вкладки, представляющие все доступные места, где вы можете использовать виджеты. Когда мы говорили о том, как добавлять виджеты в WordPress, мы упомянули, что они зависят от темы, которую вы используете.
Обычно есть как минимум несколько готовых для виджетов областей, которые вы можете использовать. Если вы используете Twenty Seventeen, вы увидите варианты добавления виджетов на боковую панель, нижний колонтитул 1 и нижний колонтитул 2.
Откройте любое из доступных мест, добавьте и измените виджеты по своему вкусу, наблюдая изменения в правой части экрана. Приятно, правда?
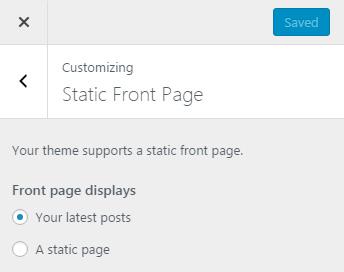
Статическая первая страница
Если выбранная тема поддерживает статические передние страницы, эта панель позволит вам выбрать тип главной страницы. С Twenty Seventeen вы можете отображать свои последние сообщения на главной странице или выбрать другую страницу.
В случае выбора статической страницы WordPress откроет другой набор опций, позволяющий выбрать главную страницу и страницу публикации. Если вам не нравятся те, которые у вас уже есть, нажмите ссылку «Добавить новую страницу», чтобы создать новую.
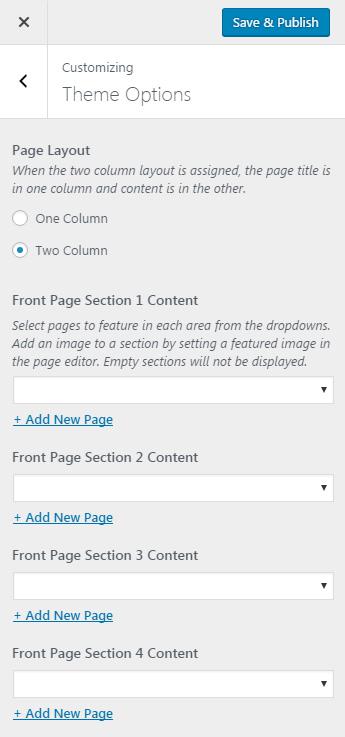
Параметры темы
Если вы решите использовать статическую страницу для главной страницы, WordPress добавит одну дополнительную панель в Настройщик. Здесь вы можете выбрать макет вашей главной страницы и выбрать страницы, которые будут отображаться в любом из доступных разделов вашей темы.
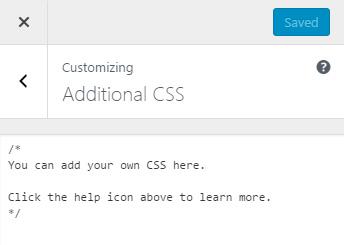
Дополнительный CSS
Каскадные таблицы стилей (CSS) – это язык, используемый для описания стиля любого документа, написанного на HTML. Сайты WordPress используют CSS для определения цветов, полей, шрифтов и многих других аспектов дизайна. До версии WordPress 4.7 пользователям приходилось изменять файлы таблиц стилей напрямую или использовать редактор внешнего вида, чтобы изменить определенные стили сайта.
Но теперь достаточно открыть дополнительную панель CSS в настройщике. Здесь вы можете написать собственный код CSS, который сразу же повлияет на работу сайта.
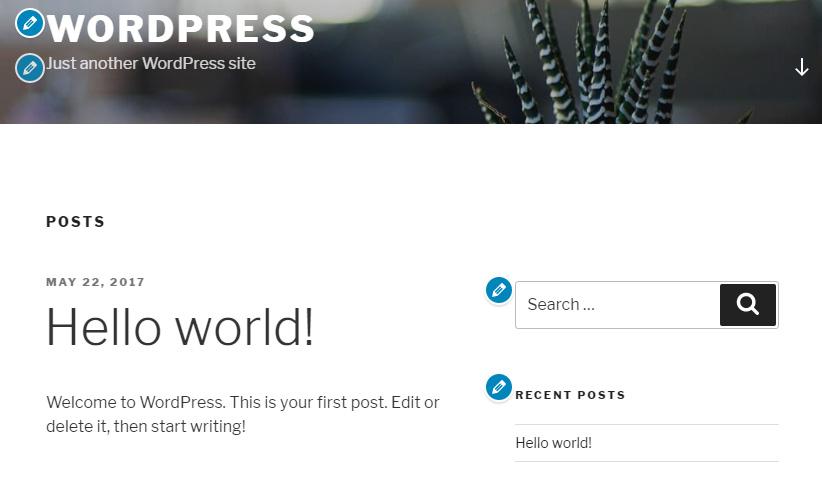
Нажмите, чтобы редактировать
Все элементы, доступные на левой боковой панели экрана с параметрами, также получают круглый значок редактирования на панели предварительного просмотра. Просто щелкнув значок рядом с любым из элементов, WordPress откроет соответствующие настройки с левой стороны.
Как вы можете видеть на скриншоте ниже, рядом с заголовком, слоганом, полем поиска и виджетами последних сообщений есть значки с синими кружками.
Нет никакой разницы в настройках, которые вы меняете, но эта функция хороша для тех из вас, кто борется с номенклатурой элементов. Так, например, если вы все еще не уверены, что такое заголовок, или просто не видите, где изменения вступают в силу, вы все равно можете изменить его, щелкнув значок.
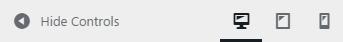
Предварительный просмотр различных размеров экрана
В нижней части настройщика WordPress вы можете найти элементы управления экраном. Эти маленькие значки позволяют быстро изменить вид сайта. Вы можете увидеть, как выглядит блог на настольных компьютерах, планшетах и смартфонах. Это идеально подходит для проверки текущей темы на отзывчивость (как тема ведет себя на экранах разных размеров).
Все дело в том, что тебе нравится
Как видно из всех настроек, доступных в Настройщике, можно изменить любую тему WordPress с помощью удобных для пользователя параметров, найденных на этой странице. У некоторых тем будет больше или меньше вариантов, но не торопитесь, чтобы просмотреть их все. Важно иметь уникальный веб-сайт.
Источник записи: https://firstsiteguide.com