Страницы в WordPress по умолчанию имеют заголовки. Просто как тот.
В некоторых темах вы заметите, что заголовки иногда удаляются с определенных страниц, но в большинстве случаев вам придется пачкать руки и удалять их самостоятельно.
Почему?
Что ж, иногда заголовок не подходит для страницы, потому что он отвлекает или не смотрится на странице. Есть несколько дизайнерских приемов для замены или замаскирования заголовка страницы, но большинство из них требует некоторых догадок и проверок, а другие больше похожи на баннеры для решения, которое должно полностью скрыть заголовок.
Цель здесь – свести к минимуму все, что может показаться неуместным или озадачить пользователя. Ваш пользовательский интерфейс, очевидно, важен. Для некоторых страниц это особенно верно. Возьмите целевые страницы и статические страницы, используемые в качестве домашних страниц.
Если вас все еще интересует основная причина сокрытия заголовков страниц в WordPress, продолжайте читать ниже.
Зачем вам вообще скрывать заголовки страниц в WordPress?
Сначала вы можете задаться вопросом, почему скрытие заголовка страницы имеет какое-либо преимущество. Но я предполагаю, что в какой-то момент вы наткнулись на страницу, для которой не нужен заголовок по эстетическим причинам или потому, что это повредит вашему бизнесу в целом.
По каким причинам вы можете скрыть заголовок страницы?
1 Вы используете обычную страницу WordPress в качестве домашней.
Это случается довольно часто, когда вы не заинтересованы в регулярной ленте блога на главной странице. Так много веб-сайтов создают домашнюю страницу с определенными кнопками, мультимедиа и другими элементами, чтобы сделать домашнюю страницу WordPress по умолчанию более похожей на обычный веб-сайт. Иногда выбранная вами тема уже удаляет заголовок страницы за вас. В других случаях вам, возможно, придется пойти туда и выполнить задачу вручную.
Процесс создания обычной домашней страницы в качестве домашней часто называют «статической» страницей, где вы в основном удаляете заголовки «Домашняя страница» или «Домашняя страница», которые никому не нужно видеть в первую очередь.
2 Вы создаете страницу и понимаете, что заголовок выглядит неуместным.
Иногда вы можете создать страницу, для которой вообще не нужен заголовок. Я видел, как это происходило при встраивании таких вещей, как форумы или галереи на страницу. Даже некоторые страницы “Свяжитесь с нами” выглядят немного глупо с неприятными большими заголовками вверху. Я заметил, что это часто происходит, когда вы центрируете контент, а заголовок остается с левой стороны. Или иногда заголовок повторяется, или пользователи уже знают, где они заканчивают после нажатия на пункт меню.
3 Вы хотите создать целевую страницу.
Целевая страница – одна из основных причин, по которой вам нужно избавиться от назойливого заголовка страницы. Целевые страницы предназначены для увеличения ваших конверсий, а заголовок часто отвлекает пользователя от таких областей, как форма подписки по электронной почте или кнопка «Купить». В конце концов, обычно нет причин сообщать людям, где они приземлились с заголовком, если они, скорее всего, щелкнули через рекламу Google или Facebook. Лучше начинать страницу с видео и полностью пропускать заголовок.
Давайте перейдем к делу: как скрыть заголовки страниц в WordPress
После того, как вы выполните поиск в Google на предмет скрытия заголовков страниц, вы можете наткнуться на статьи, в которых говорится об установке плагина для этой цели. К сожалению, этот плагин больше не доступен, поэтому нам придется выполнить его вручную.
Это тоже не обязательно плохо, поскольку удаление заголовка является довольно простой задачей, что в первую очередь делает сомнительным использование плагина, который может не обновляться. Некоторых может напугать добавление небольшого количества кода, но на самом деле это довольно просто. И у вас меньше шансов открыть уязвимости безопасности или замедлить работу вашего сайта (что может произойти с плагином).
Предупреждение: вот как НЕ скрывать заголовки страниц
Пользователи WordPress часто открывают страницу и оставляют поле заголовка пустым. Мы настоятельно не рекомендуем этого делать по двум причинам.
Во-первых, вам будет трудно найти эти страницы в будущем, поскольку WordPress отображает текст «без заголовка» в вашем списке страниц. Это не способ организовать ваши страницы, особенно если вы планируете использовать несколько страниц без заголовков.
Во-вторых, WordPress генерирует для вас собственную постоянную ссылку, когда поле заголовка остается пустым. Поэтому не забудьте отредактировать постоянную ссылку вручную. В противном случае ваш SEO пострадает, поскольку вы можете получить случайную постоянную ссылку с кучей цифр или слов, которые ничего не значат.
Более того, страницы в WordPress не будут публиковаться, если у вас не введен заголовок. С другой стороны, сообщения публикуются без названия. Следовательно, если вы все же решите использовать этот метод (что не является хорошей идеей), вы должны опубликовать страницу с заголовком, затем вернуться, чтобы удалить заголовок и опубликовать его снова. Опять же, было бы несколько глупо даже подумать об этом, так что это скорее напоминание о недостатках метода.
Лучшие способы скрыть заголовки страниц в WordPress
У вас есть два варианта: использовать тему WordPress, которая включает встроенную опцию, чтобы скрыть заголовки, или добавить немного кода в дочернюю тему, чтобы внести изменения самостоятельно.
1 Использование темы WordPress для скрытия заголовков
Самый простой вариант – просто использовать тему, в которой уже есть возможность скрывать заголовки в сообщениях или страницах. Отличным примером является тема Total WordPress. Поскольку тема перетаскивания предназначена для различных целей, в нее встроены специальные функции, которые делают ее более гибкой. Это включает в себя множество дополнительных параметров обрезки изображений, ширины сайта и того, что отображается в верхней части страниц.
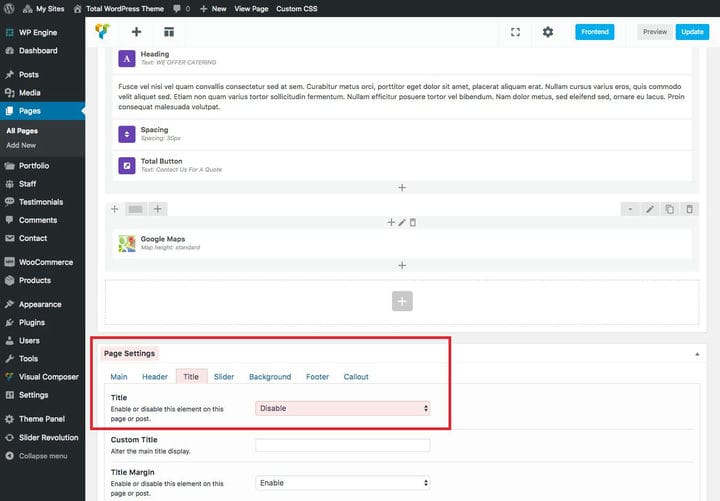
Чтобы скрыть заголовок страницы в Total, просто создайте новую страницу (или откройте страницу, которую вы уже создали с помощью конструктора страниц с перетаскиванием, например, одного из этих распространенных инструментов конструктора веб-сайтов через инсайдер Website Builder), прокрутите вниз до «Настройки страницы », щелкните вкладку« Заголовок »и выберите параметр« Отключить »плитку страницы / публикации. Когда закончите, сохраните изменения.
Если заголовок страницы отключен, вы можете создать свой собственный макет. Просто не забудьте добавить заголовки на свою страницу при создании нового макета, используя правильные заголовки H1, H2, H3 и т.д.
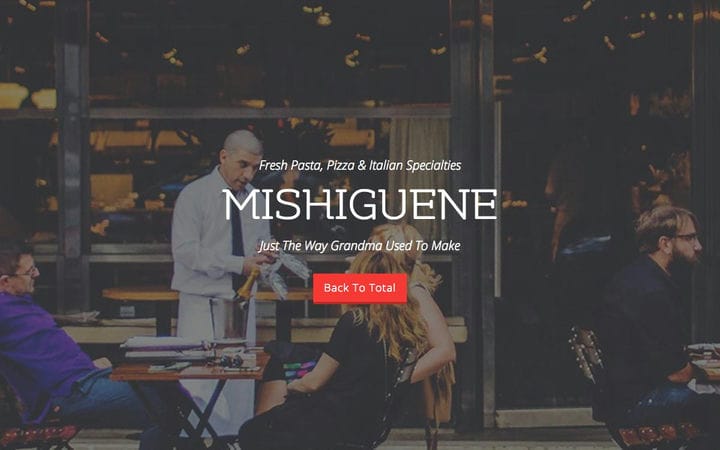
Например, эта конкретная страница демонстрации Total Theme была построена с использованием пользовательских модулей Total для Visual Composer. Без стандартного заголовка или заголовка страницы, который мешает, эта целевая страница в стиле ресторана добавляет настраиваемый заголовок с кнопкой выноски (гораздо лучше для привлечения внимания посетителей).
Но если вы не хотите переключать темы, вы можете удалить заголовки страниц вручную, используя дочернюю тему.
2 Добавление кода в дочернюю тему WordPress для скрытия заголовков
У вас есть возможность вставить некоторые условия для тегов заголовков в файлы вашей темы. Но это звучит запутанно, и мы не пытаемся усложнять вам задачу.
Следовательно, вам следует выбрать скрытие определенных заголовков страниц в таблице стилей CSS.
Создать дочернюю тему (ВАЖНО)
Для начала вам необходимо создать дочернюю тему WordPress. Этот шаг имеет решающее значение для сохранения любых изменений, внесенных вами в таблицу стилей, при обновлении основной темы WordPress в будущем.
Для этого вам потребуется SFTP-доступ к вашему сайту WordPress, и мы не рекомендуем этот метод, если вы не знакомы с CSS, PHP или не используете свой сервер для доступа к файлам.
Но в основном вы создадите новую папку Theme-Child в wp-content / themes, добавите файл style.css в новую папку Theme-Child, а затем поставите в очередь исходный стиль темы, добавив файл functions.php с небольшим кода в папку Theme-Child (вы можете подробно увидеть этот процесс со скриншотами в нашем руководстве о том, как создать целевую страницу с помощью WordPress).
Когда ваша дочерняя тема готова к работе, вы можете перейти к следующему шагу.
Определите свой класс заголовка страницы
Перейдите к интерфейсу страницы, которую хотите отредактировать, и щелкните ее правой кнопкой мыши. Выберите параметр «Просмотр источника страницы» (иногда отображается как «Просмотр источника» или «Источник страницы» ). Вы также можете нажать «Проверить» для более плавного просмотра.
Это должно отобразить кучу кода. Мы пытаемся найти имя «класса», которое соответствует вашему тегу заголовка. Найдите имя своей страницы с помощью ярлыка «Найти» (Ctrl + F / Command + F)
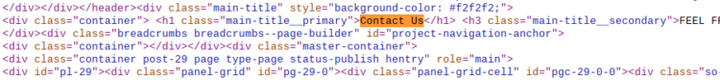
Например, заголовок на моей странице – «Свяжитесь с нами». При использовании ярлыка «Найти» он выделяет все экземпляры текста «Свяжитесь с нами». Вероятно, вам придется нажать Enter несколько раз, чтобы найти интересующий нас экземпляр.
Это похоже на снимок экрана ниже, где заголовок указан после тега «h1class =».
Класс расположен сразу после <h1 class = “. Итак, в этом примере это класс «main-title__primary». Иногда ваш класс называется так же, но авторы темы часто называют их по-разному.
Когда у вас есть класс вашего тега заголовка, скопируйте его, чтобы использовать позже.
Определение идентификатора страницы
Найти идентификатор страницы немного проще. В вашей панели управления WordPress. Откройте редактор страницы, для которой вы пытаетесь получить идентификатор страницы. Посмотрите URL-адрес этой страницы в своем браузере. Идентификатор вашей страницы – это число после «post =». Так что для меня это будет 171.
Отметьте свой идентификатор страницы.
Поместите код в таблицу стилей
Теперь откройте новый файл style.css, который вы создали для своей папки Theme-Child, и вставьте следующий код:
/* Hide title on About Us page */
.page-id-171 .main-title__primary { display: none; }Единственная разница для вас заключается в том, что вы вставляете собственное имя страницы в нотацию, идентификатор страницы и класс.
После сохранения таблицы стилей вы сможете перейти к интерфейсу этой страницы и увидеть скрытый заголовок страницы. Если сначала это не сработает, попробуйте повторно опубликовать страницу.
Это оно!
Вот и все – пара простых способов удалить заголовок со страниц WordPress. Если у вас есть какие-либо вопросы о том, как скрыть заголовки страниц в WordPress, или советы по добавлению, которые, по вашему мнению, могут оказаться полезными для других читателей, сообщите нам об этом в комментариях ниже.
Источник записи: https://www.wpexplorer.com