Целевая страница – это веб-страница, предназначенная в первую очередь для привлечения внимания посетителя и его деталей – например, адреса электронной почты – через форму для потенциальных клиентов. Они предназначены для целевой аудитории в зависимости от продукта, который вы продаете.
Целевая страница также может быть сжатой страницей, используемой для перенаправления трафика на основной веб-сайт. У вас может быть столько целевых страниц, сколько вы хотите. Фактически, чем больше у вас целевых страниц, тем больше потенциальных клиентов вы получите.
Например, если вы продаете новый продукт с помощью кампании по электронной почте, вы можете перенаправить трафик из целевой кампании по электронной почте на специально разработанную целевую страницу продукта. То же самое относится к любой рекламе, которую вы проводите по электронной почте или другим способом. Главное – создать уникальную целевую страницу для каждой запускаемой кампании.
Основы целевой страницы
Нет никаких письменных правил относительно того, как должна выглядеть целевая страница. Однако после многих лет экспериментов с различными стилями целевых страниц я пришел к выводу, что при разработке целевых страниц следует учитывать определенные ключевые аспекты. Вот четыре лучших:
- Специфика: при разработке целевой страницы четко указывайте, что вы предлагаете. Вы также должны знать, что это для вас значит. Например, если вы предлагаете бесплатную информацию, когда пользователь регистрируется на вашей целевой странице. Как вы собираетесь получить выгоду?
- Преимущества: лучший маркетинговый жаргон может привлечь внимание посетителей. Но если вы четко не объясните, какую пользу они принесут, ваши конверсии могут быть низкими. На хорошей целевой странице должно быть четко указано, какую выгоду получит пользователь от предложения.
- Срочность: формулировка на целевой странице должна вызывать ощущение срочности. Объясните, почему посетитель страницы должен принять ваше предложение сейчас, а не позже.
- Конверсия: теперь вы привлекли внимание посетителей и сумели убедить их в своем выгодном предложении. Итак, как они это получают? Ваша целевая страница должна максимально упростить конверсию лидов.
Создание целевых страниц с помощью WordPress
WordPress предлагает множество способов создания потрясающих целевых страниц. Я расскажу о двух вариантах, которые вы можете использовать для создания своих целевых страниц, а также о третьем варианте, который мы рекомендуем только разработчикам или опытным пользователям WordPress со знанием программирования.
1 Как создать целевую страницу с темой WordPress
Существует множество тем WordPress, специально разработанных для создания целевых страниц. Эти одностраничные темы часто включают такие замечательные функции, как локальная прокрутка, привлекательные ползунки, поля функций и многое другое, чтобы упростить создание собственной целевой страницы. Вот несколько наших любимых.
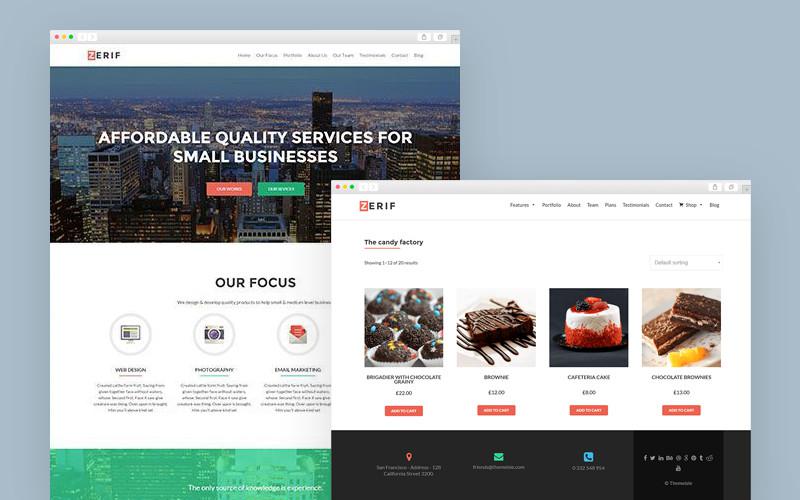
Тема WordPress Zerif Pro
Информация и СкачатьПосмотреть демо
Zerif Pro – это премиум-версия суперпопулярной одностраничной бизнес-темы WordPress Zerif lite. Благодаря простым в использовании параметрам для создания профессионального веб-сайта, таким как перетаскивание разделов страницы, конструктор страниц Site Origin, настраиваемые цвета, ползунки и многое другое, это отличный вариант для вашей целевой страницы.
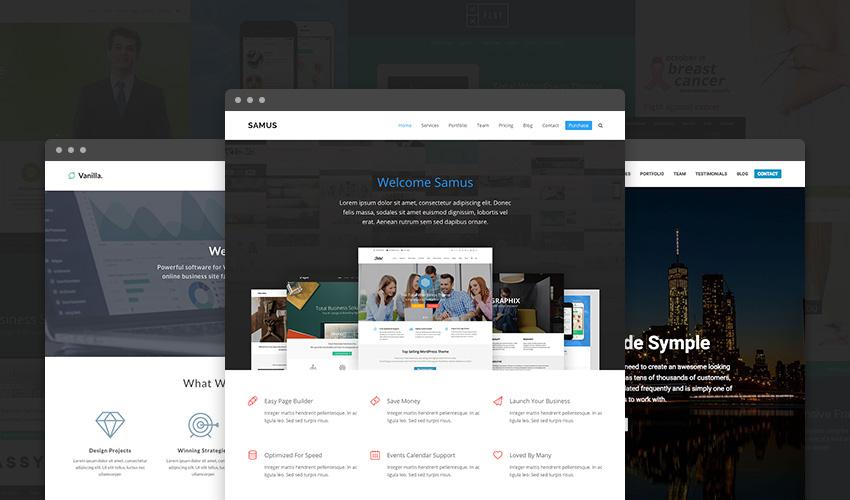
Общая тема WordPress
Информация и СкачатьПосмотреть демо
Конечно, тема Total WordPress (которая включает более 40 демонстраций для быстрого старта) – отличный вариант, особенно для целевых страниц. Тема включает в себя более 500 вариантов дизайна настройщика живых тем (цвета, шрифты, ширину страницы и т.д. ), Конструктор страниц с перетаскиванием и перетаскиванием в интерфейсе, 100 элементов конструктора страниц, настраиваемые типы сообщений (для сотрудников, портфолио и отзывов), настраиваемый заголовок и нижний колонтитул и многое другое. С Total нет ничего, что нельзя было бы построить.
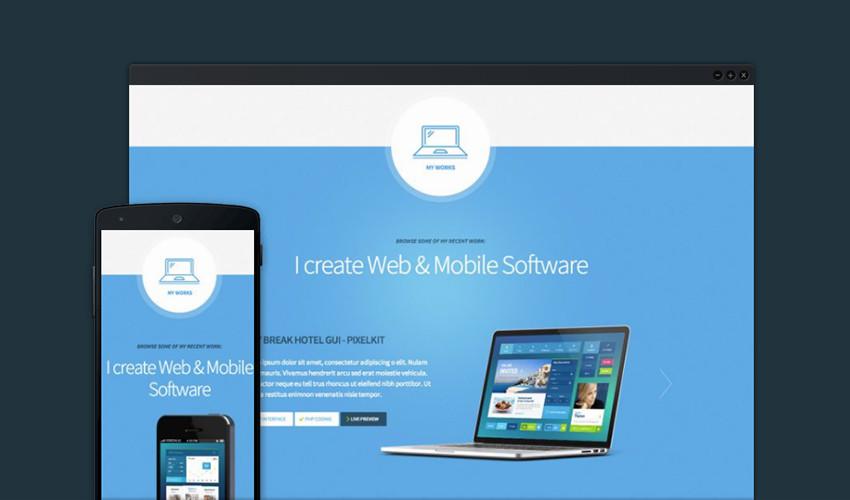
Тема WordPress для фрилансеров
Информация и СкачатьПосмотреть демо
Freelancer – это гибкая одностраничная тема WordPress, предназначенная для внештатных дизайнеров, разработчиков, фотографов и других креативщиков. Тема включает простой модульный макет для добавления разделов и отображения важной информации, такой как услуги, предыдущие работы, контактная информация и многое другое.
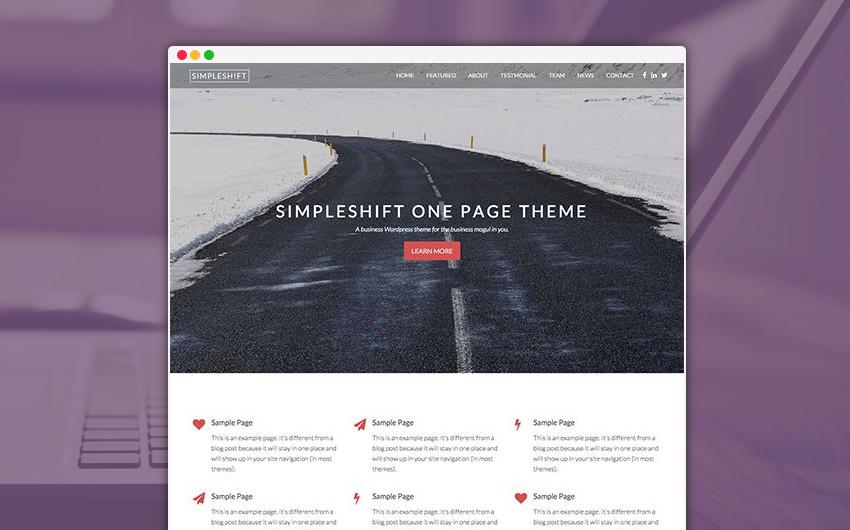
SImpleShift WordPress тема
Информация и СкачатьПосмотреть демо
SimpleShift одна страница WordPress тема является чистой и простой темой бизнес – стиль, который вы могли бы использовать для создания веб – сайта на одной странице. Тема имеет множество функций для демонстрации ключевых моментов с помощью полей значков, выноски, отзывов и многого другого для вашей целевой страницы.
Тема WP Singular WordPress
Информация и СкачатьПосмотреть демо
WP Singular – это интуитивно понятная одностраничная тема WordPress с простым конструктором страниц, настраиваемыми виджетами, неограниченными цветами, ajaxed-портфолио, шрифтами Google и многим другим. Это отличное начало для целевой страницы для продвижения ваших товаров или услуг.
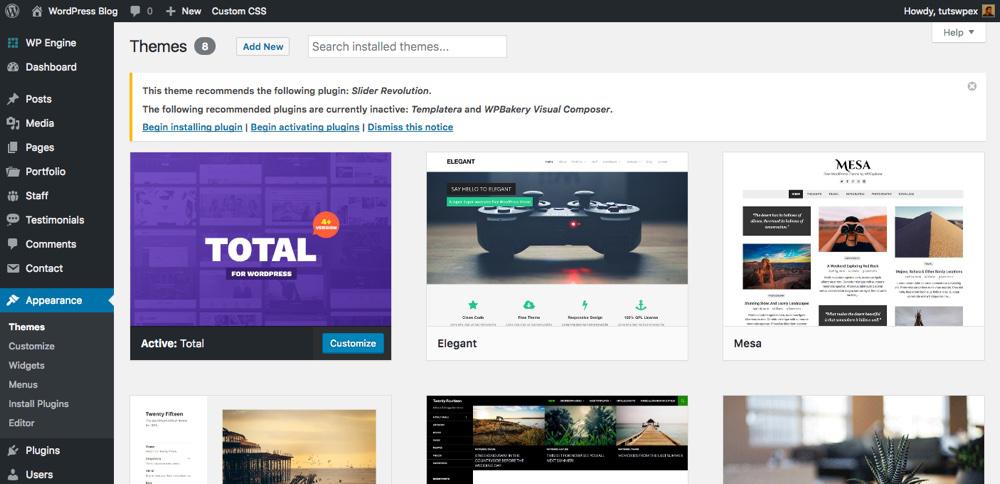
Как только вы определились с любимой темой – установите и активируйте ее! Чтобы добавить новую тему, перейдите в «Внешний вид»> «Темы»> «Добавить новую», а затем найдите потрясающую бесплатную тему из репозитория WordPress.org или щелкните ссылку «Загрузить», чтобы установить премиум или бесплатную тему из другого места.
Создание вашей домашней страницы с темой
В этом примере мы будем использовать Zerif Lite от ThemeIsle, который вы можете получить с их веб-сайта или с панели инструментов WordPress. Просто установите и активируйте тему, чтобы начать работу.
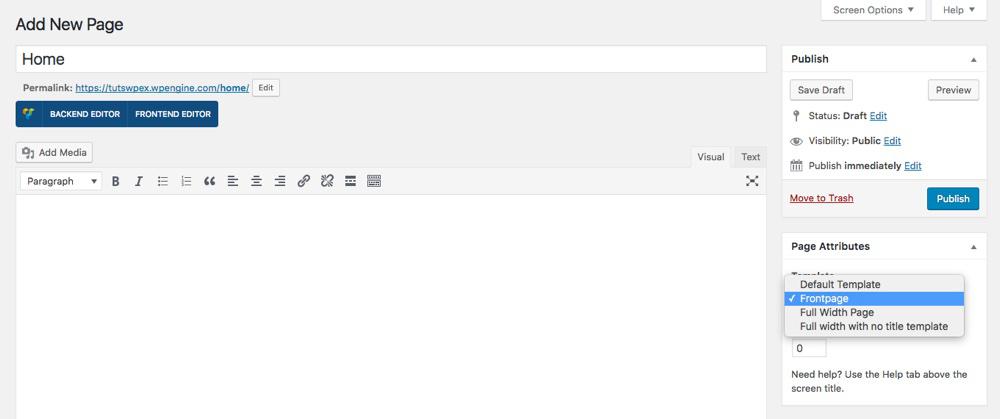
Большинство одностраничных тем WordPress используют шаблон «домашней» страницы, чтобы облегчить начало работы. Чтобы использовать шаблон, выберите «Страницы»> «Добавить новый», дайте своей странице имя и затем выберите шаблон страницы в разделе «Атрибуты страницы» на боковой панели. В Zerif это шаблон главной страницы. Затем опубликуйте свою страницу.
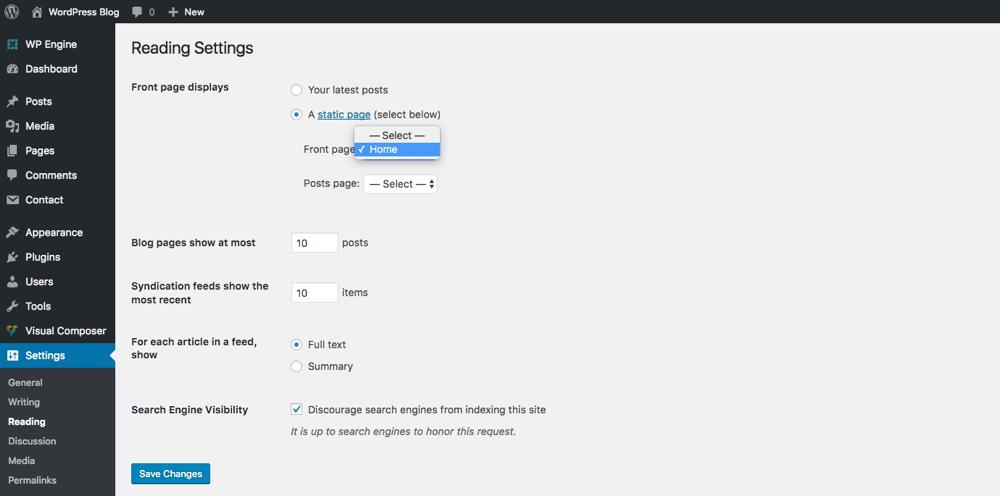
Когда ваша домашняя страница опубликована, вам необходимо сделать ее главной, чтобы она отображалась, когда посетители переходят по вашему URL. Просто зайдите в «Настройки»> «Чтение» и выберите только что созданную страницу в разделе «Отображение первой страницы»> «Статическая страница». Затем сохраните изменения.
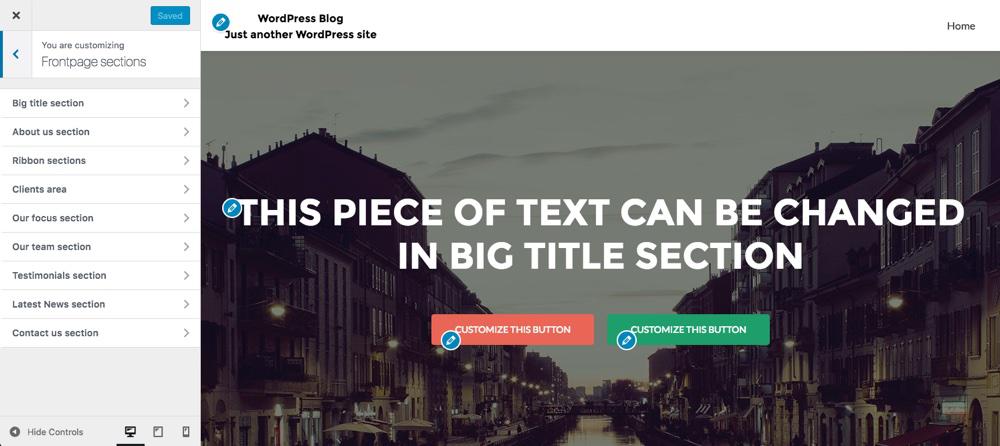
Теперь вы можете приступить к настройке содержимого целевой страницы. Zerif Lite использует параметры темы в Настройщике в разделе «Разделы главной страницы» (доступ к которому можно получить в разделе «Внешний вид»> «Настроить» ). Вы также можете щелкнуть значки синих карандашей, чтобы быстро отредактировать часть содержимого страницы. Когда вы закончите, просто сохраните, и ваша целевая страница будет готова к работе!
Не все темы целевой страницы будут использовать настройщик WordPress для параметров вашей первой страницы. Некоторые темы используют настраиваемые типы сообщений, которые будут отображаться на вашей панели управления WordPress (обычно рядом с вашими сообщениями, медиа, страницами и т.д. ), Некоторые включают встроенные элементы перетаскивания только для домашнего шаблона, а другие включают построители страниц (которые мы Я буду говорить о следующем). Если у вас есть какие-либо вопросы о том, как использовать вашу тему, обратитесь к документации, или, если это тема премиум-класса, обратитесь в службу поддержки.
2 Как создать целевую страницу с помощью плагинов WordPress
Темы хороши, но один из самых простых способов создать целевую страницу в WordPress – это использовать плагин. Существует множество плагинов для целевых страниц, как бесплатных, так и платных. Все они работают более или менее одинаково: обычно они предлагают набор шаблонов целевых страниц для разных целей.
После установки и активации вы можете управлять настройками страницы с помощью страницы настроек плагина. Некоторые плагины позволяют использовать сторонние расширения, с помощью которых вы можете добавлять дополнительные настройки и функциональные возможности на свои целевые страницы с помощью хуков, фильтров и действий. Следует рассмотреть несколько примечательных плагинов для целевой страницы WordPress :
- Целевые страницы Thrive
- Целевые страницы WordPress
- Целевые страницы Parallax Gravity
- Оптимизировать пресс
Но мы также рекомендуем рассмотреть общий плагин для построения страниц, такой как:
Наш личный фаворит – это WP Bakery Page Builder, который поставляется бесплатно с нашей самой продаваемой темой Total WordPress.
Как создать целевую страницу с помощью плагина
Чтобы использовать плагин для компоновщика страниц, вам сначала необходимо установить и активировать совместимую тему. У вас не должно возникнуть проблем с большинством тем, но всегда лучше, если вы найдете тему, которая была специально создана или протестирована для работы с вашим предпочтительным плагином. В нашем примере мы будем использовать WP Bakery Page Builder с темой Total, который предложит вам установить и активировать рекомендуемые плагины.
Если ваша тема не включает подсказки, проверьте документацию, чтобы узнать, как установить любые включенные плагины. Или, если вы приобрели конструктор страниц самостоятельно, перейдите в Плагины> Добавить новый> Загрузить плагин, чтобы установить и активировать.
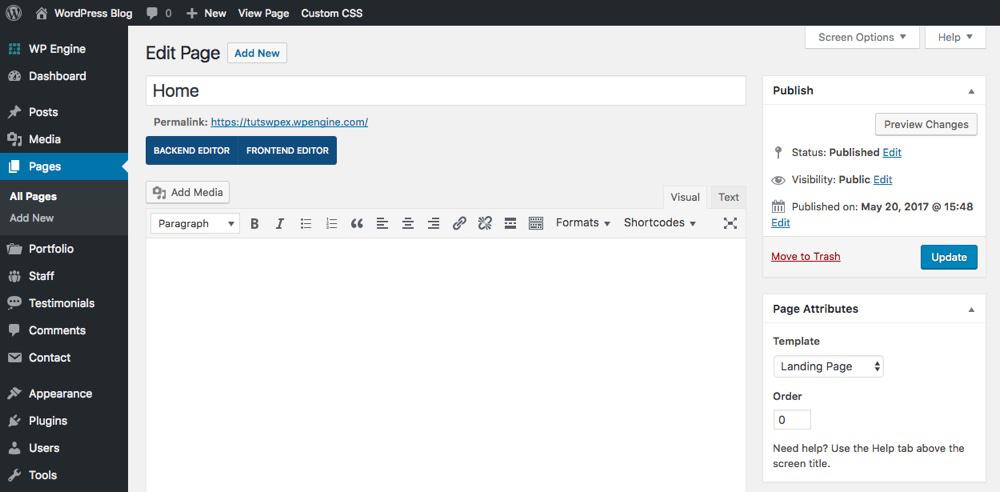
Когда ваш плагин для построения страниц станет активным, перейдите в Pages> Add New, чтобы начать создание.
Total включает специальную опцию для шаблона страницы «Landing Page». При создании вашей страницы этот шаблон удалит для вас разделы верхнего и нижнего колонтитула (что имеет смысл, потому что эти области лучше подходят для многостраничных веб-сайтов, где вам нужно перемещаться между страницами). Просто не забудьте сохранить свою страницу, если хотите выбрать шаблон.
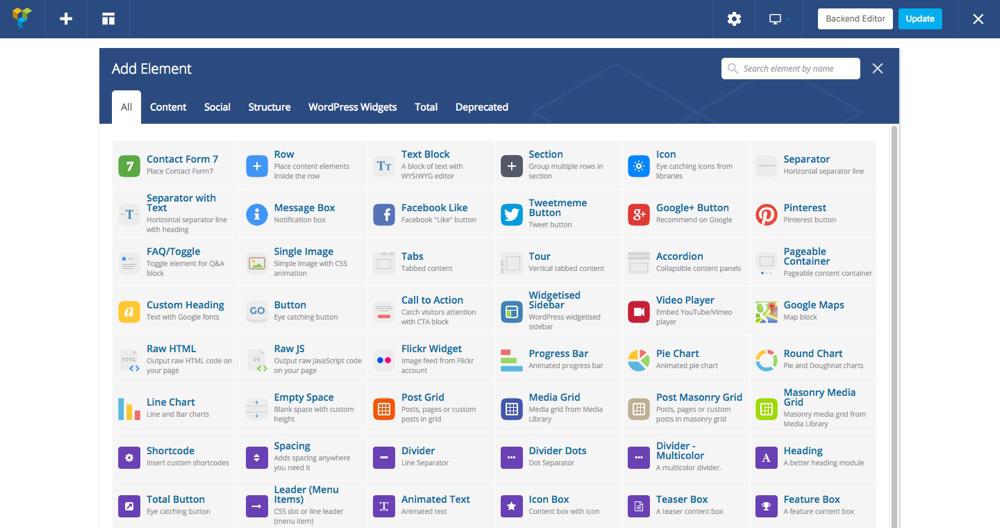
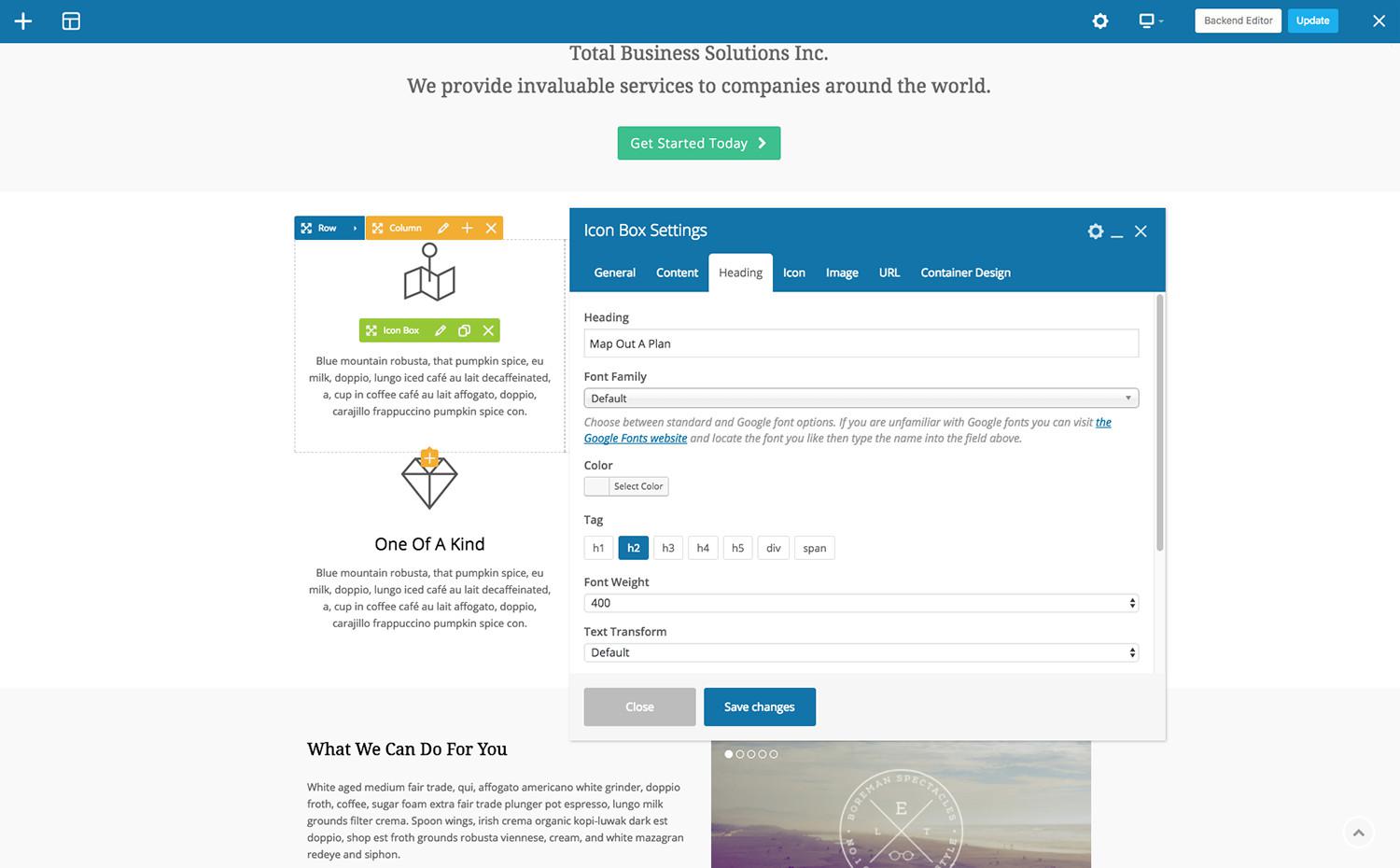
Когда ваша страница готова к работе, пора приступить к созданию. Если вы используете Visual Composer, теперь у вас будет возможность использовать внутренний редактор или редактор внешнего интерфейса. Total полностью поддерживает редактор внешнего интерфейса, и мы настоятельно рекомендуем его использовать, поскольку вы можете видеть каждый элемент в процессе создания. Просто не забудьте обновить или опубликовать свою страницу после завершения редактирования. Если вы хотите узнать больше об использовании этого конкретного конструктора страниц, ознакомьтесь с нашим руководством по Visual Composer.
Затем вам нужно будет настроить вашу главную страницу на страницу, которую вы только что создали (этот шаг должен показаться немного знакомым, поскольку большинство тем требуют, чтобы вы отредактировали этот параметр). Итак, перейдите в «Настройки»> «Чтение»> «Отображение первой страницы»> «Статическая страница» и выберите новую домашнюю страницу.
Бонус: импорт готового шаблона
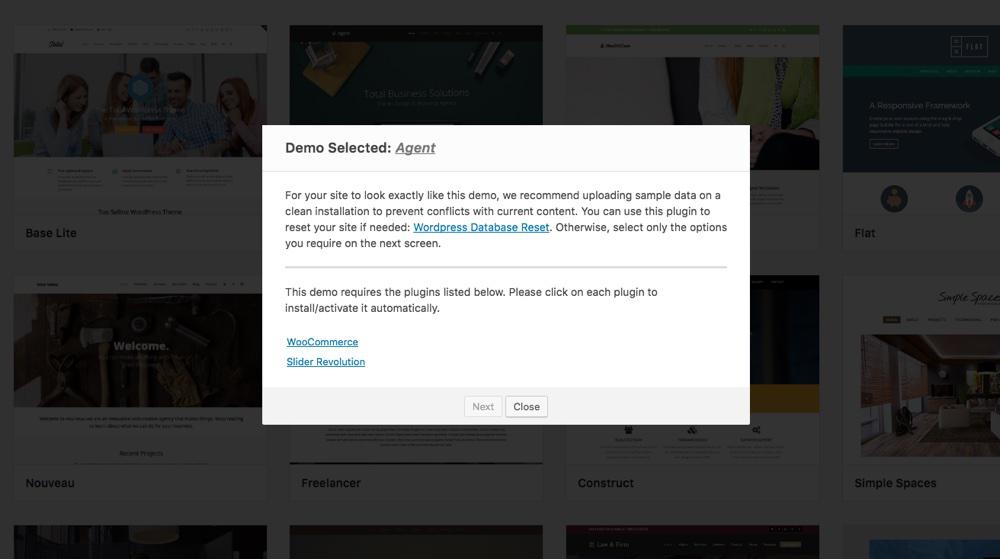
Да, и если вы используете тему Total WordPress, есть также возможность импортировать готовую целевую страницу (или дизайн многостраничного сайта), чтобы начать работу. Total включает тонну импорта в Панель тем> Импортер демо .
Щелкните, чтобы начать импорт. Total даже предложит вам установить и активировать плагины, необходимые для конкретной демоверсии, которую вы хотите импортировать.
Оттуда у вас будет возможность импортировать XML-контент, изображения, настройки настройщика тем, виджеты и даже ползунки (если применимо). После завершения импорта вы можете редактировать и настраивать свои страницы по своему вкусу.
Чтобы внести изменения, просто перейдите на свои страницы, найдите страницу, которую вы хотите отредактировать, наведите указатель мыши и нажмите «Редактировать с помощью Page Builder». Это откроет интерфейсный редактор. Просто наведите указатель мыши и щелкните, чтобы перейти к редактированию, затем щелкните кнопку «Обновить» в верхней части экрана, чтобы сохранить изменения. Это действительно не намного проще!
Другие онлайн-инструменты
Как и плагины, существует множество онлайн-инструментов для создания целевых страниц (просто выполните быстрый поиск в Google, и вы убедитесь в этом сами). Они в основном работают как конструкторы веб-сайтов WYSIWYG, позволяя вам выбирать и использовать компоненты пользовательского интерфейса для быстрого создания целевой страницы. Однако у них есть свои ограничения, а некоторые из них не гибкие. Правильно спроектированная и закодированная вручную страница часто намного лучше и бесконечно гибче.
3 Как создать целевую страницу с помощью шаблонов страниц WordPress (для опытных)
Если вы разработчик или знающий / продвинутый пользователь WordPress, вы можете отредактировать текущую тему WordPress, чтобы добавить настраиваемые шаблоны страниц для своей целевой страницы. Многие коммерческие темы WordPress поставляются с множеством шаблонов страниц, каждый из которых предназначен для определенной цели. У темы может быть один или несколько шаблонов. Хотя высококачественные темы предлагают несколько готовых шаблонов целевых страниц для различных целей.
Тем не менее, вы можете создать свою собственную целевую страницу из шаблона пустой страницы. Вам просто нужны навыки работы с CSS и чутье на дизайн. В иллюстративных целях я собираюсь создать простую целевую страницу, используя шаблон пустой страницы в теме TwentyThirteen. Я просто собираюсь разместить большой запоминающийся заголовок вместе с большой кнопкой на шаблоне пустой страницы.
Обратите внимание, что этот метод идеален, если вы создаете целевую страницу, которая будет иметь выделенный домен, т.е. она не будет частью вашего основного веб-сайта. Мультисайт не дает вам большой гибкости в дизайне, но выделенный домен дает вам свободу демонтировать тему в любом случае, не беспокоясь о других страницах.
Примечание. Мы рекомендуем этот вариант только разработчикам или опытным пользователям WordPress, которые являются знающими и опытными программистами. Если вы новичок в WordPress, мы настоятельно рекомендуем придерживаться тем и плагинов при создании целевых страниц.
Шаг 1. Создайте папку дочерней темы
Поскольку я буду вносить изменения в другую тему, важно начать с создания дочерней темы. Таким образом, любые изменения в теме не будут потеряны при обновлении основной темы.
Для начала вам необходимо подключиться к вашему веб-сайту через FTP и создать новую папку для вашей дочерней темы в каталоге wp-content / themes. Мы рекомендуем добавить слово «ребенок» в конец темы, которую вы редактируете (например, «двадцать тринадцать» или что-то подобное, что вы узнаете). Здесь вы будете добавлять новые файлы, чтобы внести изменения в основную тему.
Шаг 2. Создайте новый файл style.css для своей дочерней темы.
Откройте папку дочерней темы, которую вы только что создали, и добавьте новый файл с именем style.css (это будет ваша новая таблица стилей). Затем в панели управления WordPress перейдите в Внешний вид> Редактор. В окне редактора вы увидите, что таблица стилей по умолчанию для темы открыта.
Используя исходный файл темы в качестве руководства, создайте раздел заголовка для только что созданного файла style.css вашей дочерней темы, который может выглядеть примерно так:
/*
Theme Name: TwentyThirteenChild
Theme URI:
Description: A child theme for the default Twenty Thirteen WordPress theme
Version: 1.0.0
*/Когда ваша новая таблица стилей готова, следующим шагом будет загрузка родительской таблицы стилей путем помещения ее в очередь.
Шаг 3. Создайте файл functions.php для своей дочерней темы.
Когда вы активируете дочернюю тему, ваш веб-сайт не будет загружать стили, поэтому вы захотите загрузить таблицу стилей родительской темы. Для этого создайте новый пустой файл с именем functions.php в папке дочерней темы. Затем добавьте следующий код:
Это загрузит ваш отредактированный стиль дочерней темы после таблицы стилей родительской темы. Теперь у вас есть работающая дочерняя тема для темы TwentyThirteen – пора вносить изменения!
Шаг 4. Настройте свой стиль
Когда ваша дочерняя тема готова к работе, вы можете приступить к настройке целевой страницы. Сначала вы можете удалить основную навигацию, поскольку вы создаете целевую страницу. Для этого добавьте следующий код в файл style.css вашей дочерней темы (Примечание: имя вашего элемента навигации может отличаться от нашего. Чтобы узнать имя элемента, вы можете использовать инструмент инспектора браузера или проверить файл header.php):
/*
Theme Name: TwentyThirteenChild
Theme URI:
Description: A child theme for the default Twenty Thirteen theme
Version: 1.0.0
*/
/*Custom styling for landing page*/
body .navbar { display: none; }Если вы просматриваете свой сайт сейчас, навигации больше нет. Вместо этого мы собираемся вставить большую кнопку CTA, которая будет перенаправлять на страницу регистрации, а затем на основной веб-сайт.
Затем мы просто настроим заголовок сайта (h1) в таблице стилей, изменив размер шрифта. Заголовок сайта обозначается классом .site-title. Опять же, дважды проверьте свою тему, чтобы увидеть, какое имя элемента использует ваш заголовок, поскольку оно может отличаться от того, что в примере. Чтобы увеличить размер шрифта, добавьте последнюю строку этого кода в таблицу стилей дочерней темы:
/*
Theme Name: TwentyThirteenChild
Theme URI:
Description: A child theme for the default Twenty Thirteen theme
Version: 1.0.0
*/
/*Custom styling for landing page*/
body .navbar { display: none; }
body .site-title { font-size: 90px; }Сохраните и обновите свою страницу. Вы должны увидеть заголовок побольше:
Шаг 5. Создайте пустой шаблон страницы и назовите его front-page.php
В редакторе WordPress щелкните Шаблон страницы (page.php), чтобы просмотреть его код. Скопируйте первые строки до get_header(), что должно быть похоже на это:
Откройте редактор кода и создайте новый файл с именем front-page.php. Вставьте строки, скопированные на предыдущем шаге. Сохраните этот новый файл в папке дочерней темы.
Почему front-page.php? Поскольку это будет статическая главная страница, вы должны убедиться, что она всегда выбирается и отображается первой, а файл front-page.php имеет наивысший приоритет в иерархии шаблонов WordPress). Кроме того, вы можете или не можете вставлять нижний колонтитул (используя функцию get_footer ()) в свой файл шаблона. Я это пропустил.
Удалите первую строчку в разделе комментариев и замените ее названием шаблона – мы назвали нашу My Landing Page.
Сохраните изменения. Если вы попытаетесь просмотреть свой сайт сейчас, вас встретит пустая страница с измененным заголовком. Это шаблон front-page.php. Он пуст, поскольку мы еще не добавили никакого контента.
Шаг 6. Вставьте пользовательскую разметку контента для целевой страницы
Теперь, когда мы отредактировали заголовок и создали пустой шаблон страницы, пришло время добавить фактическое содержимое на целевую страницу. Все, что осталось, – это вставить большую кнопку в наш новый шаблон главной страницы. Просто вставьте этот код в свой файл и сохраните. Это просто ссылка, завернутая в div, и все.
Когда вы просматриваете свой сайт, вы увидите заголовок, который мы только что вставили в контентную часть страницы, вместе с текстом ссылки для кнопки:
Пришло время оживить страницу с помощью стилей CSS. Перейдите в Внешний вид> Редактор. Щелкните Таблица стилей, чтобы открыть файл style.css для редактирования. Вставьте этот код и сохраните:
/*
Theme Name: TwentyThirteenChild
Theme URI:
Description: A child theme for the default Twenty Thirteen theme
Version: 1.0.0
*/
/*Custom styling for landing page*/
body .navbar { display: none; }
body .site-title { font-size: 90px; }
.landing-page {
width: 80%;
margin: 0 auto;
text-align: center;
}
.button {
display: block;
width: 50%;
background: #FF6600;
border: 2px solid #FF8533;
color: rgba(255, 255, 255, 0.55);
text-align: center;
font: bold 3.2em/100px 'Open Sans', 'Helvetica Neue', Arial, Helvetica, sans-serif;
margin: 100px auto auto auto;
-webkit-border-radius: 15px;
-khtml-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
text-shadow: 0 3px 3px rgba(255, 255, 255, 0.2);
}
a.button { text-decoration: none }
a.button:hover {
color: #fff;
background: #FF8533;
background: -webkit-linear-gradient(top, #FF8533, #FF8533);
background: -moz-linear-gradient(top, #FF8533, #FF8533);
background: -o-linear-gradient(top, #FF8533, #FF8533);
background: -ms-linear-gradient(top, #FF8533, #FF8533);
background: linear-gradient(top, #FF8533, #FF8533);
}Теперь ваша страница должна выглядеть так:
Поздравляю! Вы только что создали собственную целевую страницу с помощью WordPress. Хотя вы, вероятно, не будете использовать его в реальной жизни, поскольку он очень простой, но идея заключалась в том, чтобы показать вам, как это сделать с помощью шаблона страницы. Вы можете редактировать любую страницу любой темы и таким образом создать собственную целевую страницу.
Заключение
Мы рассмотрели три распространенных способа создания целевых страниц WordPress. Мы действительно рекомендуем использовать тему или плагин. Но если вы хотите пойти по пути DIY, не забудьте сначала освежить свои навыки программирования.
Вы используете целевые страницы для своих маркетинговых кампаний? Можете ли вы поделиться своим опытом, успехами или проблемами, с которыми столкнулись на этом пути? Я бы хотел услышать об этом все!
Источник записи: https://www.wpexplorer.com