Несомненно, большинство пользователей Интернета отталкивает всем слишком знакомое сообщение об ошибке 404 Page Not Found. Скорее всего, вас засыпали этим надоедливым сообщением хотя бы раз в этом месяце, когда вы нажимали на неработающую ссылку.
Ошибка 404 – это стандартный HTTP-ответ на запрос веб-страницы, который сервер не смог выполнить по разным причинам. По умолчанию сообщение об ошибке отображается в виде обычного текста на белом фоне. Если вы ненавидите это пошлое послание, не стоит заставлять посетителей вашего сайта тоже его видеть. Так почему бы не сделать его менее раздражающим с помощью специального сообщения?
В этом руководстве я проведу вас через шаги по созданию настраиваемого сообщения «Страница не найдена», чтобы посетители вашего веб-сайта меньше раздражались, когда они нажимают пустое поле. Но сначала давайте лучше поймем, почему вы можете получить пустое место при попытке доступа к веб-странице.
Как и почему возникают ошибки ” Страница 404″ не найдена
Когда вы нажимаете ссылку и получаете ошибку 404, это означает, что запрос вашей страницы на сервер был успешным, но конкретная страница, к которой вы пытались получить доступ, не была найдена сервером. Для этого есть много причин.
Например, если веб-страница, к которой была подключена ссылка, была удалена, отобразится ошибка 404. Типичный сценарий, который приводит к этому, – когда устаревшая страница, содержащая популярный контент, удаляется, но на ней было много ссылок, указывающих на нее с других веб-сайтов. Крупные новостные веб-сайты, вероятно, являются виновниками этого, если администраторы сайтов не принимают меры предосторожности для предотвращения пропуска ссылок на страницы.
Ошибка 404 страницы также может возникнуть, если запрошенная страница была перемещена на новое доменное имя. Если проблема связана с сервером (сервер не работает или по какой-то причине недоступен), вы можете получить ошибку DNS. Брандмауэры, фильтры содержимого и другие формы блокировки содержимого также могут вызывать неработающие ссылки.
Суть в том, что битые ссылки – обычное дело в сети. Владельцы или администраторы веб-сайтов должны сделать это удобнее для пользователей. Помните, что пользователи Интернета обычно нетерпеливы при поиске информации на веб-сайте. Пользователь, не теряя времени, ищет другой веб-сайт, чтобы получить то, что он хочет, если все, что он нашел на вашем, было простой, раздражающей ошибкой 404.
Удобное для пользователя сообщение об ошибке
Как я уже говорил, большинство веб – серверов настроены вернуть основную страницу 404 ошибки, которая отображает извинение – краткое описание, почему вы не были в состоянии получить доступ к запрашиваемой странице. В некоторых случаях вам также может быть представлена ссылка на электронную почту веб-мастера (если вам нужна дополнительная техническая поддержка) или ссылка на поисковую систему, чтобы продолжить поиск.
Хотя это сообщение об ошибке по умолчанию вежливо, оно довольно простое и обычно отталкивает большинство посетителей веб-сайта. Вот почему серьезные веб-мастера настраивают это сообщение таким образом, чтобы посетители, которые нажимают на пропуски, могли видеть более удобную (и менее раздражающую) страницу с ошибкой 404.
Все темы по умолчанию, которые поставляются с WordPress, имеют базовый шаблон страницы ошибки 404 с именем 404.php. Конечно, этот шаблон по умолчанию работает идеально, но, скорее всего, он не говорит то, что вы хотите сказать своим посетителям. К счастью, настроить сообщение в шаблоне очень просто. Просто откройте шаблон страницы в редакторе кода и измените текст сообщения на свой собственный. Сохраните изменения после.
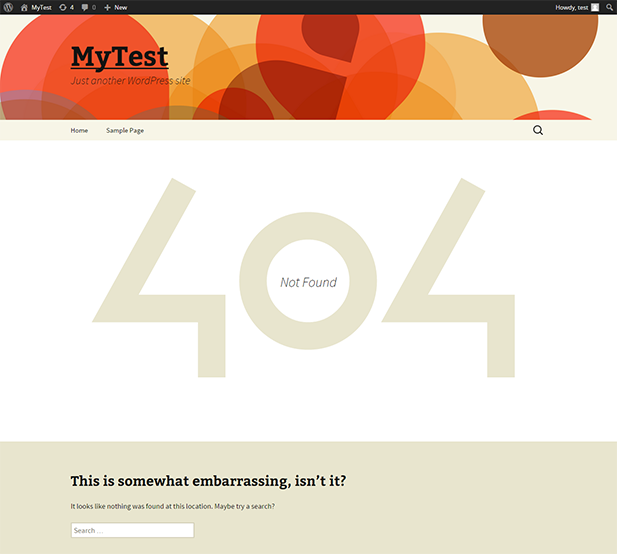
Структура шаблона страницы ошибок по умолчанию, поставляемого с темой Twenty Thirteen, состоит из тегов для отображения верхнего, нижнего колонтитула и панели поиска. Вот как это выглядит в действии (просто введите поддельный адрес страницы в адресную строку браузера):
Если вы изучите код своего шаблона страницы 404, вы заметите заголовок страницы Not Found в теге заголовка
, а также функцию _e, которая фактически отображает результат на странице. Это то, что вам нужно отредактировать в первую очередь при настройке страницы 404. Затем вы можете продолжить и добавить более удобный текст в теги
и
под ним. Обратите внимание, что вы можете изменить или не изменить заголовок «Не найдено», но, как правило, лучше разместить собственный заголовок, который не раздражает ваших посетителей, вместе с настраиваемым текстом в абзацах.
Вы также можете заметить, что заголовок появляется внутри огромного числа 404 на странице. Когда вы выполните проверку страницы с ошибкой с помощью Firebug, вы увидите, что огромный 404-й вставлен псевдоэлементом (.error404 .page-title: before ). Итак, откройте шаблон 404.php и замените текст по умолчанию в тегах
,
и
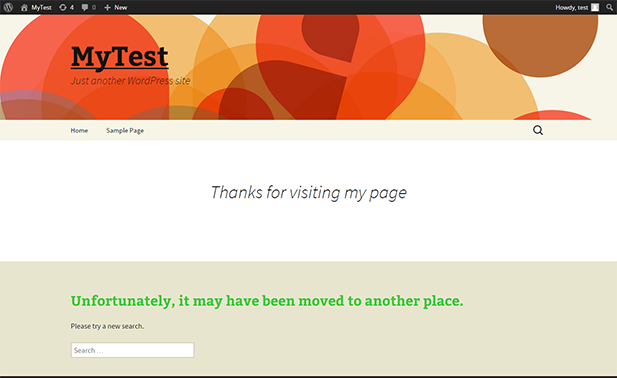
на то, что вы хотите сообщить своим посетителям. Также отредактируйте вышеупомянутый псевдоэлемент по своему вкусу или удалите его (закомментируйте его в таблице стилей). Я изменил свой на это:
Хотя здесь вы можете говорить все, что захотите, напрямую, но всегда лучше, чтобы это было коротко и мило. Также постарайтесь сказать или указать посетителю на то, что он, возможно, искал в первую очередь. И это почти все, что вам нужно сделать, чтобы сделать вашу страницу 404 более удобной для пользователей. Осмотрите страницу и измените стили по своему усмотрению.
Кроме того, в зависимости от темы WordPress, которую вы используете, разработчик может включить поддержку пользовательских страниц 404. В нашей теме Total WordPress мы встроили настраиваемую опцию темы страницы 404, которая упрощает добавление настраиваемого перенаправления 404 или настраиваемого заголовка и содержимого страницы прямо из панели управления WordPress.
Скриншот настраиваемого редактора страниц 404 в Total
В файле .htaccess происходит волшебство
После того, как ваш 404.php настроен, все, что остается WordPress, это отображать его, когда ситуация подходит – когда он не может найти конкретную страницу. Это процесс по умолчанию. Однако бывают случаи, когда веб-сервер может столкнуться с проблемами до того, как WordPress узнает о них, а это означает, что посетители могут не получить доступ к некоторым страницам. В этом случае вам необходимо убедиться, что веб-сервер может перенаправить их на вашу страницу 404.php, и именно здесь появляется файл .htcaccess .
.Htcaccess файл находится в корневой папке установки WordPress. В случае WordPress он создается автоматически, когда вы меняете структуру постоянных ссылок по умолчанию. Все, что вам нужно сделать, чтобы убедиться, что сервер найдет вашу настраиваемую страницу 404, – это добавить в файл одну строку, например:
ErrorDocument 404 /index.php?error=404Как видите, этот URL-адрес начинается с корня (/), что означает, что для использования этого формата URL-адреса ваша установка WordPress должна находиться в корне вашего сервера. В противном случае, если WordPress установлен в подкаталоге, путь перенаправления должен быть:
ErrorDocument 404 /yourfolder/index.php?error=404Таким образом, даже если вы измените тему, index.php всегда будет вызывать нужный файл 404 для вашей новой темы.
Заключение
Надеюсь, теперь, прочитав это краткое руководство, вы сможете создать настраиваемую страницу 404 с настраиваемым удобным для пользователя сообщением. Вы также можете настроить файл .htcaccess, чтобы посетители вашего веб-сайта всегда перенаправлялись сервером на правильную страницу 404 в ситуациях, когда WordPress не может или когда вы меняете темы.
Если вы хотите привлечь лояльных посетителей, которые всегда будут возвращаться на ваш сайт, важно настроить страницу 404, добавив менее раздражающее сообщение. И, конечно же, попытка ограничить количество раз, когда посетитель даже попадет на страницу 404, тоже хорошая идея.
У вас есть какие-нибудь отличные идеи для пользовательского сообщения 404? Что вы сейчас используете на своей странице 404? Я хотел бы услышать ваши идеи в комментариях ниже!
Источник записи: https://www.wpexplorer.com