Если вы хотите использовать WordPress вне базовых веб-сайтов блогов, изучение того, как создать пользовательский тип поста WordPress, является важным первым шагом.
Пользовательские типы записей позволяют хранить дополнительную информацию вне стандартных систем WordPress «Post» и «Page».
Например, вы можете создать пользовательский тип публикации «product» для магазина электронной коммерции или пользовательский тип публикации «job» для веб-сайта с перечнем вакансий.
Многие из ваших любимых плагинов каким-то образом полагаются на пользовательские типы сообщений, но вы также можете создать свой собственный тип сообщений WordPress в соответствии с вашими потребностями, что является основной темой данной записи.
В этой статье я покажу вам, как создать собственный тип записи в WordPress, используя два разных метода:
- С компонентом Types в плагине Toolset – код не требуется.
- Вручную с вашим собственным кодом – это все еще довольно просто.
Как создать пользовательский тип записи WordPress с Toolset
– это популярный набор инструментов для создания и работы с пользовательскими типами контента в WordPress.
Набор инструментов представляет собой набор различных компонентов, которые можно использовать для работы с пользовательскими типами записей различными способами, что является одной из причин, по которой мы используем его в этом руководстве.
Чтобы создать пользовательский тип записей WordPress с помощью Toolset, вам нужен только один компонент – Типы. Но как только вы создали свой собственный тип записи, вы можете рассмотреть другие компоненты, такие как:
- Представления – отображайте ваш пользовательский контент на интерфейсе любым способом, который вы выберете.
- Макеты – создание макетов для отображения внешнего интерфейса.
- Формы – создайте внешние формы отправки для вашего пользовательского типа сообщения. Например, если вы создаете пользовательский тип записи «Event», вы можете разрешить людям отправлять события из внешнего интерфейса вашего сайта.
- Доступ – ограничить доступ к пользовательскому контенту на вашем сайте, например, создать сайт членства.
- Карты – отображать записи пользовательских типов записей на карте. Например, если у вас есть пользовательский тип записи «Квартира», вы можете отобразить каждую квартиру на карте.
Чтобы узнать больше о том, почему нам нравится Toolset (и использовать его здесь, на WPLift), вы можете проверить наш полный обзор Toolset.
Как только вы установите и активируете компонент Types из Toolset, вот как его использовать…
1. Создайте новый тип сообщения
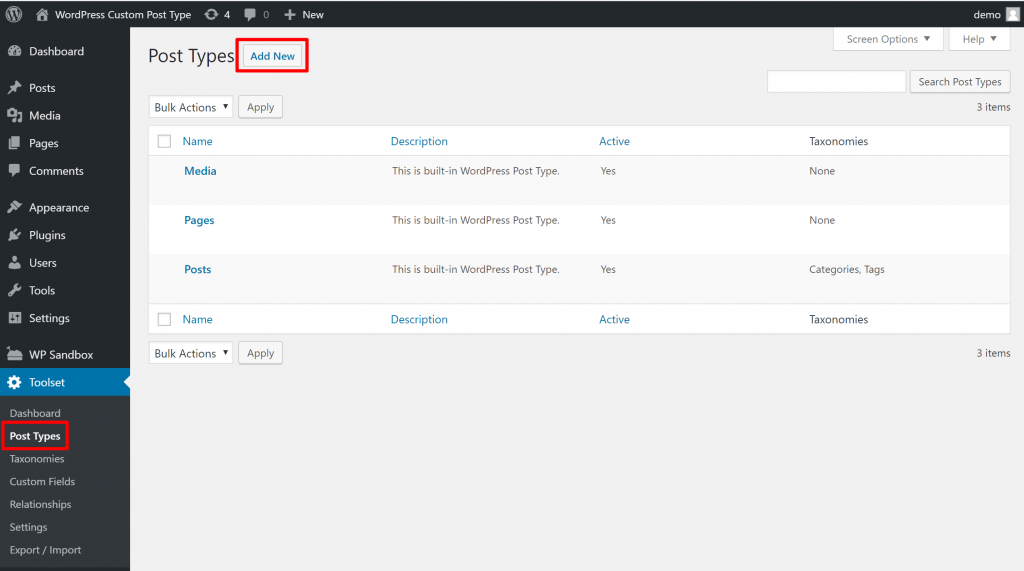
Чтобы начать, перейдите в Toolset → Post Types. Там вы должны увидеть список трех типов постов WordPress по умолчанию (посты, страницы и медиа-вложения).
Чтобы создать пользовательский тип записи, нажмите кнопку «Добавить новый» :

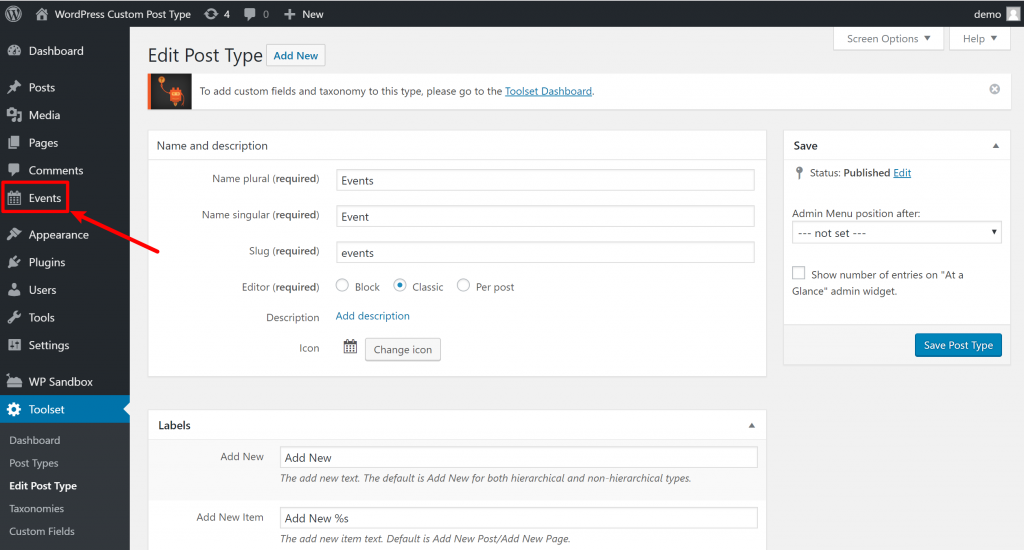
2. Введите основные данные
Вверху введите основное имя для вашего типа поста, а также:
- Slug – это появится в URL. Например, yoursite.com/events/event-name
- Редактор – использовать ли классический редактор или новый редактор блоков
- Значок – значок, отображаемый на боковой панели панели управления WordPress.

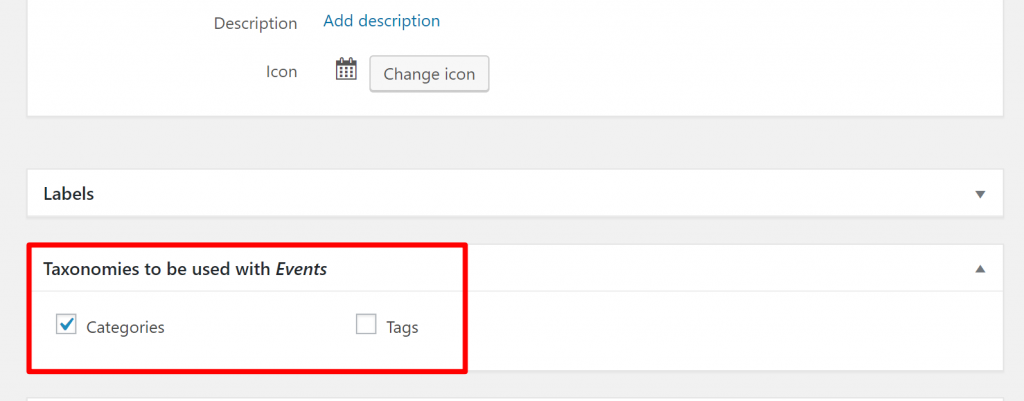
3. Выберите Ассоциированные Таксономии
Таксономии помогут вам организовать ваши типы сообщений. Например, стандартный тип поста «Пост» в блоге поставляется с двумя таксономиями – категориями и тегами.
В разделе Таксономии, которые будут использоваться с…, вы можете выбрать, какие таксономии должны быть связаны с этим типом записи.
Вы можете выбрать из категорий и тегов по умолчанию. Кроме того, Types также может помочь вам создать свои собственные таксономии на вкладке Таксономии :

Помните, что если вы используете категории и теги по умолчанию, вы будете смешивать свои категории и теги с сообщениями в блоге. Как правило, лучше создать собственную таксономию для своего типа записи, если это необходимо.
4. Выберите разделы для отображения в редакторе
Затем вы можете использовать разделы, отображаемые при редактировании… раздел, чтобы выбрать, какие дополнительные параметры включить в тип сообщения.
Например, хотите ли вы иметь возможность загружать избранные изображения в этот тип сообщения, как в блоге? Если это так, вы захотите поставить галочку в поле « Избранные изображения».
Хотите включить комментарии? Затем обязательно установите флажок « Комментарии».
И так далее…

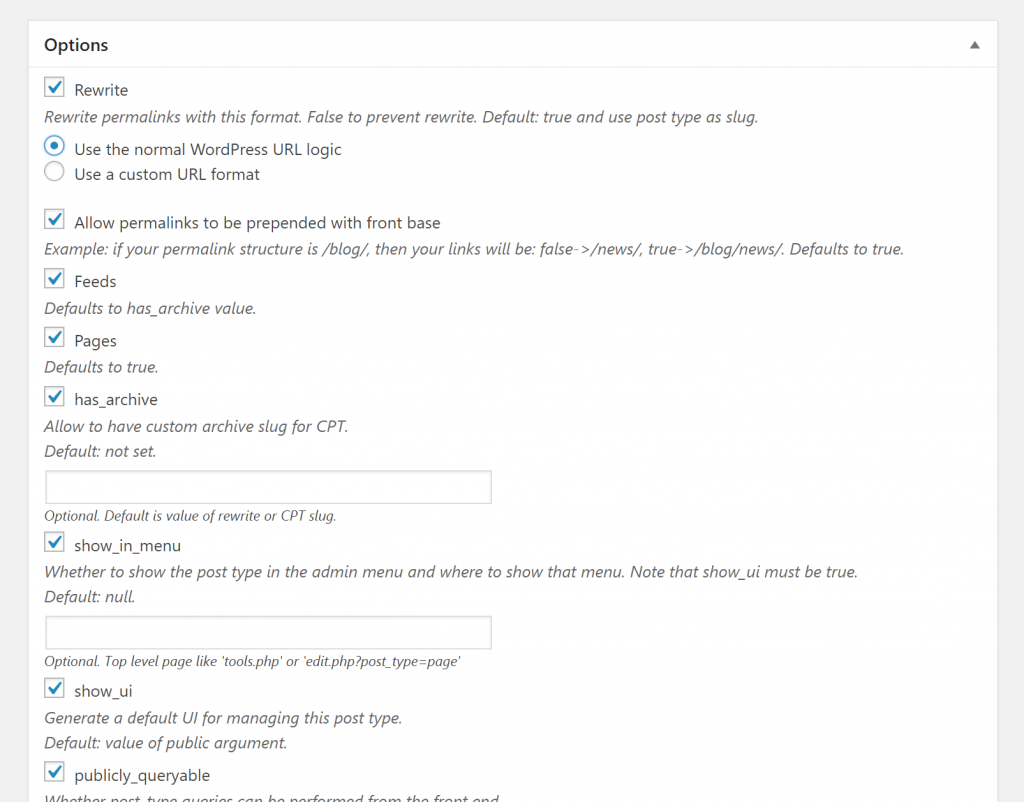
5. Настройте дополнительные параметры
Этот раздел не является обязательным. Но если вы хотите войти в более мелкие настройки, вы можете расширить параметры гармошки.
Некоторые из вещей, которые вы можете сделать здесь:
- Изменить структуру URL
- Выберите, должна ли эта запись иметь страницу архива ( например, страницу со списком всех ваших сообщений в блоге – но для этого типа записи )
- Выберите, должен ли этот тип сообщения получать свой собственный канал RSS.

Если вы не чувствуете себя перегруженным, я бы порекомендовал изучить все настройки, потому что вы можете найти что-то, что соответствует вашим потребностям.
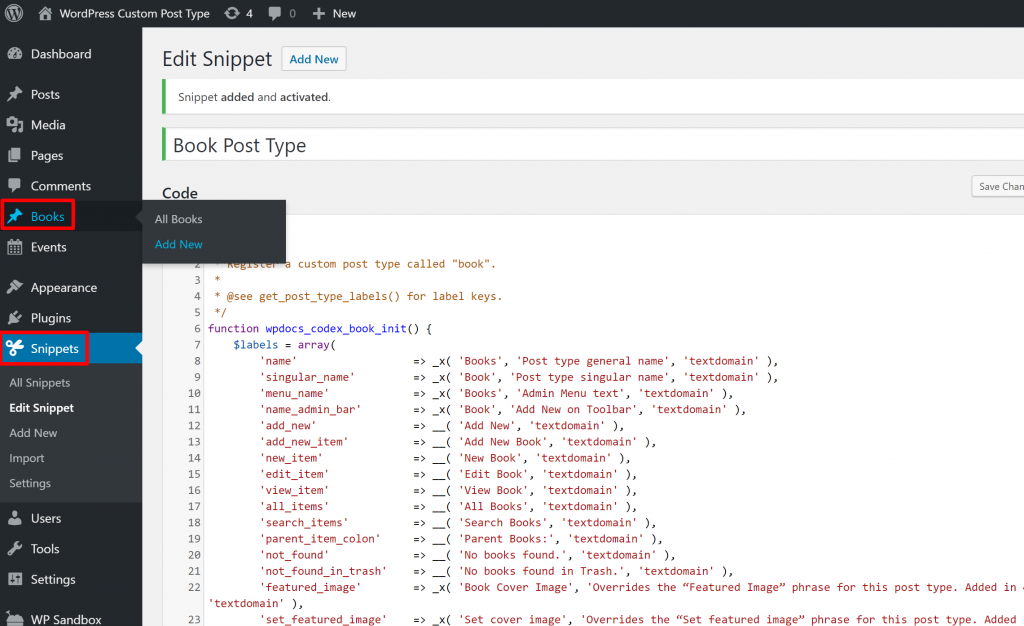
Когда вы закончите, нажмите кнопку « Сохранить тип сообщения», и вы увидите, что ваш новый тип сообщения появится на боковой панели WordPress:

6. Улучшите свой тип поста с помощью пользовательских полей
Еще одна причина, по которой нам нравятся типы наборов инструментов, заключается в том, что она также позволяет легко расширять пользовательский тип записей с помощью настраиваемых полей.
Если вы не знакомы с этим термином, настраиваемые поля в основном позволяют хранить «дополнительную» информацию о типе записи.
Для типа записи «Событие», который мы создали выше, это могут быть такие детали, как…
- Место проведения
- Дата события
- Взнос
- Лимит посещаемости
- И т.п.
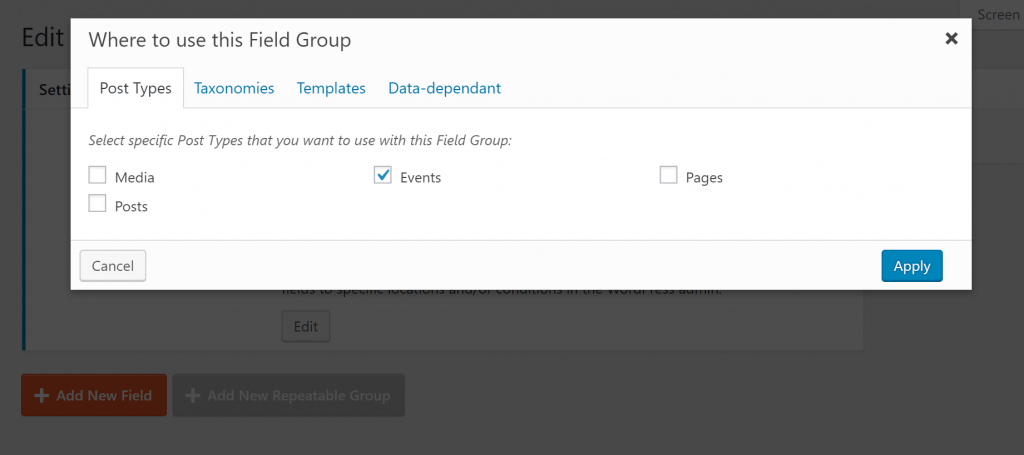
Чтобы создать настраиваемые поля с типами наборов инструментов, перейдите в « Набор инструментов» → «Пользовательские поля». Затем нажмите Добавить новую группу:
На следующей странице не забудьте назначить группу полей для вашего пользовательского типа сообщения:

Затем вы можете добавить столько пользовательских полей, сколько необходимо:

После сохранения группы полей эти настраиваемые поля появятся, когда вы перейдете к созданию или редактированию одного из элементов настраиваемого типа записей.
Поздравляю – это то, как создать пользовательский тип поста WordPress с помощью Toolset Types!
Теперь давайте рассмотрим метод, который не требует специального плагина типа поста, но требует немного больше технических знаний.
Как создать пользовательский тип записи WordPress при помощи кода
Если вы предпочитаете решение без плагинов, также довольно просто создать свой собственный тип поста WordPress с кодом – даже если вы не разработчик.
Я пойду через фрагмент кода ниже …
Вы хотите добавить этот фрагмент кода в любой …
- Файл functions.php вашей дочерней темы
- Плагин как Code Snippets ( это мой предпочтительный метод )
Вот полный фрагмент кода из WordPress Codex, использующий тип записи «book» в качестве примера:
register_post_type( 'book', $args );
}add_action( 'init', 'wpdocs_codex_book_init' );Просто взглянув на имена, вы увидите, что этот фрагмент кода содержит почти те же параметры, которые вы получаете через интерфейс Типы инструментов .
По сути, вам просто нужно отредактировать фрагмент, чтобы он соответствовал типу записи, которую вы хотите создать. Итак, измените все ссылки «book» на свой собственный тип сообщения и используйте раздел «true / false», чтобы контролировать, как должен работать ваш тип сообщения:

Если вы не уверены, о чем я говорю, вам, вероятно, лучше использовать пользовательский плагин типа поста, такой как Toolset.
Создайте свой собственный тип поста WordPress сегодня
На этом этапе вы сможете создать свой собственный тип записи WordPress.
Независимо от того, как вы создаете свои собственные типы сообщений, вам нужен способ отображения этой пользовательской информации на внешнем интерфейсе вашего сайта.
Хотя Toolset может помочь с макетами внешнего интерфейса с другими его компонентами, еще одним хорошим вариантом для отображения пользовательских типов записей в WordPress является Elementor Pro.
С помощью функциональности создания тем Elementor Pro вы можете создавать шаблоны для своих пользовательских типов записей, используя визуальный интерфейс Elementor, перетаскивая его мышью. Более того, динамическая интеграция данных Elementor также позволяет вам включать информацию из пользовательских полей в ваши проекты. Чтобы узнать больше, посмотрите наш полный обзор Elementor.
Есть еще вопросы о том, как создать собственный тип записи WordPress? Дайте нам знать об этом в комментариях!
Источник записи: https://wplift.com

