Если вы какое-то время пользуетесь сайтом WordPress, вам, вероятно, интересно, какой тип файла изображения лучше всего подходит для вашего сайта. Что лучше: JPG или PNG? Возможно, вы хотите использовать другой тип файла изображения, например WebP, но не знаете, что делать. Если это не так, возможно, вы хотите загрузить изображение PSD, AI или INDD и застряли.
Независимо от того, почему вы здесь, сегодняшний пост поможет вам выбрать правильный тип файла изображения для вашего сайта WordPress. Почему необходим выбор правильного типа файла изображения? Об этом мы тоже поговорим в посте. Кроме того, мы выделяем принятые типы файлов изображений, способы добавления других типов файлов и касаемся нескольких лучших практик для изображений WordPress.
Если это звучит здорово, давайте поднимем якорь и отправимся в плавание, ведь есть чему поучиться.
Почему так важно выбрать правильный тип файла изображения?
Выбрать идеальный тип файла изображения сложнее, чем вы думали, и я понимаю. Но вы должны обращать пристальное внимание на тип файла, который вы используете, поскольку он коррелирует с производительностью вашего сайта. Итак, почему важно учитывать выбранный вами тип файла изображения?
- Скорость и производительность. Некоторые типы файлов изображений занимают больше места, чем другие. Если вы используете большие форматы изображений, вы замедляете работу своего сайта и увеличиваете расходы на сервер. Выбирайте легкие изображения, которые гарантируют лучшую скорость и производительность страницы для оптимального взаимодействия с пользователем (UX).
- Оценка SEO – знаете ли вы, что скорость страницы является прямым сигналом ранжирования SEO? Если вы используете на своем веб-сайте тяжелые или некачественные изображения, вы упускаете лучший UX и связанные с ним преимущества SEO. Выбор высококачественных изображений, готовых к поисковой оптимизации, поможет вашим страницам добиться лучших результатов в поисковой оптимизации.
- Эстетика – некоторые форматы изображений сохраняют детали лучше, чем другие, даже после сжатия. Вам нужен формат изображения, который отлично смотрится с безупречным, высококачественным и профессиональным видом ? Каждый формат изображения идеально подходит для конкретного использования, поэтому выбирайте с умом.
- Адаптивный дизайн – в настоящее время пользователи посещают ваш веб-сайт на различных устройствах с разными браузерами и размерами экрана. Вам нужно выбрать адаптивные типы файлов изображений, которые поддерживаются в большинстве браузеров. Кроме того, вам нужны изображения, которые будут потрясающе смотреться на разных экранах. Подробнее об этом позже.
- Последовательность – для единообразия мы предлагаем придерживаться одного основного типа файлов для ваших изображений. Вы можете использовать другие форматы файлов по запросу или в зависимости от ваших потребностей, но одного или двух форматов должно быть достаточно.
Помимо этого, давайте поговорим о доступных типах файлов изображений.
Доступные типы файлов изображений
От многих новичков скрывается тот факт, что существует целый мир форматов изображений. Ага, существуют сотни типов файлов изображений, и нам понадобится электронная книга, чтобы охватить их все. Но не волнуйтесь; мы ориентируемся только на форматы изображений, которые идеально подходят для веб-сайтов WordPress.
Форматы изображений делятся на две большие категории: растровые и векторные изображения.
Растровые изображения состоят из серии пикселей, образующих изображение. Именно по этой причине растровые изображения обычно теряют свое разрешение при сжатии или растяжении. Три популярных формата изображений – JPG, PNG и GIF – представляют собой растровые изображения, которые составляют основную часть всех фотографий, которые вы видите в Интернете.
С другой стороны, векторные изображения создаются с использованием математических формул, а не пикселей, что означает, что они более гибкие в плане частого изменения размера. Популярные типы векторных изображений включают, среди прочего, Adobe EPS (инкапсулированный PostScript), SVG (масштабируемая векторная графика), PDF, WEBP и формат AI Adobe Illustrator.
Для регулярного использования веб-сайта используйте растровые изображения. В то же время вы можете создавать векторные изображения своих логотипов и других изображений, которые требуют частого редактирования и изменения размера. В идеале вам следует преобразовать все векторные изображения в растровые, прежде чем использовать их на своем веб-сайте WordPress.
Почему?
Поскольку растровые изображения легче и поддерживаются всеми браузерами, вам следует выбрать JPG или PNG. Если вам нужна анимация, у вас есть формат GIF. Теперь у нас осталось только три из сотен форматов изображений.
Возникает вопрос: а какие типы файлов изображений поддерживает WordPress?
Принятые типы файлов изображений
Согласно Кодексу, WordPress по умолчанию принимает форматы изображений JPG, JPEG, PNG, ICO и GIF. Если вы запутались, JPEG – это просто JPG, а ICO – это формат изображения, который вы используете для значков. На веб-сайте WordPress для вашего значка обычно используется значок, а не изображения в ваших сообщениях или страницах.
По умолчанию вы можете загружать только JPG и PNG на свои страницы и сообщения. Если вы хотите добавить другие типы файлов изображений по какой-либо причине, вы можете использовать плагин, например WP Extra File Types. Если вам не нравятся плагины, вы можете добавить следующий код в свой файл wp-config.php.
define( 'ALLOW_UNFILTERED_UPLOADS', true );В качестве альтернативного метода добавьте в файл functions.php следующий код :
Приведенный выше код добавит поддержку расширений SVG и JSON. Если вы хотите добавить расширения для других форматов изображений, отредактируйте приведенный выше код соответствующим образом. Чтобы узнать больше, узнайте, как загружать файлы дополнительных типов в WordPress.
Если у вас возникнут проблемы с добавлением новых типов файлов, сначала обратитесь к своему хостинг-провайдеру, поскольку у них могут быть ограничения. Кроме того, какой формат файлов изображений лучше всего использовать?
Какой тип файла изображения лучше всего использовать?
В следующем разделе мы рассмотрим три самых популярных формата изображений для веб-сайтов. Мы охватываем JPG, PNG и GIF, выделяя лучший формат для различных целей. Начнем с JPG.
JPG
JPG (также известный как JPEG) означает Joint Photographic Experts Group. Изображения JPG хорошо подходят для высоких уровней сжатия и могут отображать миллионы цветов, что делает их идеальными для фотографий и изображений с яркими цветами.
Этот формат изображения поддерживает сжатие с потерями, что приводит к небольшому снижению качества изображения после оптимизации. Однако вы можете контролировать уровень сжатия, чтобы обеспечить наилучшее качество и производительность. Изображения JPG не поддерживают прозрачный фон.
PNG
PNG – это сокращение от Portable Network Graphics, формата изображения, который изначально был разработан для передачи изображений через Интернет. Изображения PNG отображают миллионы цветов, но они могут быть тяжелее, чем JPG. Они отлично подходят для снимков экрана, логотипов, инфографики и основной графики заголовков, которые идентифицируют бренд.
PNG поддерживает сжатие без потерь, то есть во время оптимизации данные не теряются. Таким образом, изображения PNG после сжатия становятся более четкими и резкими, чем изображения JPG. Кроме того, тип файла изображения PNG поддерживает прозрачный фон.
Гифка
GIF – это аббревиатура от Graphics Interchange Format. Это формат изображения, который поддерживает как анимированные, так и статические изображения. Большинство анимаций, которые вы видите в социальных сетях, представляют собой изображения в формате GIF. В отличие от JPEG и PNG, тип файла изображения GIF поддерживает только 256 цветов, что делает его непригодным для цветных фотографий и других иллюстраций с цветовыми градиентами.
GIF использует сжатие без потерь, чтобы уменьшить размер файла без потери визуального качества. Кроме того, GIF поддерживает текстовые метки и прозрачный фон, что делает этот формат идеальным для простой анимации и видео с низким разрешением.
Итак, какой из трех вам следует использовать? Все зависит от ваших потребностей. PNG идеально подходит для логотипов, скриншотов, диаграмм, инфографики и высококачественных изображений брендов. JPEG отлично подходит для небольших изображений на вашем веб-сайте, а также для фотографий с яркими цветами. GIF отлично подходит для анимации и простых видеороликов.
Но выбора типа файла изображения недостаточно, если вы в конечном итоге используете изображения небрежно. В следующем разделе мы познакомимся с парой лучших практик и советов по работе с изображениями WordPress.
Лучшие практики для изображений WordPress
Следуйте приведенным ниже рекомендациям и советам по работе с изображениями, чтобы максимально использовать их. Мы кратко рассмотрим такие области, как размер изображения, максимальный размер загрузки, SEO изображения, оптимизация и способы использования Google Analytics для информирования вашей стратегии изображений WordPress.
Размер изображения
Мы уже установили, что размер изображений, которые вы используете, может влиять на скорость вашего сайта. Таким образом, вы должны стремиться к использованию светлых изображений. В то же время не отказывайтесь от визуального качества при создании светлых изображений, а это означает, что вам нужно быть осторожным со сжатием.
Кроме того, не изменяйте размер изображений с помощью HTML или CSS. Если вам нужно изображение размером 300 на 300 пикселей, не используйте изображение размером 400 на 400 пикселей. Кроме того, выберите высококачественный хостинг WordPress, внедрите кеширование и CDN, чтобы повысить скорость вашего сайта.
Максимальный размер загрузки
Иногда вам может понадобиться использовать большой файл изображения по той или иной причине. Но у вас могут возникнуть проблемы с загрузкой файла, поскольку WordPress по умолчанию имеет размер загрузки 2 МБ. Не волнуйтесь, так как вы можете быстро увеличить максимальный размер загрузки.
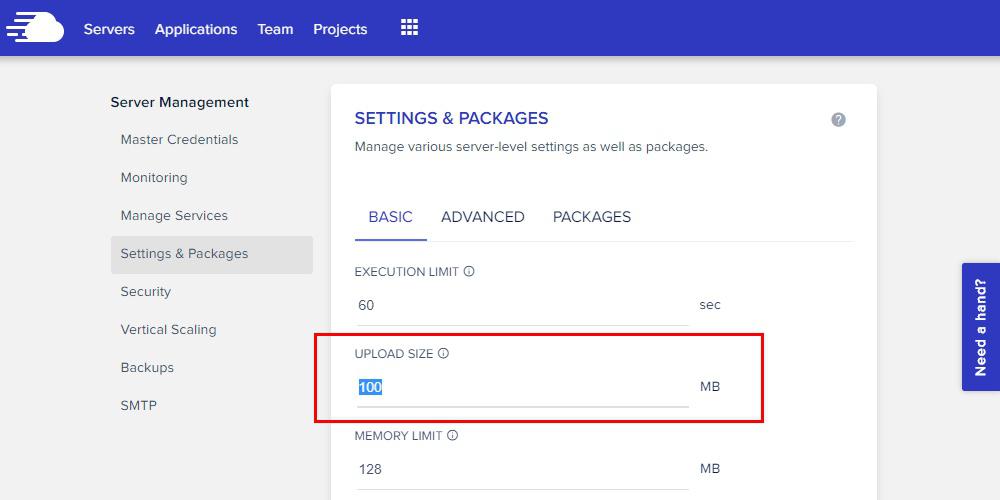
Во многих случаях хостинг-провайдеры предлагают встроенную настройку, которую вы можете изменить, чтобы самостоятельно увеличить размер загружаемого файла. Например, в Cloudways вам просто нужно войти в свою учетную запись, перейти в раздел «Управление сервером» и выбрать раздел «Настройки и пакеты» (как показано выше). Отсюда вы можете вручную увеличить предельный размер загружаемого файла, отредактировав разрешенный размер в МБ.
Но это может и зависит от хоста. GoDaddy использует опцию в своей C-Panel, Media Temple, вы должны изменить файлы php.ini, а с WP Engine вам нужно связаться с их службой поддержки, чтобы запросить увеличение.
SEO изображений
Знаете ли вы, что помимо передачи сообщения и улучшения внешнего вида вашего сайта, вы можете использовать изображения для повышения своих показателей SEO? Это правильно; вы можете использовать SEO для изображений, чтобы привлечь больше посетителей на свой сайт. Как? Для начала назовите свои изображения соответствующим образом. Например, вместо «picture001.png» используйте «how-to-image-seo.png» и так далее. Кроме того, после загрузки добавьте альтернативный текст ко всем изображениям. Благодаря альтернативным текстам поисковые системы и программы чтения с экрана могут «видеть» ваши изображения.
Полезные плагины для оптимизации изображений WordPress
WordPress – довольно простая в использовании CMS благодаря плагинам. Хотя перед загрузкой полезно оптимизировать изображения с помощью программного обеспечения для обработки изображений (например, Photoshop), вы можете использовать плагины для оптимизации изображений после загрузки.
Известные плагины оптимизации изображений WordPress включают, среди прочего, Smush, EWWW Image Optimizer и Imagify. Выберите плагин, который идеально подходит для ваших нужд, поскольку каждый из них имеет уникальный набор функций.
Используйте Google Analytics
Когда все сказано, вы хотите обеспечить максимальное удобство для пользователей. Для этого вы должны знать своих посетителей и устройства, которые они используют для доступа к вашему сайту. Таким образом, вы можете выбрать идеальные форматы и размеры изображений. Например, если большинство ваших посетителей используют браузер Apple Safari, вам потребуется предоставить дополнительную поддержку для использования файлов изображений WEBP в WordPress.
Выбор идеального типа файла изображения для вашего веб-сайта WordPress имеет жизненно важное значение с точки зрения скорости, пользовательского опыта, производительности веб-сайта, SEO и согласованности.
Вы не можете позволить себе оставить эту область без присмотра, поскольку вы выиграете, если разработаете хорошую имиджевую стратегию. В вашем руководстве по стилю должны быть указаны директивы по изображениям для всех пользователей.
Наконец, сжимайте и оптимизируйте изображения, чтобы добиться идеального баланса между качеством и производительностью.
У вас есть вопросы о типах файлов изображений? Дайте нам знать в разделе комментариев ниже!
Источник записи: https://www.wpexplorer.com