Еще никогда не было так просто настроить дизайн вашего сайта. Используя плагин Live Editor WordPress CSS, теперь вы можете создать уникальный сайт, который соответствует вашим конкретным спецификациям дизайна и отражает имидж вашего бренда.
До недавнего времени использование CSS для изменения внешнего вида вашего сайта в основном оставалось на усмотрение веб-дизайнеров. Однако теперь доступен ряд плагинов для живого редактора WordPress CSS, которые помогут вам настроить свой сайт. Для некоторых требуются небольшие знания в области программирования, а для других не требуется никакого опыта программирования. И все они позволяют вам работать с интерфейсом вашего реального сайта в режиме реального времени.
В этой статье мы рассмотрим, что такое плагин живого редактора CSS, какие плагины живого редактора CSS для WordPress доступны и на что обращать внимание при их выборе.
Что такое плагин WordPress CSS Live Editor?
Плагин живого редактора CSS для WordPress позволяет настраивать дизайн вашей темы. Однако, в отличие от редактирования файлов CSS напрямую или использования стандартного плагина CSS, плагин живого редактора WordPress CSS позволяет вам работать с интерфейсом вашего сайта. Это означает, что вы можете наблюдать, как вносятся изменения, в реальном времени по мере их внесения.
Использование плагина живого редактора CSS для WordPress включает в себя ввод кода или настройку элементов управления в интерфейсе пользователя. Это означает, что вы можете наблюдать, как вносятся изменения по мере ввода. Мало того, работа на стороне веб-сайта, обращенной к посетителю, экономит ваше время, переключаясь между вкладками и постоянно нажимая кнопку обновления.
Плагины живого редактора CSS для WordPress, которые не требуют редактирования CSS, напрямую отображают панель управления в передней части вашего сайта, которая позволяет вам вносить изменения в дизайн вашего сайта через визуальный интерфейс. Это работает очень просто: вы просто указываете и щелкаете элемент на странице, а затем выбираете новый параметр из доступных параметров. Выбор одного из плагинов живого редактора WordPress CSS с этой функцией идеально подходит для тех, кто хочет настроить дизайн своего сайта, но не знает, как писать CSS.
Какой бы тип плагина живого редактора CSS для WordPress вы не использовали, конечные результаты по сути одинаковы. Вы можете создать оригинальный и индивидуальный дизайн для своего сайта. Благодаря компоненту живого редактора вы не только экономите время и силы, но и получаете удовольствие от процесса.
Что искать в плагине WordPress CSS Live Editor
То, что вы ищете от плагина живого редактора CSS, будет во многом зависеть от вашего уровня знаний CSS или опыта программирования.
Если вы не кодируете, не волнуйтесь, некоторые плагины CSS live-редактора были созданы для использования новичками. Однако вам нужно будет выбрать плагин живого редактора с панелью управления, которая позволяет вам просто указывать и щелкать, чтобы внести изменения. Тем не менее, стоит проверить, какие именно элементы вы можете настроить, поскольку каждый плагин отличается.
Более опытным разработчикам может понадобиться плагин, который позволит вам самостоятельно вводить или редактировать код. Хороший вариант – тот, который протянет вам руку помощи при написании кода и выделит любые ошибки. Другие функции плагина, которые стоит искать, независимо от вашего опыта:
- Работает ли он со всеми темами и плагинами WordPress?
- Есть ли готовые дизайны?
- Можете ли вы работать в черновом режиме перед публикацией изменений?
- Сохраняет ли он постепенные изменения по ходу работы, чтобы при необходимости можно было отменить свою работу?
- Предоставляет ли он подробную документацию, руководства и поддержку?
Итак, теперь вы знаете, что нужно учитывать, прежде чем делать выбор, давайте посмотрим на различные доступные плагины для живых редакторов WordPress CSS.
Отказ от ответственности: TechBlogSD является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
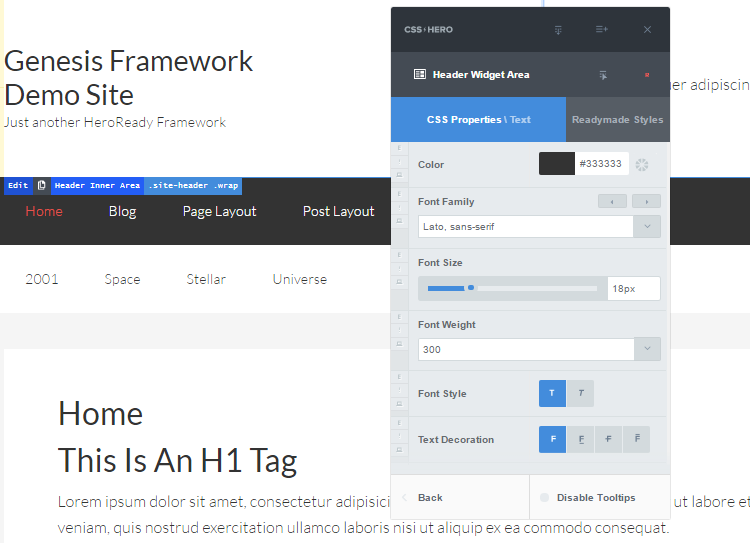
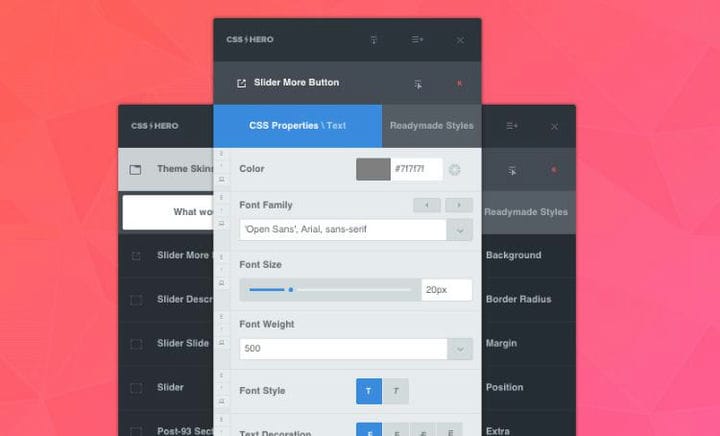
1 CSS Hero
Информация и СкачатьПосмотреть демо
CSS Hero – это премиум-плагин для редактора тем WordPress, который позволяет настраивать практически все аспекты дизайна вашей темы. Он делает это с помощью интуитивно понятного интерфейса «укажи и щелкни», который работает в интерфейсе сайта, без необходимости вводить строку CSS, если хотите. Поэтому, даже если у вас нет никаких знаний в области программирования, вы все равно можете использовать этот плагин для изменения дизайна своего сайта.
CSS Hero имеет несколько особенно примечательных особенностей. Во-первых, он сохраняет все ваши изменения, так что вы можете отменить любую сделанную вами работу или вернуться к определенной точке рабочего процесса. Вам больше не нужно бояться ошибиться и взломать свой сайт.
Во-вторых, CSS Hero предоставляет «Готовые стили» и «Тематические оболочки». Это дает вам сотни дизайнов и 29 готовых макетов на выбор в качестве отправной точки для вашего сайта. Так что даже те из нас, у кого нет дизайнерского вдохновения или видения, могут создать сайт, которым можно гордиться.
CSS Hero – один из самых впечатляющих плагинов живого редактора CSS для WordPress, разработанный, чтобы вы могли легко настроить дизайн своего сайта, будь вы новичок в программировании или веб-разработчик. Перед покупкой CSS Hero всего за 19 долларов стоит проверить, будет ли этот плагин работать с вашей темой. CSS Hero работает с несколькими готовыми для Hero темами, и они предоставляют вам описание, процент совместимости (fyi Total имеет высокий рейтинг 99% – намного выше, чем у других самых продаваемых тем премиум-класса) и живой тестовый сайт для каждой. Вы также можете попробовать CSSHero RocketMode, чтобы сделать его доступным для вашей текущей темы.
2 Желтый карандаш
Информация и СкачатьПосмотреть демо
Yellow Pencil – это редактор визуальных стилей CSS WordPress и еще один плагин, не требующий программирования. Тем не менее, существует встроенный редактор CSS для тех, кто любит редактировать свои таблицы стилей вручную. Этот плагин работает на 100% в интерфейсе пользователя, позволяя вам видеть и работать над своим сайтом в режиме реального времени. Он был создан, чтобы позволить вам настроить любой элемент любой темы или плагина, и позволяет редактировать вашу тему за считанные минуты или переделывать весь дизайн вашего веб-сайта, если вы хотите.
Желтый карандаш позволяет легко выделять отдельные селекторы CSS, делая изменение темы быстрым и безболезненным. Этот плагин может похвастаться 300+ фонами, 600+ семействами шрифтов и 50+ анимациями на выбор, что позволяет вам настроить свою тему в соответствии с имиджем вашего бренда. Yellow Pages также поставляется с обширной документацией и поддержкой для тех, кто раньше не использовал плагины для живых CSS-редакторов WordPress.
Yellow Pencil обойдется вам в 23 доллара и совместим со всеми темами и плагинами WordPress. И снова отличный вариант как для начинающих, так и для опытных веб-дизайнеров.
3 Пользовательский CSS TJ
Информация и СкачатьПосмотреть демо
TJ Custom CSS от Theme Junkie – это бесплатный плагин WordPress, который позволит вам настроить свой сайт через интерфейсный интерфейс. Этот плагин был разработан для программистов, и его нельзя рекомендовать тем, кто не уверен в CSS.
Как и многие из этих плагинов, TJ Custom CSS использует диспетчер CSS для добавления пользовательского CSS на ваш сайт, отменяя любую тему или стили по умолчанию. К нему можно получить доступ и работать с ним на панели инструментов.
Однако TJ Custom CSS также позволяет вам просматривать ваши изменения в режиме реального времени. Используя Live Customizer, вы можете просматривать эффект, который оказывают ваши изменения при добавлении пользовательского CSS. Это может сэкономить вам много времени, так как вам не придется постоянно сохранять свою работу, переключать вкладки браузера и обновлять страницы.
TJ Custom – это очень простой плагин, который поможет вам создать уникальный сайт в точном соответствии с вашими требованиями. Если вам нравится возиться с кодом и у вас есть опыт настройки своей темы с помощью CSS, это может быть идеальным плагином для вас.
4 SiteOrigin CSS
Информация и СкачатьПосмотреть демо
SiteOrigin CSS – это бесплатный расширенный плагин для живого редактора WordPress CSS от SiteOrigin. Как сообщается, совместим со всеми темами WordPress, этот многофункциональный плагин предлагает набор инструментов для удовлетворения потребностей всех пользователей, независимо от их опыта программирования.
Для новичков SiteOrigin CSS предоставляет визуальный редактор. Он состоит из простого набора элементов управления, которые позволяют легко выбирать стили, цвета и другие параметры. Вам совсем не нужны навыки программирования, поэтому вы можете внести изменения в дизайн своего сайта всего за несколько кликов.
Для тех, у кого есть опыт редактирования CSS вручную и нужно делать больше, SiteOrigin поставляется с динамическим инспектором. Это поможет вам найти правильный селектор, который будет использоваться для выбора конкретного элемента, который вы хотите настроить. Часто это может быть самой сложной частью редактирования существующего CSS, поэтому это отличная помощь для тех, кто еще учится.
Для более продвинутых программистов мощный редактор CSS плагина SiteOrigin имеет автозаполнение как для селекторов, так и для атрибутов CSS. Это также поможет вам найти проблемы в вашем CSS перед его публикацией.
Какие бы функции этого плагина вы не использовали для настройки своего сайта WordPress, вся работа происходит в интерфейсе вашего сайта в режиме реального времени, поэтому вы можете следить за своими изменениями по мере их внесения.
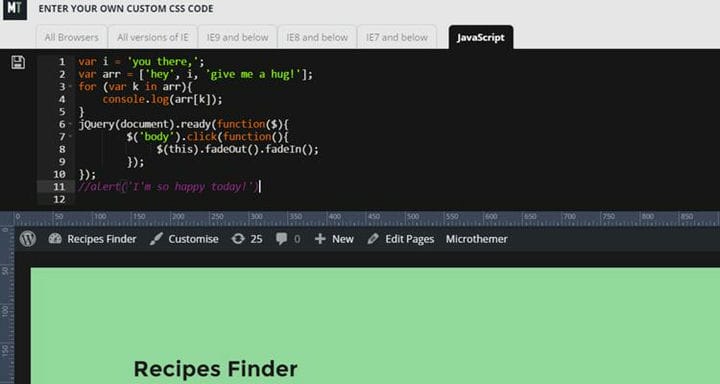
5 Микротемер
Информация и СкачатьПосмотреть демо
Microthemer – это интуитивно понятный и мощный плагин для визуального интерфейса премиум-класса для редактирования CSS CSS. Он может настраивать внешний вид любой темы или плагина WordPress, и он достаточно легкий, чтобы не замедлять работу вашего сайта.
Microthemer предлагает варианты как для новичков, так и для профессионалов. Некодеры могут изменять такие элементы, как цвета, шрифты, фоновые изображения и макеты сайта, и это лишь некоторые из них. Разработчики могут работать в режиме предварительного просмотра в реальном времени, вручную кодируя CSS, SCSS и JavaScript.
Ключевой особенностью Microthemer является то, что он позволяет работать в черновом режиме. Вы можете попробовать новый дизайн для своего сайта или потратить время на пробу различных вариантов стиля, не влияя на восприятие вашей аудиторией вашего сайта. Затем вы можете опубликовать все свои изменения за один раз, когда будете довольны окончательным черновиком.
Microthemer поставляется с чрезвычайно подробными учебными пособиями, документацией и форумами поддержки, которые помогут вам максимально эффективно использовать этот плагин. Вы можете приобрести Microthemer за разовую плату в размере 45 долларов США, которая включает бесплатные обновления на всю жизнь.
Бонус: Ultimate Tweaker
Информация и СкачатьПосмотреть демо
Возможно, вы хотите изменить не только внешний вид своего веб-сайта, но и некоторые роли пользователей, страницу входа или другие функции WordPress. Здесь вам может пригодиться Ultimate Tweaker для WordPress. Плагин совместим с текущими версиями WordPress. Большинство браузеров с поддержкой JavaScript заставят их работать без проблем.
Ultimate Tweaker содержит более 260 различных уловок и настроек, которые позволяют пользователям (без знаний php или программирования) настраивать и настраивать WordPress. Несмотря на большое количество функций, плагин очень быстрый и оптимизирован для загрузки только используемых настроек (ленивая загрузка без использования памяти).
Плагин также поддерживает большинство тем, логотипов и значков и защищает контент (без контекстного меню, без выбора и без перетаскивания). Функция HTML Minifier помогает пользователям удалять комментарии, уменьшать HTML и создавать относительные URL-адреса.
Среди примечательных особенностей этого плагина – легкий интерфейс администратора с автосохранением, HTML Minifier и конструктор относительных ссылок, возможность скрывать мета-блоки на типах пользовательских страниц, диспетчер ролей, независимый от ролей режим настройки, в 2 раза быстрее / медленная загрузка, скрытие и роль администратора «Ultimate Tweaker».
Последние мысли
Все упомянутые здесь плагины живого редактора WordPress CSS представляют собой впечатляющие возможности, которые помогут вам настроить дизайн вашего сайта. Какой бы плагин вы ни выбрали, обязательно ознакомьтесь с предоставленной документацией, чтобы извлечь из него максимум пользы. Чем лучше вы понимаете, как пользоваться живым редактором, тем лучше вы будете создавать дизайн.
Используете ли вы плагин живого редактора CSS, и если да, то какой? Вы бы порекомендовали это? Пожалуйста, поделитесь любыми полезными советами или наблюдениями в комментариях.
Источник записи: https://www.wpexplorer.com