Я часто спрашиваю себя, что делает посетителя похожим на сайт? Это просто содержание? Это дизайн? Или и то, и другое? Я долго обдумывал это и пришел к некоторому выводу. Один из ключевых элементов любого хорошего веб-сайта – ясность. Чистый, хорошо классифицированный веб-сайт с хорошим контентом (включая текст, изображения, аудио и / или видео) – это не что иное, как великолепие.
Люди тратят много времени и усилий на улучшение своих XML-карт сайта, SEO и маркетинг в социальных сетях. Замечательно, чтобы ваш пользователь нашел ваш сайт в Google / Twitter. Что происходит, когда человек действительно заходит на ваш сайт? Ему понравится то, что он видит? Поместит ли он этот сайт в закладки? Что вызовет у него радостные нервы и заставит нажать кнопку Like / Follow?
Введите пользовательский опыт. Многие люди обращают на это мало внимания. К счастью, Том недавно объяснил, как улучшить пользовательский интерфейс вашего сайта. Он разбивает UX (сокращение от пользовательского опыта) на три компонента: дизайн, удобство использования и контент. Короче, я люблю называть это ясностью.
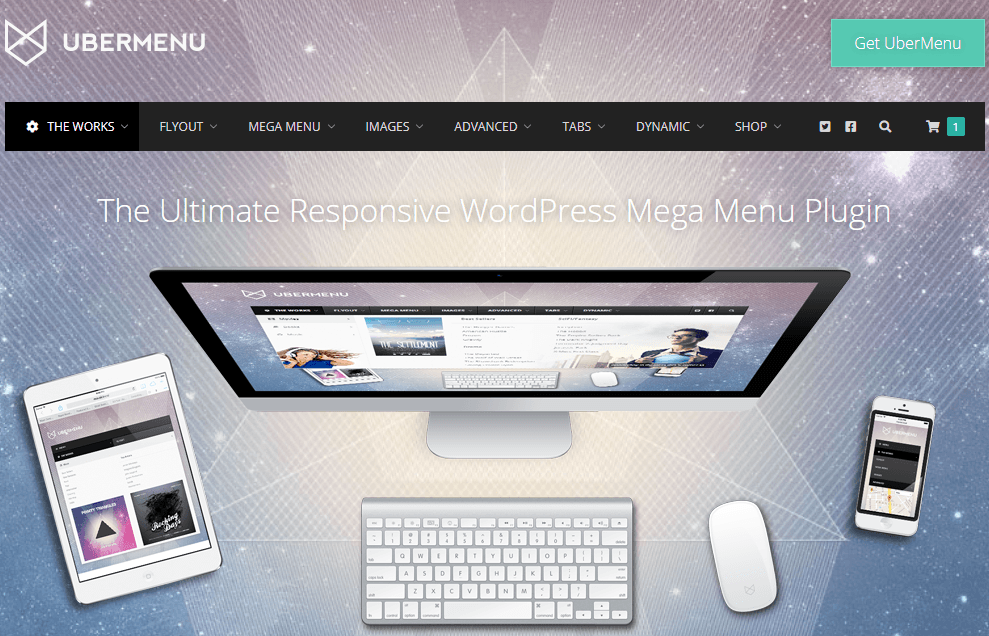
В сегодняшней статье я собираюсь рассмотреть очень популярный плагин для улучшения меню WordPress под названием UberMenu. Этот плагин стоимостью всего 16 долларов США был продан на CodeCanyon более 17000 раз. Ваш мозг уже вычислил – на сумму 272000 долларов плюс – всего с помощью одного плагина. Теперь, когда я привлек ваше внимание, давайте приступим. ?
Установка
Установить UberMenu очень просто. Есть два способа установить его: один – когда вы распаковываете архив и загружаете все 261 файл и 39 папок в папку плагинов в wp_content через FTP, или вы просто устанавливаете его из панели управления WordPress в разделе Плагины> Добавить новый> Загрузить, напрямую загрузив zip-файл.
Как только вы активируете плагин, появится красивый учебник, который проведет вас через базовую настройку плагина. Я рекомендую вам следовать этому руководству, так как оно даст вам представление о том, что вас ждет с высоты птичьего полета, и вы не будете разочарованы.
Начало работы с основами
Разработчик плагина Крис Маврикос не оставил камня на камне, когда дело доходит до документирования своего плагина. В документации также есть видеоуроки. Я потрудился прочитать документацию в течение 2 минут, что дало мне базовое представление о плагине. Функция MegaMenu чрезвычайно полезна, когда дело доходит до категоризации вашего контента до последнего бита. Если вы безумный производитель этикеток (как доктор Шелдон Купер), вам это понравится.
MegaMenu
MegaMenu – это расширенная версия стандартного меню WordPress с широкими возможностями настройки. Макет CSS по умолчанию MegaMenu поддерживает 3 основных уровня иерархии. К счастью, у вас есть возможность запустить собственный CSS, который практически дает вам возможность изменять каждый аспект макета MegaMenu.
Для тех, кто не разбирается в системе меню WordPress, я подготовил для вас следующее руководство:
Меню WordPress: краткое руководство
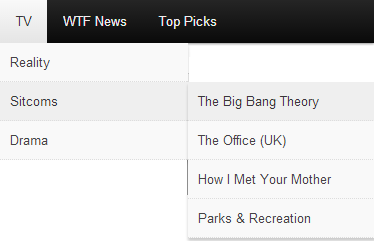
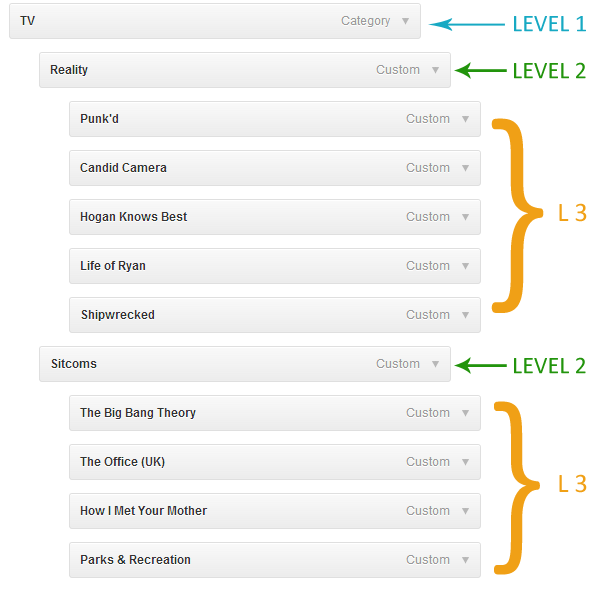
Предположим, у вас есть блог, в котором вы рассказываете о любимых телешоу, музыке, книгах и фильмах. Давайте узнаем, как создать меню, в котором вы сможете правильно индексировать контент вашего сайта. Для начала вам нужно создать меню (Внешний вид> Меню) и назначить его поддерживаемому местоположению темы. В этом руководстве мы используем тему Twenty Eleven WordPress, которая поддерживает 1 основное меню. Теперь, когда вы создали меню, пришло время его создать. Мы создаем первичную запись под названием «TV». Это делает его уровнем 1 наверху списка иерархии. Далее мы разбиваем телешоу по жанрам – скажем, реалити-шоу, драмы и ситкомы. Эти три жанра находятся на уровне 2, т.е. на втором уровне в списке иерархии. Наконец, под каждый жанр мы соответственно вводим сериал. Теперь каждое телешоу это 3-й уровень. Получаем примерно так:
 Вот как это будет выглядеть в макете меню WordPress по умолчанию:
Вот как это будет выглядеть в макете меню WordPress по умолчанию:
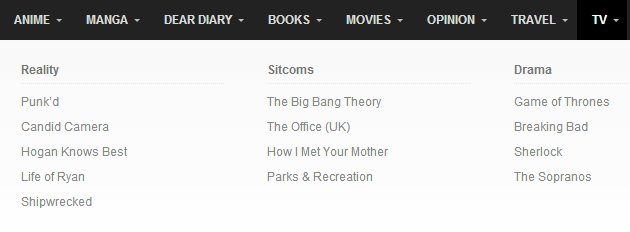
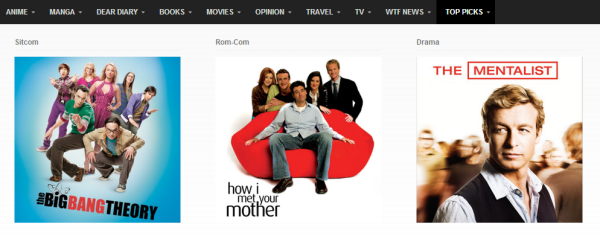
А вот как это выглядит с MegaMenu:
Чистая, простая категоризация без лишних хлопот.
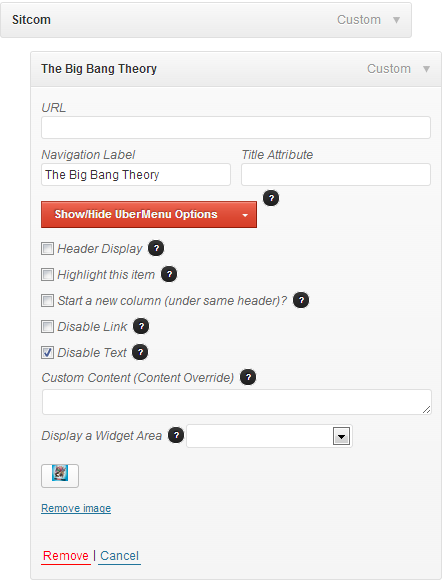
Добавление изображений и описания к каждому пункту меню, как глазурь на торте. UberMenu позволяет вам назначать изображение и описание почти для каждого элемента в меню, а также удалять видимый текст (если вам просто нужны изображения) или выделять отдельные пункты меню. Все благодаря этому удивительному списку элементов управления, доступному под каждым элементом меню.
Однако изображения в меню не будут автоматически изменены, если вы не включили Timthumb, поэтому вам необходимо загрузить / назначить изображения того размера, который вы хотите отображать. В моем примере я использовал изображения размером 300 × 300 пикселей.
Однако, если вы включите Timthumb, тогда все загружаемые изображения будут изменены до размеров, которые вы назначаете в настройках.
Вот как выглядит пункт меню с описанием:
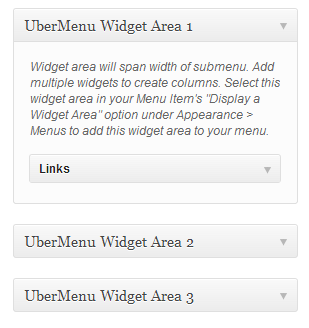
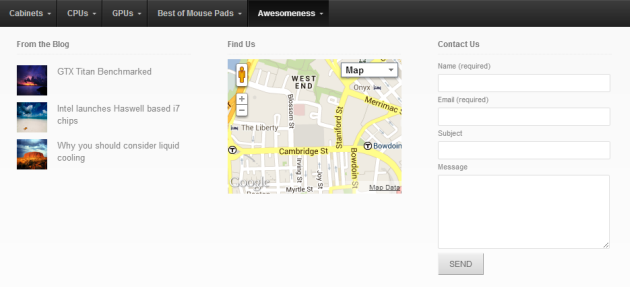
Это та особенность, которая делает UberMenu королем всех плагинов меню. Идея довольно проста, но совершенно гениальна. Вы устанавливаете необходимое количество слотов для виджетов (их может быть сколько угодно) в настройках UberMenu, а затем соответственно размещаете виджеты на странице «Виджеты».
Чтобы разместить виджет в меню, просто разверните элемент меню и выберите виджет, который хотите назначить. Обязательно установите флажки «Отключить текст» и «Отключить ссылки».
Вот пример виджетов чудес (в меню), которые могут делать:
Мощная настройка
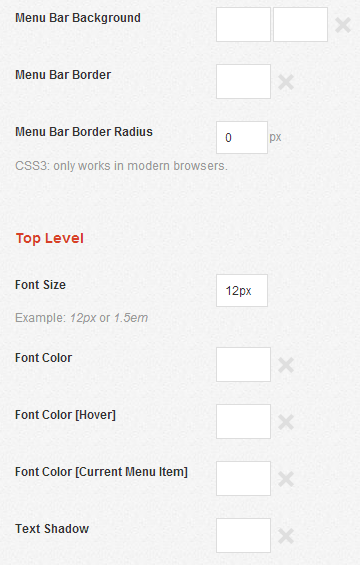
В UberMenu есть множество мощных опций настройки CSS3, доступных в генераторе стилей, которые вы можете использовать, чтобы придать своему меню уникальный вид. Он также поддерживает полностью настраиваемый CSS и частичные настраиваемые настройки.
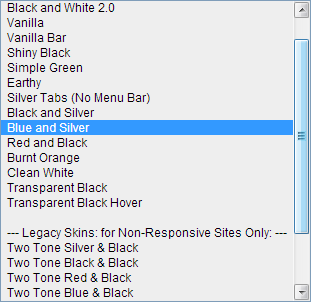
Он также поставляется с множеством хорошо разработанных шаблонов стилей, любой из которых вы можете использовать в своем меню.
Еще одна заслуживающая внимания функция – это помощник по настройке, который очень полезен, когда вы хотите увидеть возможные параметры настройки для меню.
Разное
Интеграция темы
Большинство тем работают с UberMenu, но если вы используете тему, которая использует базовую структуру, такую как структура тем Genesis или Headway, то интеграция темы может быть немного сложной. К счастью, Крис прекрасно задокументировал эту часть, предоставив вам точные знания, необходимые для интеграции UberMenu в вашу настраиваемую тему.
Панель управления
Панель управления плагином довольно проста в использовании. Он работает в строго двоичной системе – включите или выключите функцию. На мой взгляд, это один из лучших способов представить доступные варианты.
Скорость сайта
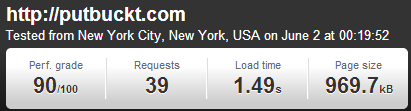
Скорость сайта является одним из наиболее важных факторов в SEO и рейтинге поисковых систем. UberMenu практически не влияет на время загрузки сайта. Я использовал Pingdom для тестирования времени загрузки страницы до и после установки плагина. UberMenu увеличил время загрузки всего на 0,25 секунды. Вы могли заметить, что размер страницы сильно увеличился, но это потому, что я использовал 3 изображения в меню «Лучшие выборы».
Перед установкой плагина
После установки плагина
Адаптивный дизайн
UberMenu имеет индивидуальные логические правила для iPhone, iPad и браузера Android. Я попытался изменить размер своего браузера, чтобы посмотреть, как реагирует меню. Оно работало завораживающе. Как только мой браузер перешел определенную ширину, меню изменилось на другой, отзывчивый макет.
Совместимость с браузером
UberMenu полностью совместим с популярными современными браузерами, такими как Chrome, Firefox, Safari, IE 9 и IE 10.
Служба поддержки
Еще одна причина, по которой этот плагин так популярен. UberMenu предлагает широкий спектр вариантов поддержки. Он включает хорошо продуманную базу знаний, форум поддержки, канал YouTube с обучающими материалами и руководством по устранению неполадок. Все это хорошо поддерживается и подробно документировано.
Последние мысли
UberMenu – лучший плагин меню WordPress с множеством опций настройки. Тем не менее, его не следует использовать абсолютному новичку, поскольку он требует твердого понимания меню и виджетов WordPress. Это больше похоже на реальность мечты для продвинутых разработчиков WordPress благодаря мощным параметрам настройки CSS.
Я бы посоветовал всем внимательно прочитать обширную документацию, чтобы иметь четкое представление о возможностях плагина. Всего за 16 долларов это кража!
Вы раньше пользовались UberMenu? Сообщите нам свое мнение!
Источник записи: https://www.wpexplorer.com