Вы когда-нибудь задумывались, как в некоторых блогах есть анимированные GIF-файлы, и когда вы пытаетесь сделать то же самое, ваш WordPress GIF не работает? Как и изображения, GIF-файлы делают ваш сайт более привлекательным и интересным.
Часто, когда вы добавляете GIF, WordPress превращает его в статичное изображение. В этой статье мы хотели бы обсудить, почему WordPress GIF не работает?
Почему изображения в формате GIF не работают в WordPress?
Когда файл GIF загружается в WordPress, он будет обработан 3 раза перед добавлением в вашу медиатеку. По умолчанию WordPress обрезает ваши GIF-файлы, и в результате он загружается как статическое изображение, потому что анимация будет уничтожена в процессе.
Также некоторые темы и плагины, а точнее плагины оптимизации изображений, могут принудительно изменять размер изображений при их загрузке на ваш сайт. Как упоминалось выше, в WordPress есть три размера по умолчанию: миниатюры, средний и большой. Некоторые темы WordPress имеют ограниченную гибкость, и они могут ограничивать размер изображения в WordPress.
На этапе обработки WordPress захватывает только первый кадр GIF. Вот почему, когда вы загружаете GIF и пытаетесь вставить его в свой пост, вы видите статическое изображение вместо изначально загруженного анимированного GIF.
Но как бы вы это исправить и правильно добавить анимированные GIF-файлы в WordPress? Поясним.
Как исправить неработающий WordPress GIF?
Есть два простых метода, которыми вы можете воспользоваться, чтобы добавить анимированные GIF-файлы в WordPress без потери самой анимации.
1. Загрузите полноразмерные изображения.
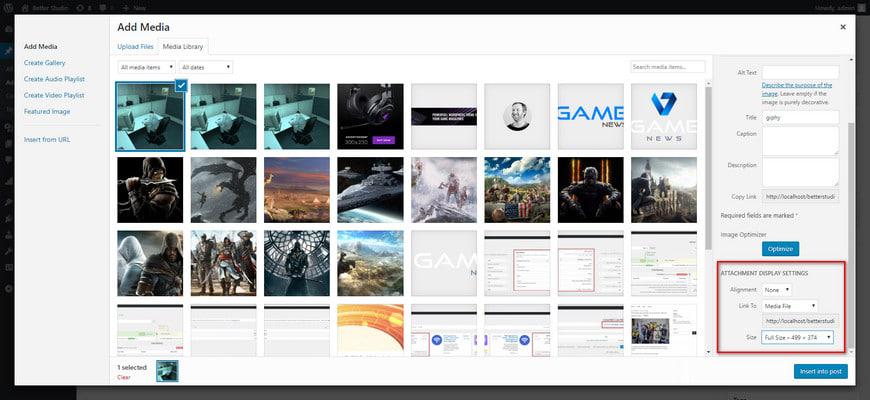
Во-первых, вам нужно выбрать сообщение или страницу, на которые вы хотите добавить GIF. Если вы используете классический редактор, нажмите «Добавить медиа», а если у вас есть редактор Гутенберга, просто создайте новый блок изображения и загрузите нужный GIF.
После загрузки GIF выберите «полный размер» в разделе «Настройки отображения вложений» с правой стороны.
Затем вставьте в сообщение, чтобы продолжить. Если вы выполнили все шаги правильно, WordPress вставит анимированный GIF в ваш пост. Кроме того, вы можете сразу увидеть превью.
2. Отключите плагины оптимизации изображений.
Как упоминалось выше, некоторые плагины оптимизации изображений могут принудительно изменять размер каждого загружаемого вами изображения / GIF. Хотя это зависит от ваших настроек.
Плагины оптимизации изображений разработаны таким образом, чтобы сжимать любое загружаемое вами изображение, и у большинства из них нет каких-либо конкретных правил для анимированных GIF-файлов.
Таким образом, они будут автоматически сжимать GIF-файлы, когда вы их загружаете. Некоторые плагины даже изменяют размер GIF-файлов, и в результате загруженные GIF-файлы не будут загружаться должным образом, и вы получите ошибку HTTP. В другой статье мы объяснили, как исправить ошибку HTTP в WordPress.
Если у вас есть плагины для оптимизации изображений, отключите их и попробуйте повторно загрузить нужный GIF. Убедитесь, что вы также удалили кеш после деактивации плагина.
В большинстве случаев работают эти два метода. Но что, если вы хотите сжать GIF-файлы перед их загрузкой на свой сайт?
Как сжимать файлы GIF для WordPress?
Сжатие изображений и анимированных GIF-файлов перед их загрузкой в WordPress очень важно с точки зрения SEO и производительности. Если вы загружаете несжатые изображения, они могут замедлить работу вашего сайта и увеличить время загрузки, необходимое браузерам для полной загрузки вашего сайта.
Согласно статистике, большинство пользователей не потратят больше нескольких секунд на полную загрузку сайта. Следовательно, на вашем сайте обязательно должны быть сжатые изображения.
Но как сжать GIF-файлы?
Как и обычные повседневные изображения, есть инструменты, специально разработанные для сжатия GIF-файлов для вашего удобства. EZGIF – отличный веб-сайт для сжатия и конвертации GIF-файлов и обычных изображений для вашего веб-сайта. Просто перейдите на вкладку оптимизатора GIF и загрузите свой GIF или вставьте его URL-адрес в поле. Затем нажмите «Загрузить». Как только процесс будет завершен, вы сможете скачать свой GIF.
GIF Compressor – еще один отличный сайт для сжатия GIF-файлов для вашего сайта. На этом веб-сайте есть функция перетаскивания. Таким образом, вы можете не только загружать свои GIF-файлы вручную, но также можете перетаскивать их в предназначенное для них поле, чтобы сжать их. Вы можете загрузить несколько файлов одновременно и начать их сжатие.
В Интернете есть много других инструментов, которые вы можете использовать для сжатия изображений для своего веб-сайта. Но мы выбрали два упомянутых выше.
Где найти анимированные GIF-файлы для WordPress?
В настоящее время GIF-файлы можно найти где угодно в Интернете, вы можете найти сотни, если не тысячи веб-сайтов, посвященных обмену всевозможными GIF-изображениями. Два из самых популярных – Giphy и Reaction GIF. Эти веб-сайты полностью отличаются друг от друга. Однако вы можете использовать загруженные ими GIF-файлы бесплатно и использовать их на своем веб-сайте.
Вывод
В этой статье мы обсудили, почему WordPress GIF не работает, и как подойти к нему, чтобы решить эту проблему. Поскольку WordPress генерирует 3 разных размера для каждого загружаемого изображения, он захватывает первый кадр загруженного GIF и использует его. Итак, ваш GIF будет преобразован в статическое изображение.
Это можно легко исправить, выбрав размер файла, когда вы нажмете «Добавить медиа» в старом редакторе и в редакторе Гутенберга, GIF-файлы, похоже, полностью поддерживаются и работают отлично.
Источник записи: https://betterstudio.com