Не секрет, что Elementor – один из лучших конструкторов страниц в сообществе WordPress на сегодняшний день. И это уже не просто конструктор страниц. Elementor настолько развился, что вы можете создавать полностью функционирующие веб-сайты даже с помощью бесплатной базовой темы WordPress, не написав ни единой строчки кода!
Хотя Elementor предлагает множество опций и возможностей настройки, мы часто упускаем из виду более мелкие детали и части плагина, которые могут иметь большое влияние на процесс дизайна веб-сайта.
Создавать веб-страницы с помощью Elementor уже легко и быстро, но если вы хотите ускорить процесс проектирования, то вы попали в нужное место. В этой статье вы узнаете, как можно ускорить процесс проектирования с помощью Elementor, полностью используя редактор со сторонними инструментами.
Начните с готовых шаблонов
Готовые шаблоны могут ускорить разработку вашего проекта. Создание новых страниц с нуля требует времени, и чаще всего вы теряете это время, постоянно корректируя макет и стили страницы. Именно здесь пригодятся шаблоны. Библиотека шаблонов Elementor – отличный ресурс для ускорения процесса проектирования. Даже если вы не используете готовый шаблон, вы всегда можете использовать библиотеку шаблонов в качестве вдохновения. Шаблоны можно легко импортировать прямо на страницу одним щелчком мыши.
Шаблоны Elementor можно разделить на две части. Во-первых, если вы хотите импортировать заранее созданную страницу сверху вниз, например, вы можете импортировать целую страницу (например, страницу «О себе» или «Контакты») со всем ее содержимым. Второй вариант – если вы просто хотите импортировать раздел или блок дизайна. Вы можете это сделать, если, например, вам понравился один из разделов из сервисов, героев, свяжитесь с нами или подпишитесь на разделы.
Замечательные бесплатные и премиальные коллекции шаблонов легко доступны в Интернете.
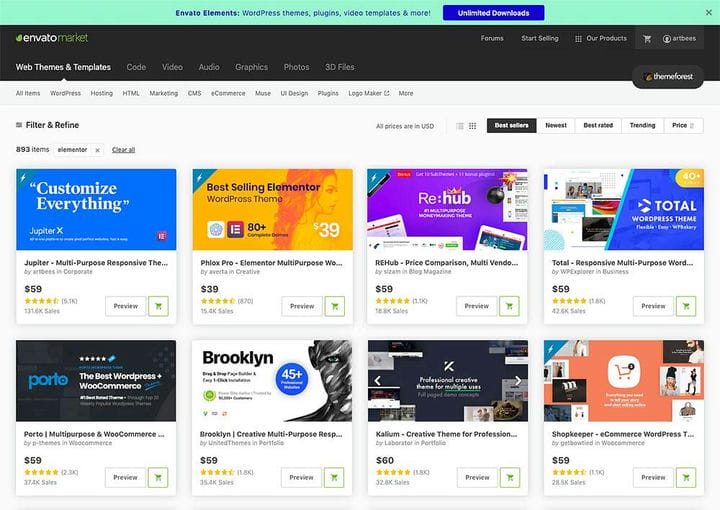
Envato Market
Envato market, вероятно, самый популярный рынок не только для шаблонов Elementor, но и для тем и плагинов WordPress.
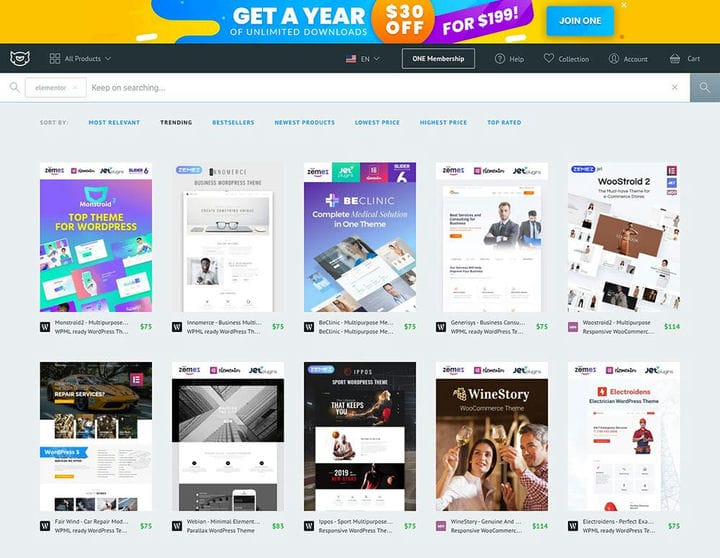
TemplateMonster
TemplateMonster – еще один поставщик высококачественных шаблонных ресурсов, у них также есть несколько бесплатных шаблонов.
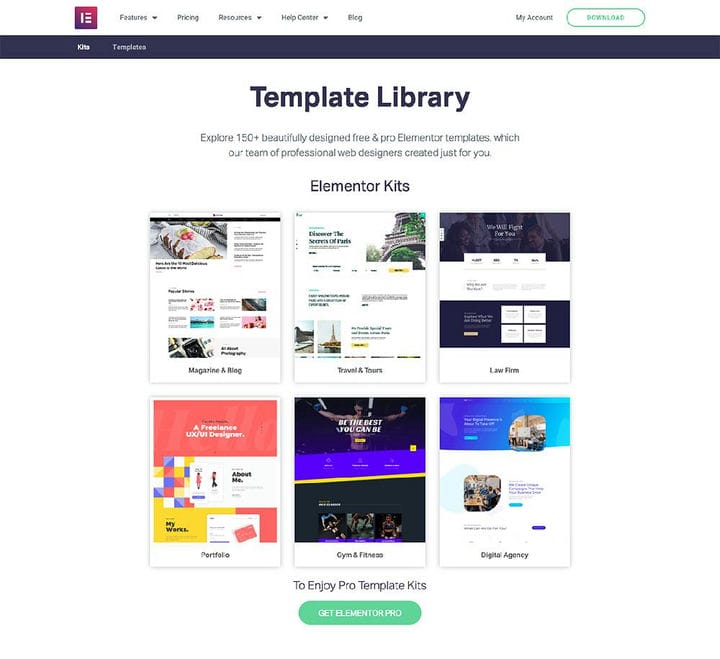
Библиотека шаблонов Elementor
Библиотека шаблонов Elementor – это собственное хранилище шаблонов для Elementor, новые бесплатные и премиум-шаблоны появляются очень часто.
Использовать горячие клавиши
Если вы работаете с Elementor с помощью мыши, остановитесь! Потратьте 10 минут на изучение коротких кодов, что сэкономит вам массу времени и ускорит процесс разработки вашего веб-сайта. Помимо простых, таких как копирование и вставка, вы также можете использовать более продвинутые пользовательские ярлыки. Они могут быть чрезвычайно полезны, особенно если вы хотите перемещаться между панелью и режимом предварительного просмотра или переключаться на мобильное редактирование.
Вот список ярлыков, которые могут серьезно повысить скорость разработки вашего сайта:
Действия
| Отменить | Ctrl / Cmd + Z | Отменить любое изменение, сделанное на странице |
| готов | Ctrl / Cmd + Shift + Z | Повторить любое изменение, сделанное на странице |
| Копировать | Ctrl / Cmd + C | Скопируйте раздел, столбец или виджет |
| Вставить | Ctrl / Cmd + V | Вставить раздел, столбец или виджет |
| Вставить стиль | Ctrl / Cmd + Shift + V | Вставить стиль раздела, столбца или виджета |
| удалять | удалять | Удалить редактируемый раздел / столбец / виджет |
| Дубликат | Ctrl / Cmd + D | Дублируйте редактируемый раздел / столбец / виджет |
| Сохранить | Ctrl / Cmd + S | Сохраните свою страницу в истории изменений |
Идти к
| Панель / Предварительный просмотр | Ctrl / Cmd + P | Переключение между панелью и просмотром предварительного просмотра |
| Мобильное редактирование | Ctrl / Cmd + Shift + M | Переключение между режимами просмотра на компьютере, планшете и мобильном устройстве |
| История | Ctrl / Cmd + Shift + H | Перейти в панель истории |
| Navigator | Ctrl / Cmd + I | Открывает навигатор |
| Библиотека шаблонов | Ctrl / Cmd + Shift + L | Открывает нашу модальную библиотеку шаблонов |
| Горячие клавиши | Ctrl / Cmd +? | Открывает окно справки по горячим клавишам. |
| Уволиться | ESC | Открывает настройки и переходит к выходу на панель инструментов. |
Пользовательский CSS для страниц
Знаете ли вы, что вы можете использовать собственный CSS для каждой страницы? Да, но обратите внимание, что эта функция включена только в Pro-версию Elementor. В качестве обходного пути я покажу вам, как включить собственный CSS для каждой страницы. Этот трюк сэкономит вам деньги, если вам нужна версия Pro только для добавления небольших настроек на уровне страницы.
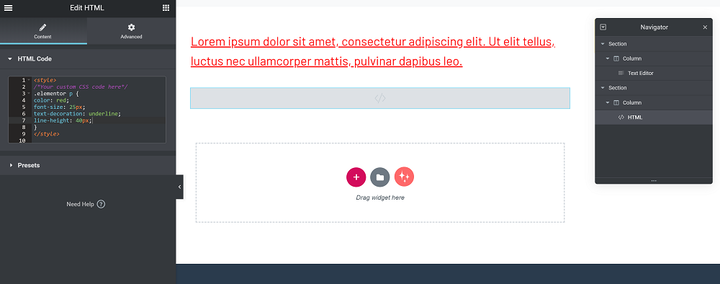
Для этого вам просто нужно использовать виджет HTML и этот фрагмент кода внутри:
Взгляните на этот пример:
Панель поиска Elementor Finder
Очень часто, когда вы работаете над дизайном страницы, вам нужно перейти к другим страницам, настройкам, странице продаж или где-то еще, и это может занять много времени, если вы: сохраните страницу> вернетесь на свою панель инструментов> откройте страницы > найдите страницу, которую хотите открыть. Это может потратить много времени и энергии, если вам придется делать это снова и снова.
К счастью, у Elementor есть встроенное решение для оптимизации и ускорения процесса проектирования. Вместо того, чтобы мучиться со всеми этими проблемами, вы можете просто использовать Elementor Finder. Вы можете напрямую перейти к любым настройкам, шаблону, странице или части темы, выполнив поиск в строке поиска. Доступ к Finder можно получить, нажав клавиши Cmd / Ctrl + E в любом месте панели инструментов WordPress. Посмотрите это видео, чтобы увидеть все, что вы можете делать с Finder.
Навигатор – это окно с деревом навигации, которое обеспечивает легкий доступ ко всем элементам в конструкторе страниц. Это маленькое окошко позволяет перемещаться по элементам и легко перетаскивать виджеты.
Навигатор особенно полезен для длинных страниц или страниц со сложным многослойным дизайном, а также для элементов, сочетающих Z-индекс, минус поля, абсолютное положение и т.д. Он позволяет вам получить доступ к дескрипторам элементов, которые могут быть расположены за другими элементами.
Вы можете получить доступ к навигатору одним из трех простых способов:
- Щелкните правой кнопкой мыши любой элемент, а затем выберите “Навигатор”. Это автоматически перенаправит вас к определенному элементу в дереве навигации.
- Нажмите кнопку элементов в нижнем колонтитуле панели.
- Используйте сочетание клавиш Cmd / Ctrl + I.
Посмотрите это видео, чтобы увидеть это в действии:
В навигаторе есть и другие функции, такие как присвоение имен виджетам, сворачивание и разворачивание виджетов, перемещение или закрепление панели, а также отображение или скрытие виджетов. Вы можете увидеть полный обзор в их документации.
Определите свою цветовую палитру
Обычно, когда мы разрабатываем веб-сайт, мы следуем шаблону дизайна, созданному дизайнером. Этот узор обычно содержит комбинацию цветов, повторяющуюся на всем сайте. Это фирменные цвета, которые следует оставить неизменными. Это означает, что каждый раз, когда мы добавляем новый виджет на страницу, мы должны копировать и вставлять цветовой код, или мы должны помнить, какой цветовой код должен применить в настройках виджета. Это может занять много времени. К счастью, у Elementor есть для нас решение.
Вы можете определить цвета своего бренда в настройках палитры цветов и повторно использовать их каждый раз, когда вы получаете доступ к параметрам цвета для стилизации виджета. Просто выберите предустановленную палитру или определите свои собственные цвета, чтобы сэкономить время при проектировании.
Взгляните на это видео:
Готовые и повторно используемые стили и шаблоны виджетов
Elementor – один из лучших конструкторов страниц, но задумывались ли вы о стандартных и уродливых кнопках? Вкладки? Меню? Или любой другой виджет? Эти виджеты по умолчанию выглядят так, как будто они были разработаны несколько лет назад, или, может быть, вы хотели повторно использовать виджет, созданный в проекте A, в проекте B?
В настоящее время вы не можете сохранять и повторно использовать стили виджетов для будущих проектов с Elementor. К счастью, бесплатный плагин WunderWP предлагает несколько способов решить эту проблему.
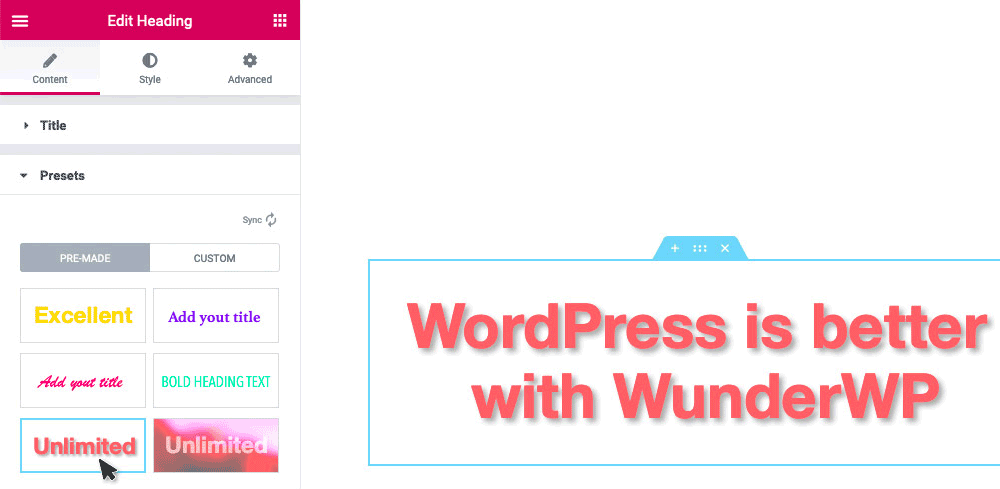
Во-первых, WunderWP включает в себя ряд предустановленных стилей виджетов в вашем распоряжении. Готовые стили для заголовков, галерей, кнопок, разделителей, каруселей, форм, таблиц цен и многого другого доступны одним щелчком мыши. Просто перетащите виджет Elementor на свою страницу, выберите готовый стиль виджета WunderWP и начните добавлять контент.
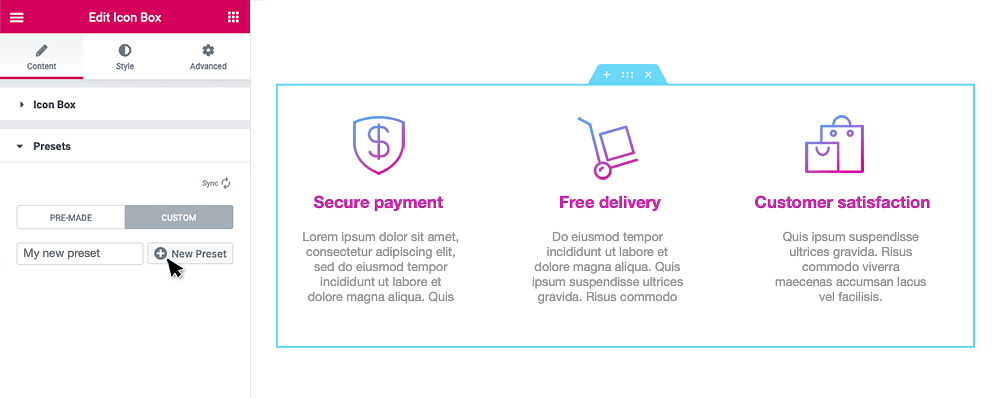
С WunderWP вы также можете легко сохранять и повторно использовать свои собственные стили виджетов в Elementor. Это просто: стилизуйте виджет, сохраните его в WunderWP Cloud (это бесплатно!) И используйте его позже для аналогичных виджетов. Это работает как для простых, так и для сложных виджетов. Например, вы можете использовать это, чтобы сохранить виджет заголовка, который содержит разные типографские значения, или виджет изображения с настраиваемыми тенями.
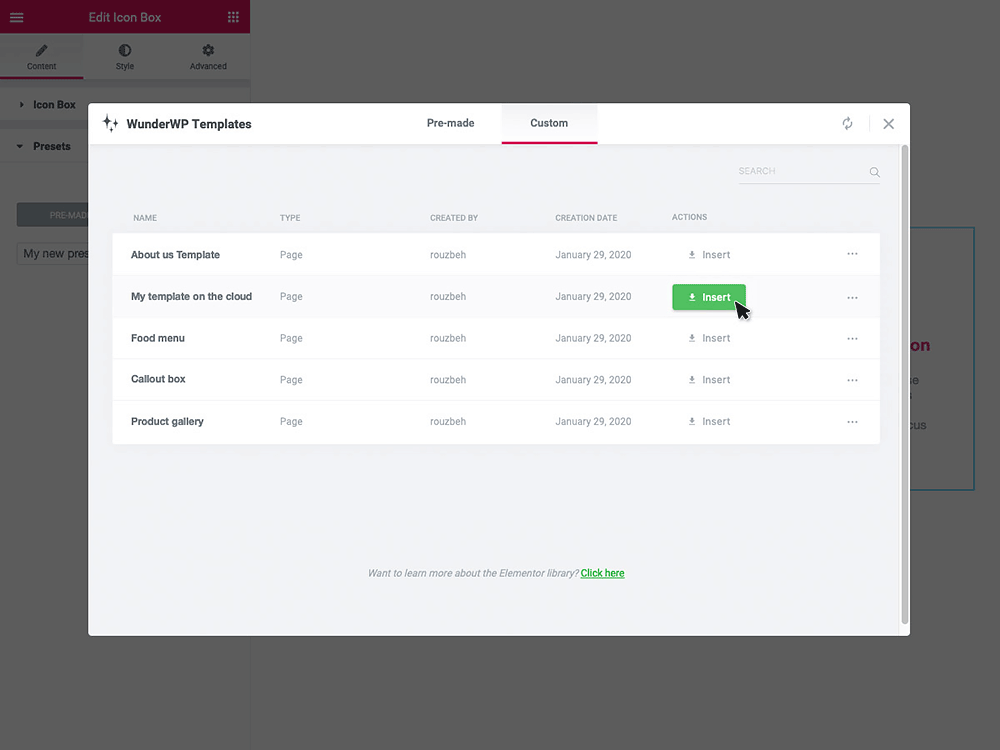
То же самое и с шаблонами – вы можете сохранять созданные вами полные или частичные шаблоны в WunderWP Cloud. Шаблон будет там, поэтому, когда вы будете готовы, вы можете легко вставить его на страницу или веб-сайт. Таким образом, вам нужно будет построить его только один раз, что сэкономит вам много времени.
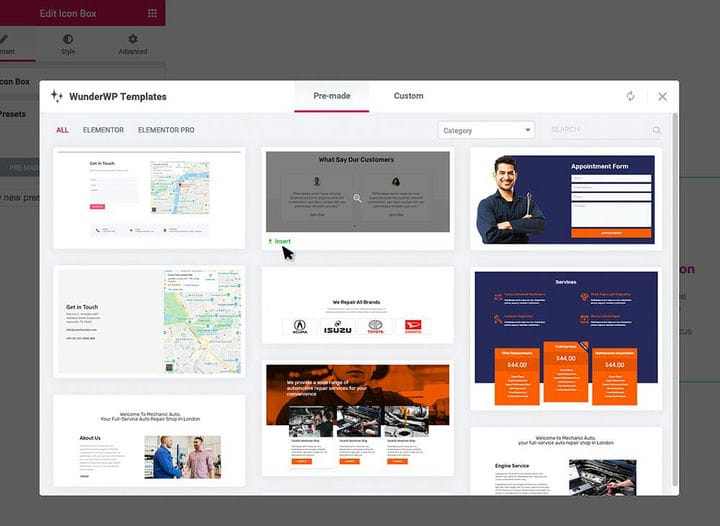
Или вы можете воспользоваться готовыми шаблонами контента WunderWP. Прямо сейчас существует более 50 готовых шаблонов разделов, таких как контакты, призыв к действию, заголовок, нижний колонтитул, услуги, информация, команда, услуги, обратный отсчет и многое другое – для различных целей.
Подведение итогов
До этого момента, без малейшего сомнения, Elementor является одним из лучших конструкторов страниц WordPress. Практически каждый день добавляются новые инструменты и функции, которые упрощают и ускоряют процесс проектирования и ускоряют выполнение проекта.
Какой совет, по вашему мнению, самый полезный, а какой вы раньше не знали? Возможно, вы также знаете что-то, что здесь не упоминается? Пожалуйста, поделитесь этим с другими.
Источник записи: https://www.wpexplorer.com