Поскольку WordPress становится все более популярным с каждым днем, очевидно, что все больше людей присоединятся к этому движению. Хотя внедрение WordPress – отличный шаг, означает ли это, что вам придется попрощаться со своим HTML-сайтом? Вы действительно должны начинать все сначала, когда переходите на WordPress? Ну нет. Вы можете легко перенести свой HTML-сайт на WordPress, сохранив при этом контент, дизайн и даже рейтинг SEO. Звучит здорово.
Перед тем как сделать это, я хотел бы отстаивать одну вещь: если у вас нет веской причины (например, для добавления блога и т.д.) Для переплатформенности вашего сайта, просто оставьте все как есть. В противном случае не стесняйтесь принять WordPress и воспользоваться всеми замечательными функциями, которыми эта платформа больше всего известна. Сегодняшний пост будет охватывать темы по переносу HTML-сайта на WordPress. Мы рассмотрим планирование и фактический перенос вашего сайта на WordPress.
Перенос вашего сайта на WordPress: план
Благодаря опыту я усвоил один бесценный жизненный урок: ничто не может быть успешным без твердого плана. Следовательно, чтобы перенести свой HTML-сайт на WordPress, вам понадобится отличный план. При составлении плана следует учитывать следующее:
- Вы сохраните свое существующее доменное имя или создадите отдельное? Совет: вы также можете установить WordPress в подкаталог, например yourdomain.com/wordpress/, а затем указать домен в каталог.
- Изменится ли ваша текущая структура URL-адресов? Это происходит постоянно, поэтому будьте готовы перенаправить свои старые URL-адреса после миграции.
- Сколько контента (страниц, сообщений, изображений, файлов JavaScript и т.д.) Вы переместите на новый сайт? Небольшие объемы контента можно перемещать вручную, но вам потребуются специальные инструменты для перемещения больших объемов контента.
- Использует ли ваш текущий HTML-сайт внешние службы? Существуют ли плагины WordPress для этих сервисов? Как вы будете интегрировать сторонние сервисы после миграции?
- Вам нужно будет перенести существующие инструменты администрирования или есть аналогичные инструменты в WordPress?
- Будете ли вы менять веб-хосты? Владельцы веб-сайтов часто меняют веб-хосты при переходе на WordPress. Убедитесь, что ваш веб-хостинг соответствует вашим потребностям WordPress. Мы используем, любим и рекомендуем хостинг WordPress под управлением WPEngine.
В конце дня в вашем плане миссии должно быть подробно описано, как вы:
- Создайте тестовый домен или подкаталог
- Установить WordPress
- Импортировать контент с существующего HTML-сайта
- Создайте новый сайт WordPress (некоторые из доступных вариантов – выбор темы WordPress или редизайн с нуля)
- Установите необходимые плагины WordPress
- Резервное копирование ваших сайтов (как HTML, так и WordPress)
- Работа с неработающими ссылками
- Жить
Прежде чем мы начнем, не забудьте сделать резервную копию вашего HTML-сайта (просто в качестве меры предосторожности), и обратите внимание, что мы не рекомендуем возиться с вашим живым HTML-сайтом, если вам не нравится то, что вы делаете. Кроме того, вы должны иметь некоторое представление о WordPress, чтобы извлечь максимальную пользу из этого руководства. Слова и фразы, такие как постоянная переадресация, CMS, .htaccess и т.д., Не должны вас пугать. При необходимости проведите небольшое исследование ?. Теперь нарисуйте свой план на листе бумаги или в Evernote в любом месте и приготовьтесь к следующей части.
Как перенести свой сайт на WordPress
Имея в руках базовый план, настало время для полезной части. Согните пальцы и давайте начнем с настройки WordPress.
Настройка WordPress
Это самая простая часть, независимо от того, устанавливаете ли вы WordPress локально или у своего хостинг-провайдера. Следуйте руководству, приведенному в предыдущем заявлении, чтобы установить WordPress локально. Установка WordPress с помощью веб-хостинга проста и понятна, я не ожидаю, что у вас возникнут какие-либо проблемы. Большинство хостов имеют простые варианты установки в один клик, или в случае управляемого хостинга WordPress они уже установили WordPress для вас. Если вы застряли, не стесняйтесь обращаться к своему веб-хостеру.
Вы можете установить WordPress в отдельном домене или в собственном каталоге – выбор за вами. Перейдите в Настройки -> Чтение на экране администратора WordPress и отметьте (отметьте) Отказать поисковым системам от индексации этого сайта в разделе Видимость для поисковых систем . Вы не хотите, чтобы поисковые системы (и клиенты) находили ваш сайт WordPress, пока он еще находится в разработке. После того, как WordPress запущен и работает (то есть вы можете видеть свой новый сайт WordPress в браузере), вы готовы к следующей части: переносу вашего контента.
Импорт содержимого
Это немного сложно, но все же выполнимо. Успешный импорт существующего контента на новую платформу WordPress зависит от ряда факторов:
- Ваш текущий HTML-сайт работает на CMS, известной как система управления контентом?
- Доступны ли инструменты (или сценарии) для импорта вам и вашей конкретной ситуации, или вы будете импортировать контент вручную?
- Будете ли вы импортировать большой объем контента? Импорт большого объема контента вручную может создать много места для человеческой ошибки.
Давайте посмотрим на варианты, которые у нас есть. Если ваш HTML-сайт работает на коммерческой CMS, в вашем распоряжении может быть инструмент для импорта. Все, что вам нужно сделать, это найти инструмент, нажать несколько кнопок здесь и там, и ваша работа будет сделана! Для получения подробной информации об импорте контента из любой конкретной CMS, пожалуйста, ознакомьтесь с публикацией об импорте контента в Кодексе WordPress.
В: На моем HTML-сайте есть CMS, но нет доступных инструментов для импорта. Что делать?
О: Позвоните своему внутреннему разработчику, чтобы переместить контент, если вы не знаете, что делать.
В: Мой HTML-сайт не работает на CMS. Значит ли это, что мое приключение здесь заканчивается?
О: Нет. Это просто означает, что вам придется импортировать контент вручную. Здесь пригодитсятрадиционное копирование и вставка.
В: Мой HTML-сайт не работает на CMS, и у меня много контента. Что мне делать?
A: Закатайте рукава и приступайте к работе. Вы будете копировать и вставлять какое-то время, так что возьмите также большую кружку кофе. Или же перекусите и наймите фрилансера, который сделает эту работу. В настоящее время существует множество внештатных сотрудников, поэтому вы должны быть защищены в этом отношении. Просто будьте бдительны – здесь речь идет о вашем веб-сайте, о вашем потоке доходов.
При импорте содержимого вручную убедитесь, что вы используете кнопку «Вставить как обычный текст» , чтобы скопировать содержимое в WordPress, или вставьте его в поле «Текст» каждого сообщения, чтобы случайно не перенести любое из старого форматирования. Кроме того, будьте готовы поработать над переформатированием. Воспользуйтесь этой возможностью, чтобы добавить или убавить из своего контента, если это необходимо. Вы знаете, рационализируйте, консолидируйте или перенаправляйте старый контент. Также имейте в виду, что для импорта контента вручную вам потребуется сначала создать соответствующие страницы в WordPress (домашняя страница, блог, информация и т.д. ). Кроме того, вам нужно будет загрузить все изображения и другие соответствующие файлы со своего компьютера.
Примечание. Следите за всеми существующими и новыми URL-адресами. Вам придется перенаправить (или отредактировать) старые URL-адреса, чтобы сохранить ваш рейтинг SEO и обеспечить безошибочную работу с новым сайтом WordPress. Вы можете отслеживать все URL-адреса, используя простую электронную таблицу.
После переноса контента создайте меню навигации, используя функцию меню WordPress, доступную в разделе Внешний вид -> Меню. Это должно быть легко и весело. Я предполагаю, что у вас небольшой веб-сайт с несколькими страницами, следовательно, с небольшим объемом контента. Таким образом, импорт контента занимает не дни, а несколько секунд. Следующая часть включает в себя визуальное оформление вашего нового сайта WordPress.
Создание вашего сайта на WordPress
Имея контент на вашей новой платформе WordPress, пришло время придать вашему сайту красивый вид. Если вы хотите изменить свой дизайн, самое время это сделать. Перед вами открыты несколько возможностей:
- Вы можете разработать тему WordPress с нуля
- Вы можете скачать тему из WordPress, Themeforest или даже из нашего собственного раздела бесплатных тем.
- Можете взять бесплатную тему и форкнуть
- Вы можете использовать фреймворки WordPress
- Вы можете преобразовать существующий HTML-шаблон в тему WordPress.
- Вы можете приобрести многоцелевую и адаптивную тему Total WordPress ?
Самый простой способ – найти понравившуюся тему и установить ее. Разработка собственной темы может быть не лучшим вариантом, если вы впервые используете WordPress. Если ваш дизайн готов и работает, пора восстановить все функциональные возможности. Здесь на помощь приходят плагины WordPress.
Установка необходимых плагинов WordPress
WordPress поставляется с отличной системой плагинов, которая дает вам множество опций и функций для расширения возможностей любого веб-сайта. Вы можете легко воспроизвести любую функциональность своего HTML-сайта с помощью плагина WordPress. Их (плагинов) так много, как бесплатных, так и премиум-класса, но если вы не можете получить именно то, что ищете, создайте один и поделитесь им со всем миром. Продай, отдай бесплатно – что угодно. Хотя ваши потребности могут варьироваться в зависимости от вашего веб-сайта и личных предпочтений, вот более сотни (100) плагинов WordPress, которые помогут вам начать работу:
- 25+ лучших плагинов для социальных сетей
- 20 отличных плагинов для админки WordPress
- Лучшие плагины для членства в WordPress
- 10 плагинов для BuddyPress, которые вам необходимы (Здравствуйте, ваш существующий HTML-сайт является социальной сетью?)
- Топ-10 фильтров ненормативной лексики и плагины для блокировки спама WordPress
Напоминание: устанавливайте только те плагины, которые вы скачали из авторитетного источника, чтобы уменьшить время загрузки страницы WordPress. Плохо написанные плагины могут замедлить работу вашего сайта, а это настоящий облом.
Ваш новый веб-сайт WordPress почти готов к запуску. Нам осталось сделать еще несколько шагов. Прежде чем двигаться дальше, давайте убедимся, что все ссылки работают. Мы не хотим, чтобы потенциальные клиенты попадали на страницы с ошибками 404 и не теряли столь ценные рейтинги Google.
Перенаправление ссылок в WordPress
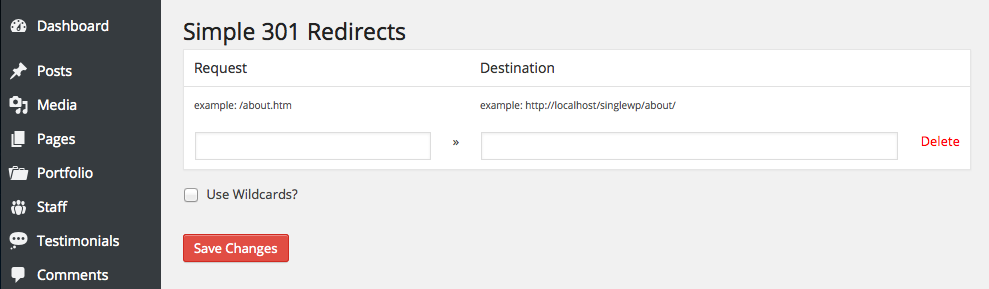
С вашим контентом в WordPress, восстановлением функциональности и отличным внешним видом вашего нового сайта WordPress вы можете столкнуться только с одной проблемой: битыми ссылками. Неработающие ссылки могут украсть всю радость от процесса миграции и впоследствии отпугнуть потенциальных клиентов, поэтому вам нужно быть очень осторожным. Мы рекомендуем использовать плагин перенаправления. Это делает процесс практически безболезненным. Некоторые хорошие варианты включают Simple 301 Redirect или плагин Redirection. После перенаправления всех ваших ссылок пора убедиться, что они работают. Как? Используйте плагин WordPress для проверки битых ссылок. У нас есть отличное руководство по использованию этого плагина, которое покажет вам, как навсегда удалить неработающие ссылки.
Если вы действительно хотите покопаться в своем новом сайте, вы можете перенаправить свои ссылки вручную, отредактировав файл .htaccess (но это может оказаться громоздким, особенно если у вас много страниц). Однако, если вы действительно хотите использовать путь .htaccess, вот код перенаправления, который вы бы добавили в свой файл .htaccess:
Redirect 301 /about.html http://yourdomain.com/about/Помните, что исходный URL-адрес должен быть именем файла страницы, а целевой URL-адрес должен быть полным URL-адресом, включая http: //. И не забудьте указать имя подкаталога, если у вас есть страницы, живущие в подкаталоге. Например:
Redirect 301 /folder/page.html http://yourdomain.com/page/Указание вашего домена на новый сайт WordPress
Какой смысл тратить часы на перенос сайта, если его никто никогда не увидит? Давайте укажем ваш домен на новый сайт. Я не буду вдаваться в подробности, так как в Кодексе WordPress есть отличная статья об использовании уже существующей установки подкаталога – используйте это руководство, если вы установили WordPress в подкаталог.
Если вы установили WordPress в отдельный домен или изменили хосты, вам необходимо обновить серверы имен для своего домена. Если вы используете стороннюю CDN, такую как Cloudfare, вам необходимо обновить записи DNS. Обычно это включает в себя редактирование ваших записей A, процесс, который прост, как ABC.
Финальная развертка…
Прежде чем, наконец, представить миру свой новый сайт на базе WordPress, снова проверьте неработающие ссылки, проверьте свои основные страницы, чтобы убедиться, что они правильно отформатированы, и убедитесь, что все функции были восстановлены (например, ваш магазин, форум и т.д. ). Настройте постоянные ссылки (перейдите в «Настройки» -> «Постоянные ссылки»), настройте аналитику, сделайте свой сайт видимым для поисковых систем и сделайте резервную копию своего старого HTML-сайта. Этот пост представляет собой общее руководство по переносу существующего веб-сайта HTML на WordPress. Сообщение не предназначено для очень больших сайтов. Если у вас есть вопросы или вы хотите внести свой вклад, пожалуйста, используйте раздел комментариев ниже!
Хотите вместо этого преобразовать шаблоны HTML в темы WordPress? Ознакомьтесь с нашей серией руководств о том, как создать тему WordPress из HTML.
Источник записи: https://www.wpexplorer.com