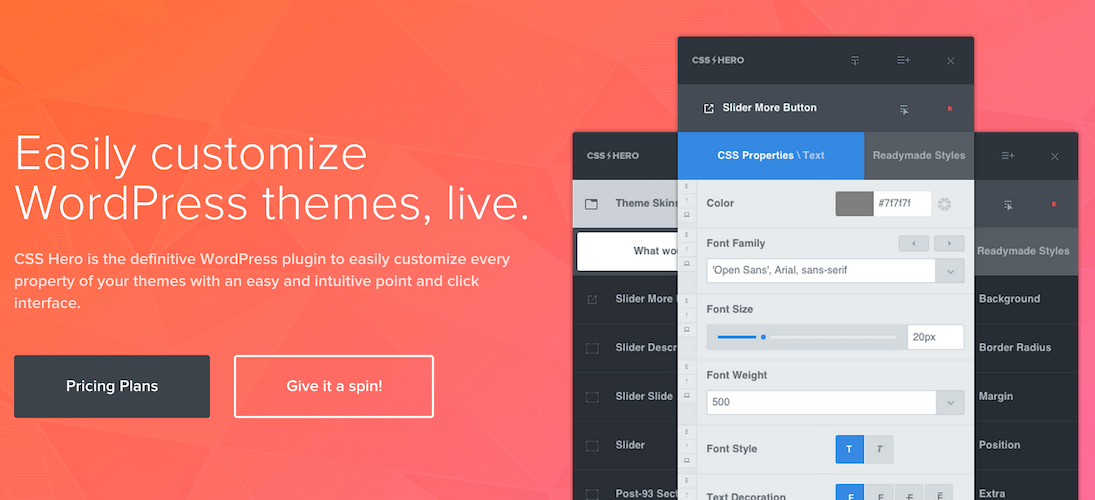
Настройте внешний вид своего веб-сайта всего за несколько кликов! CSS Hero – это простой инструмент, с помощью которого каждый может добавлять собственные шрифты, цвета, границы, поля и многое другое в свои сообщения и страницы. Как может что-то такое замечательное стать лучше?
Как настроить свой сайт на WordPress
До сих пор вы, вероятно, думали, что вам нужно быть разработчиком, чтобы вносить индивидуальные изменения в свой сайт WordPress. Уже нет! CSS Hero – это настраиваемый редактор тем в реальном времени, дающий вам возможность создать сайт WordPress, который подходит вам или вашему бизнесу. Мы покажем вам, насколько легко настроить свой веб-сайт с помощью CSS Hero (так же просто, как 1, 2, 3), и поделимся некоторыми из многих причин, по которым это отличный вариант для вас.
1 Получите CSS Hero
Это самая важная часть – вам нужно получить копию CSS Hero! Выберите план, который подходит именно вам. Независимо от того, какой план вы выберете, у вас есть год, чтобы активировать CSS Hero на вашем веб-сайте (или на веб-сайтах, если вы выбрали персональный или профессиональный план), но тогда вы можете вносить индивидуальные изменения на свой сайт навсегда!
2 Убедитесь, что вы готовы к героям
Прежде чем вы сможете приступить к внесению изменений, вам необходимо убедиться, что вы используете готовую тему Hero. Вы можете увидеть список протестированных тем Hero на сайте CSS Hero – и наша собственная тема Total скоро будет объявлена как Hero Ready!
Если вы не видите тему, которую хотите использовать, не расстраивайтесь – вы все равно можете использовать CSS Hero с любой темой! Сначала попробуйте использовать Rocket Mode со своей темой. Благодаря этому CSS Hero лучше всего определяет элементы CSS в вашей теме, чтобы вы могли приступить к настройке. Но если это не работает с вашей темой, вы можете использовать инструмент быстрой настройки для сопоставления наших элементов CSS (это занимает немного больше времени, чем другие варианты).
3 Укажите, щелкните и настройте
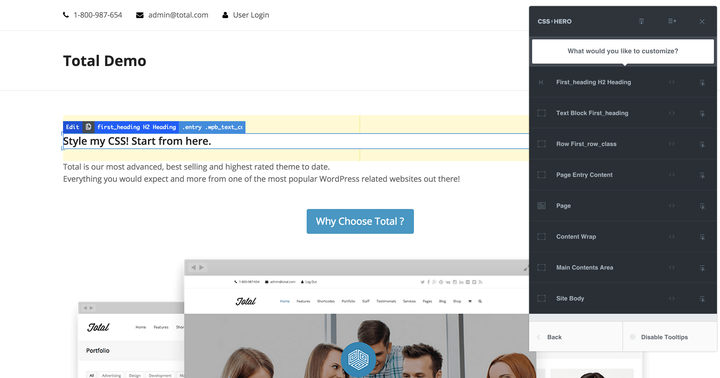
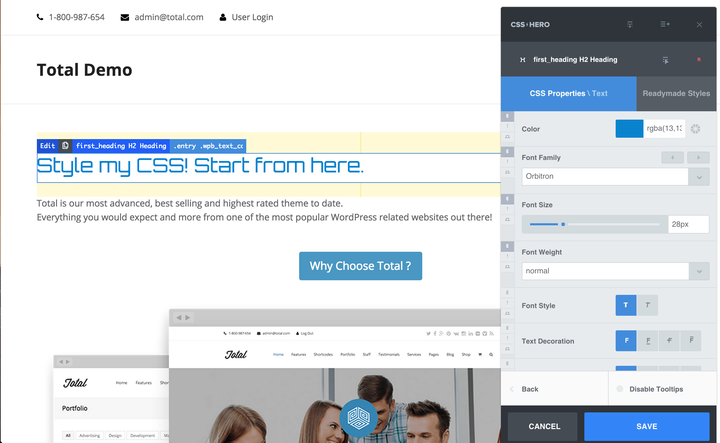
А теперь самое интересное – настройки! После того, как вы активировали CSS Hero на своем веб-сайте, вы можете настроить множество различных функций. Просто наведите указатель мыши на элементы страницы, чтобы увидеть, что можно редактировать (CSS Hero будет выделять элементы синей рамкой при наведении курсора) и щелкните, чтобы начать редактирование.
Когда вы нажимаете на элемент, CSS Hero покажет вам список параметров (например, текст, фон, граница, отступ, поля, размер и т.д. ). Просто не забудьте сохранить, когда закончите. А если вы хотите отменить внесенное вами изменение, просто используйте встроенные параметры сброса для разделов, чтобы вернуться к исходным настройкам элемента.
Дополнительные функции, которые делают CSS Hero крутым
Есть еще масса причин полюбить CSS Hero, поскольку он действительно позволяет новым пользователям и опытным разработчикам легко настраивать темы. В CSS Hero также встроено множество опций, которые можно использовать для профессиональных изменений в своей теме. CSS Hero поддерживает современные свойства CSS, такие как градиенты и тени блоков, включает интеллектуальный выбор цвета, чтобы вы могли выбирать цвета из приложений (Photoshop, Fireworks и т.д.) Или файлов на рабочем столе, а также более 600 шрифтов и глифов (плюс добавлена поддержка Typekit и третьих партийные шрифты).
Также есть встроенные параметры для редактирования и настройки адаптивных дисплеев. Во время редактирования просто выберите один из вариантов отображения, чтобы проверить, как ваша настроенная тема будет отзывчиво работать, и при необходимости внесите дополнительные изменения. Это отличный способ убедиться, что ваши посетители могут читать ваши сообщения и страницы на любом устройстве.
А если вы выберете план PRO, вы также получите инспектор CSS Hero Inspector, который дает вам возможность использовать CSS Hero, как инструмент проверки браузера. Это отличный инструмент для разработчиков, поскольку он дает вам знакомую настройку для копирования, вставки и редактирования CSS на лету.
О, и вам не нужно вообще беспокоиться о том, что CSS Hero замедлит работу вашего сайта. Это вообще не влияет на работу вашей установки WordPress. Плагин использует ресурсы только тогда, когда вы используете живой редактор, поэтому ваш администратор и живой сайт будут работать как обычно.
CSS Hero, 5-звездочный настройщик
Мы рассмотрели множество конструкторов, но CSS Hero – это настройщик. Вместо того, чтобы добавлять те же элементы страницы, что и все остальные, использующие ту же тему, что и вы, CSS Hero дает вам возможность сделать его лучше, без необходимости изучать CSS по выходным.
Надеюсь, вы попробуете CSS Hero! Он отлично работает с множеством популярных тем и плагинов, в том числе от WPMU Dev (подсказка на завтра). Нам очень понравилось это попробовать, и мы знаем, что вы это сделаете!
Источник записи: https://www.wpexplorer.com