Как Вы уже успели убедиться по записи на данном блоге, я с огромной любовью отношусь к Теме Shapely, Как впрочем и к другим многим замечательным продуктом от ребят из ColorLib. Но, сколько бы не было много знаний за плечами, и как быстро бы я не кодировал всегда в какой-то определенный момент возникает та трудность о которую не один час чешешь лоб судорожно клацая мышку и теребя DevTools chrom'a.
В данной записи я буду коллекционировать всякого рода интересное решение которое необходимо при создании своих тем, в данном случае при создании своей темы фундаментом которой является тема Shapely.
Ширина тега почему то больше чем реальная ширина экрана
Бывает так что уже почти все сделано и в этот самый момент выявляется что на мобильных устройствах слева (или справа, в зависимости от того что вы там на кодировали) появляется отступ, и порой приходится заморочить голову что бы найти в
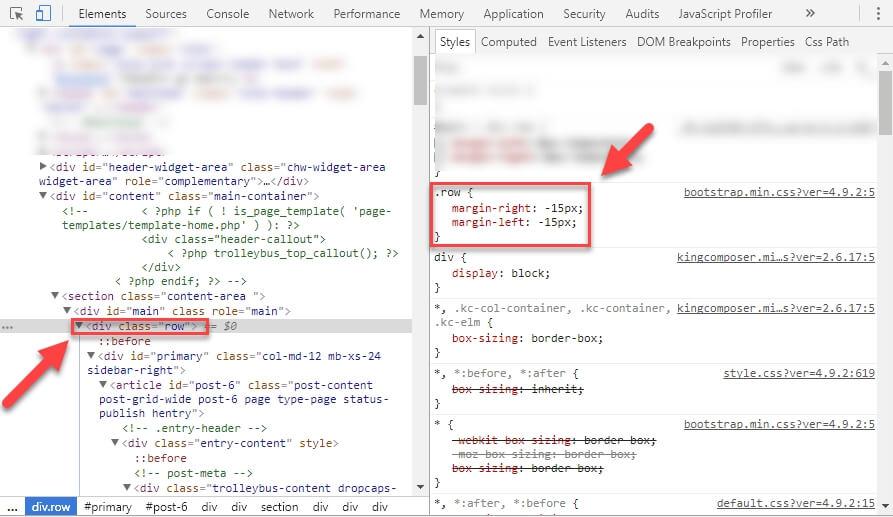
чем состоит проблема. На самом деле в большинстве случаев во всем виновата Bootstrap разметка ROW:
Которая не совсем совместима со стилями темы.:
В таких случаях необходимо применить что-то наподобие этого:
Источник записи: https://mediadoma.com