Плагин FeatherLight
FeatherLight – это простой плагин для Grav, который добавляет функции лайтбокса благодаря библиотеке jQuery Featherlight.js .
Чтобы лучше понять, как работает Featherlight, вы должны ознакомиться с оригинальной проектной документацией.
Настройки для CMS grav
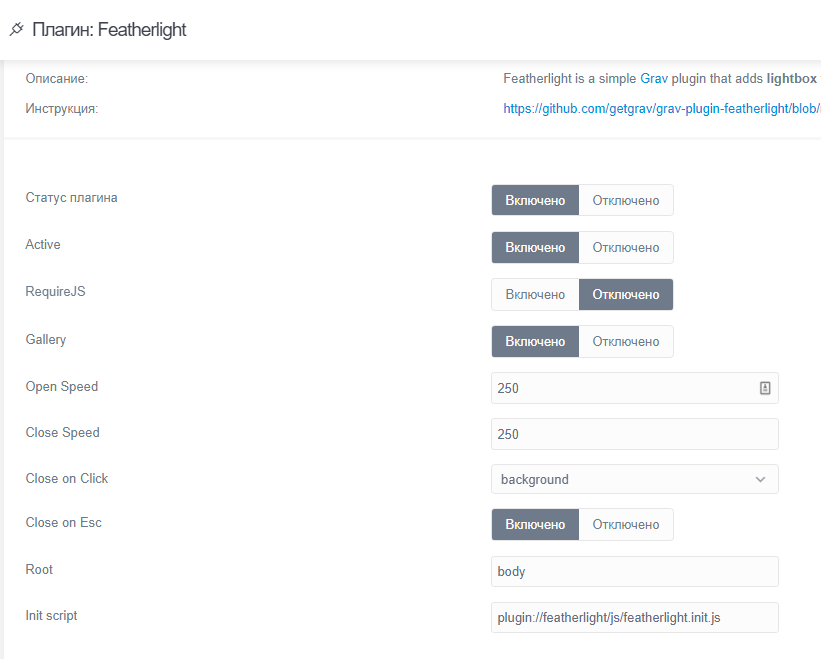
Для того что бы активировать галереи в лайтбоксе необходимо применить настройки плагина как указано на скрине ниже:
Реализация CSS прилоадера для FeatherLight
Анимация загрузчика реализованная полностью на CSS, которая зависит от .featherlight-loading класса, который добавляется во время загрузки контента. Самое приятное, что его можно легко настроить, чтобы отображать, как вам нравится, поскольку он использует только CSS. Вот как это выглядит по умолчанию:
Чтобы настроить загрузчик, вам просто нужно добавить следующий CSS-код в свой файл CSS стилей:
/**
* Featherlight Loader
*
* Copyright 2015, WP Site Care http://www.wpsitecare.com
* MIT Licensed.
*/
@-webkit-keyframes featherlightLoader {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes featherlightLoader {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
.featherlight-loading .featherlight-content {
-webkit-animation: featherlightLoader 1s infinite linear;
animation: featherlightLoader 1s infinite linear;
background: transparent;
border: 8px solid #8f8f8f;
border-left-color: #fff;
border-radius: 80px;
width: 80px;
height: 80px;
min-width: 0;
}
.featherlight-loading .featherlight-content > * {
display: none !important;
}
.featherlight-loading .featherlight-close,
.featherlight-loading .featherlight-inner {
display: none;
}