Я всегда думал, что было бы интересно иметь возможность изменять цвет фона строк сообщений в соответствии с разными критериями в администрации WordPress. Итак, я осмотрелся и нашел несколько руководств по этому поводу. Но плохо то, что в каждом туториале был один и тот же код, вероятно, просто скопировать и вставить. Более того, после нескольких тестов я увидел, что все эти сообщения были неполными. Вот почему я решил углубиться в объяснение того, как добавлять определенные цвета фона в строку сообщений. И для этого мы создадим новый плагин!
Шаг 1. Плагин
Итак, для начала нам нужно создать плагин, как мы видели в моих предыдущих сообщениях, это самая простая часть. Создайте новую папку в wp-content / plugins и назовите ее «color-my-posts». Внутри него создайте новый файл и назовите его…. «Color-my-posts.php» (пожалуйста, не думайте, что у меня нет воображения!). Откройте этот файл и добавьте этот код:
Это просто говорит WordPress о том, что в папке плагинов есть новый плагин под названием «Color My Posts». Теперь ваш плагин, даже если он пустой, должен быть указан в списке плагинов в меню «Плагины». На следующем этапе мы собираемся создать простой класс для создания экземпляра плагина.
Шаг 2: основной класс
Поскольку мы создали класс в моем руководстве по добавлению настраиваемых атрибутов в меню WordPress, нам нужно сделать то же самое и создать класс, вот как это сделать:
Здесь мы создаем класс под названием «rc_color_my_posts», который содержит конструктор и функцию под названием rc_color_my_admin_posts(). В конструкторе мы подключаем функцию rc_color_my_admin_posts () к admin_footer. Это означает, что наша функция будет учтена при загрузке нижнего колонтитула администрирования. Теперь все, что нам нужно сделать, это добавить код CSS в нашу функцию. Этот код будет напечатан непосредственно в исходном коде административных страниц WordPress.
Шаг 3. Стилизация постов
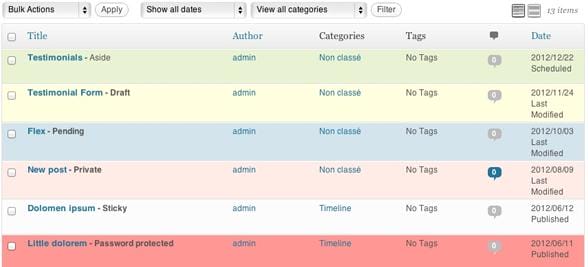
Как я уже говорил, во всех руководствах, посвященных стилю строки сообщений в администрации WordPress, которую я видел, мы имели дело только со статусом публикации. Это правда, вы можете стилизовать строку сообщений по статусу публикации, но не только. Для тех, кому интересно, есть функция get_post_class () в основном файле /wp-includes/post-template.php. На всякий случай – не изменяйте код этого файла (по крайней мере, пока)!
Эта функция get_post_class () великолепна, потому что она отвечает за определение пост-классов. Эта функция используется в администрировании и во внешнем интерфейсе. Вот как добавить собственный код CSS для каждого класса, сгенерированного get_post_class:
Поскольку этот код несложный, я добавил комментарии в сам код. Итак, в основном, чтобы стилизовать строки:
- Статус сообщения, используйте .status-xxx, где xxx – статус сообщения.
- Автор, используйте .author-self для таргетинга на сообщения, которые вы написали, и .author-other для сообщений, написанных другими авторами.
- Формат сообщения: используйте .format-xxx, где xxx – формат сообщения.
- Категория публикации, используйте .category-xxx, где xxx – это ярлык категории, вы можете настроить таргетинг на любое количество категорий.
- Тип сообщения, используйте .xxx или .type-xxx, где xxx – это ярлык типа сообщения, вы можете настроить таргетинг на любое количество CPT.
- Идентификатор сообщения, используйте .post-xxx, где xxx – идентификатор сообщения, вы можете настроить таргетинг на столько сообщений, сколько хотите
- Опубликовать тег, используйте .tag-xxx, где xxx – это ярлык тега, вы можете настроить таргетинг на любое количество тегов.
- .hentry используется для соответствия требованиям hAtom
Я не установил цвета для всех классов, но вы можете сделать это самостоятельно и настроить плагин так, чтобы он выглядел так, как вы действительно хотите.
А как насчет липких сообщений?
Когда я работал над этим маленьким плагином, я заметил, что к прикрепленным сообщениям не добавлен класс. Ну хоть в администрации. Итак, я снова зашел в файл post-template.php и увидел, что к прикрепленному посту добавлен класс .sticky, но только если is_home () &&! Is_paged ()… почему? Это действительно странно. Именно по этой причине я создал заявку на основной трек WordPress, чтобы упомянуть об этом. Для тех, кто действительно хочет иметь возможность стилизовать прикрепленные сообщения в админке, просто добавьте этот код в функцию get_post_class (), даже если я рекомендую никогда не изменять файлы ядра WordPress:
Скачать плагин
Для тех, кто хочет использовать плагин прямо из коробки, не создавая его самостоятельно, я добавил плагин в репозиторий, просто нажмите здесь, чтобы загрузить.
Источник записи: https://www.wpexplorer.com