Несколько недель назад мы увидели, как добавить настраиваемый метабокс панели управления RSS в администрацию. Сегодня я хотел бы показать вам, как добавить настраиваемые параметры в этот метабокс панели инструментов.
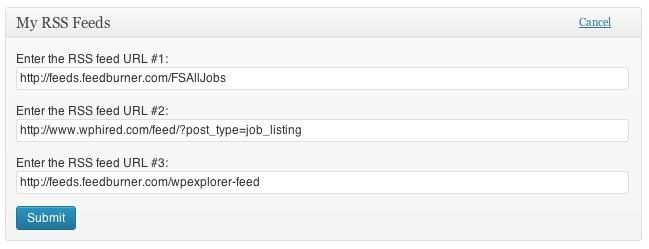
Вот результат того, что мы собираемся сделать:
 Первое, что нужно сделать, это прочитать первую часть этого руководства, чтобы создать метабокс.
Первое, что нужно сделать, это прочитать первую часть этого руководства, чтобы создать метабокс.
Самая важная функция в этом руководстве – wp_add_dashboard_widget(). Это функция WordPress, которая регистрирует виджет панели управления. Мы уже видели, что зарегистрировать виджет и функцию, выводящую виджет на панель инструментов, довольно просто, но мы не рассмотрели последний параметр этой функции. По сути, wp_add_dashboard_widget () имеет 4 параметра:
$ widget_id
(integer) (обязательно) идентификационный ярлык для вашего виджета. Он будет использоваться как его класс css и его ключ в массиве виджетов.
По умолчанию: Нет
$ widget_name
(строка) (обязательно) это имя, которое ваш виджет будет отображать в заголовке.
По умолчанию: Нет
$ callback
(строка) (обязательный) Имя создаваемой вами функции, которая будет отображать фактическое содержимое вашего виджета.
По умолчанию: Нет
$ control_callback
(строка) (необязательно) Имя создаваемой вами функции, которая будет обрабатывать отправку форм параметров (конфигурации) виджета, а также будет отображать элементы формы.
По умолчанию: Нет
Как видите, четвертый параметр отвечает за параметры «настройки». При заполнении этого параметра вы указываете WordPress загрузить определенную функцию для настройки виджета. Он автоматически создает ссылку «настроить» в заголовке метабокса, когда вы наводите на нее курсор.
Шаг 1. Зарегистрируйте функцию настройки параметров
Итак, первым шагом является изменение вызова wp_add_dashboard_widget () и добавление имени функций параметров конфигурации в последний параметр. Ваши функции rc_mdm_register_widgets () должны стать:
/**
* Register all dashboard metaboxes
*
* @access public
* @since 1.0
* @return void
*/
function rc_mdm_register_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('widget_custom_rss', __('My RSS Feeds', 'rc_mdm'), 'rc_mdm_create_my_rss_box', 'rc_mdm_configure_my_rss_box');
}
add_action('wp_dashboard_setup', 'rc_mdm_register_widgets');Мы просто добавили «rc_mdm_configure_my_rss_box» к последнему параметру.
Шаг 2. Создайте функцию настройки параметров
Этот шаг несложный. Все, что нам нужно сделать, это создать поля формы, хранящиеся в массиве. Для этого мы будем использовать update_option (). Нам не нужно создавать полную форму, поскольку WordPress создает ее для нас. Нам просто нужно зарегистрировать поля. Стоит отметить, что WordPress автоматически добавляет в форму одноразовый номер, который делает форму безопасной и позволяет избежать потенциальных проблем с безопасностью. Вот код нашей функции rc_mdm_configure_my_rss_box () (помните? Это 4-й параметр, который мы определили в wp_add_dashboard_widget () ).
Теперь вы можете перезагрузить панель управления, и если вы поместите курсор на метабокс виджета, вы увидите ссылку «настроить» в правом верхнем углу. Когда вы нажимаете на нее, загружается форма опций. А при заполнении полей и сохранении URL-адресов каналов сохраняются в нашей таблице параметров SQL.
Шаг 3. Получение параметров
Последний шаг – заменить URL-адреса каналов, которые мы жестко запрограммировали в первой части руководства. В строках с 14 по 18 в rc_mdm_create_my_rss_box () мы добавили два URL-адреса. Просто замените его на:
// My feeds list
if (!$my_feeds = get_option( 'rc_mdm_dashboard_widget_options') )
$my_feeds = array();Вот и все! Нам удалось легко добавить настраиваемые параметры в виджет панели инструментов.
Источник записи: https://www.wpexplorer.com
