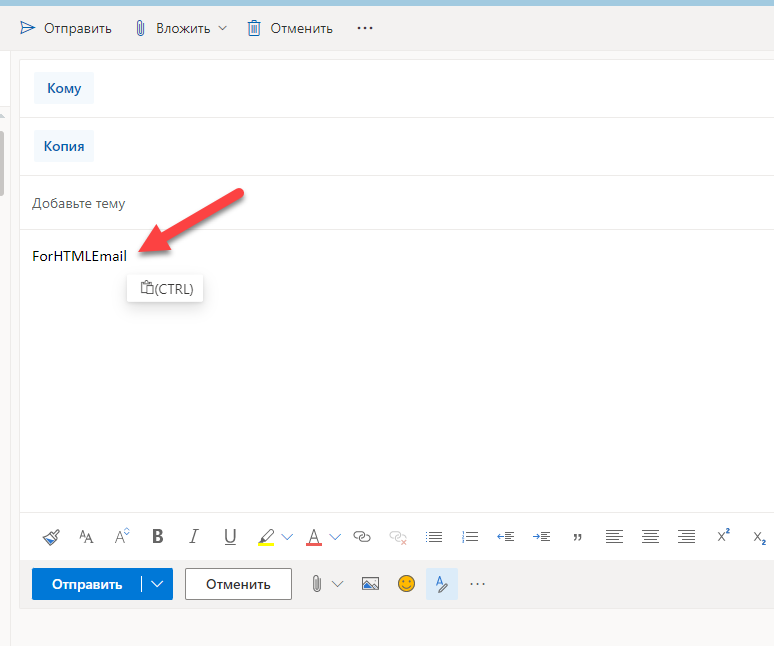
Luo uusi sähköposti Outlookissa (Chrome -selaimessa)
Kirjoita seuraavaksi viestikenttään "ForHTMLEmail"
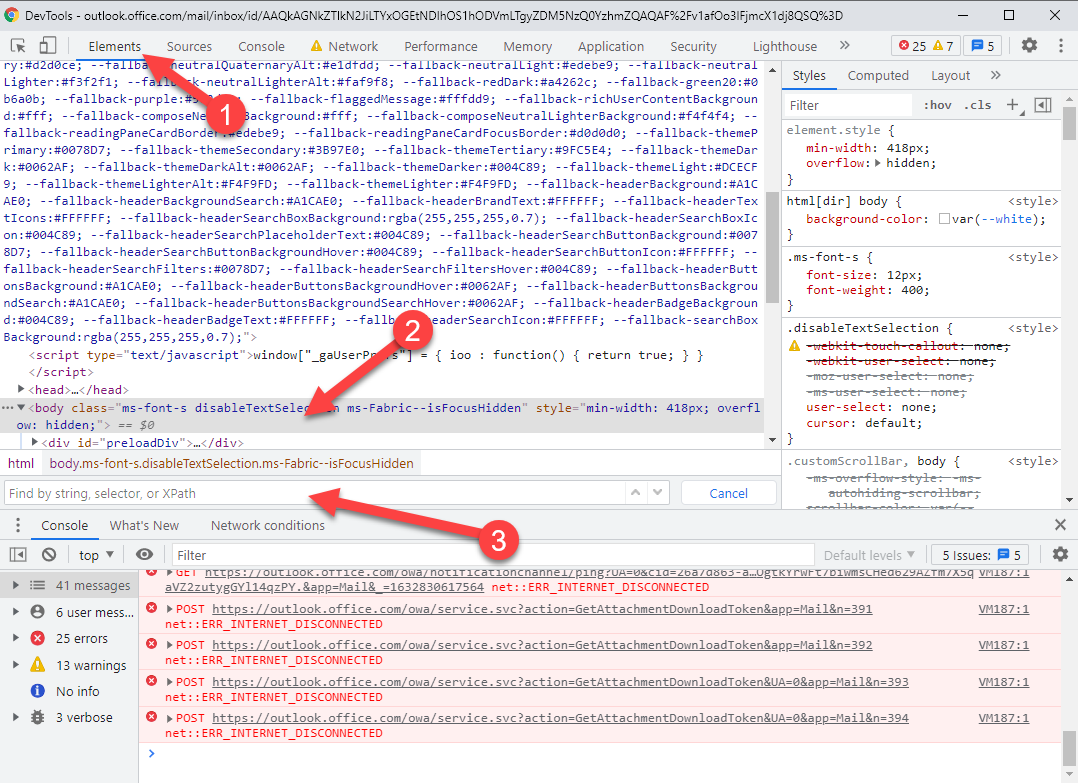
Paina F12 ja siirry "Elementit" -välilehdelle (1), napsauta sitten mitä tahansa HTML -elementtiä (2) ja paina yhdistelmänäppäintä Ctrl + F (haku) (3)
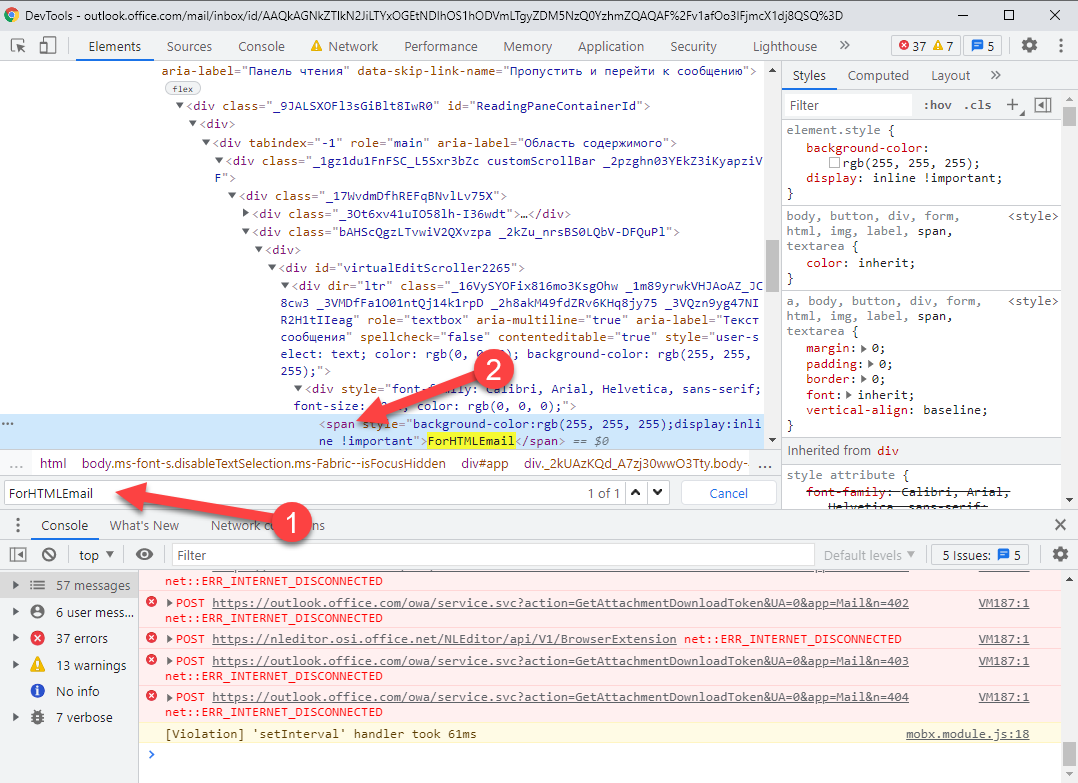
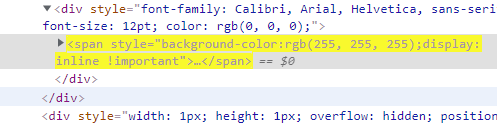
Kirjoita seuraavaksi hakukenttään "ForHTMLEmail" ja paina Enter -näppäintä, kun sivun HTML -elementti on löydetty, napsauta sitä hiiren vasemmalla painikkeella
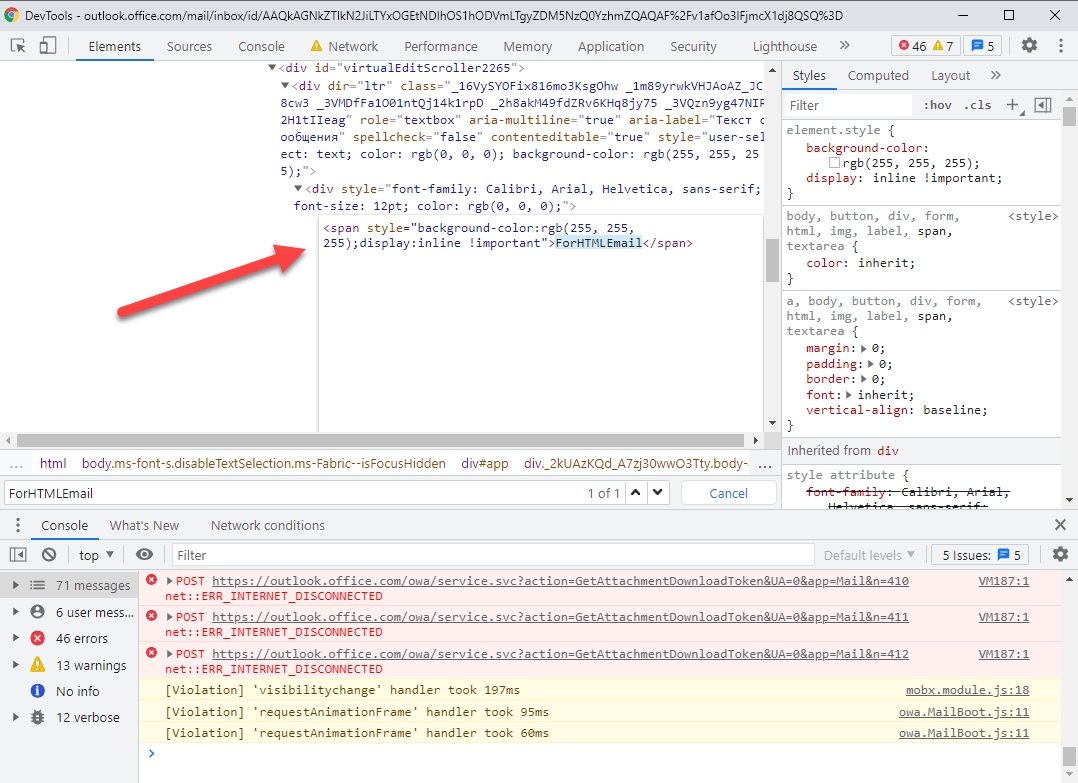
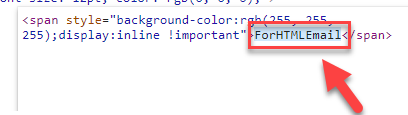
Kun teksti "ForHTMLEmail" sisältävä HTML -elementti on korostettu (ja tämä <span style="background-color:rgb(255, 255, 255);display:inline !important">ForHTMLEmail</span>) ja paina F2
Valitse nyt kaikki HTML -tiedostostasi (paina tätä Ctrl + A) ja kopioi (paina Ctrl + C)
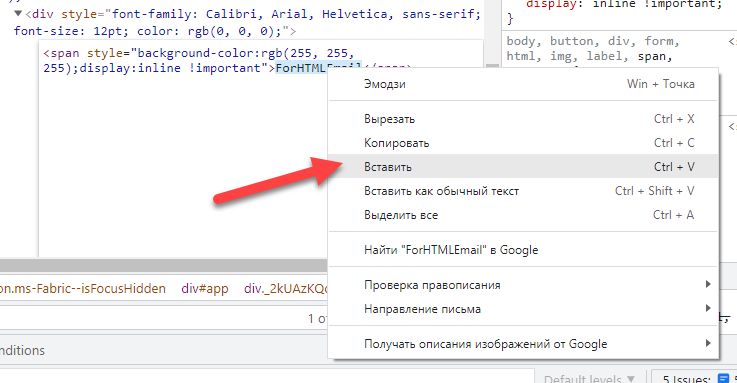
Palaa Chromeen ja aseta korostettu ForHTMLEmail
Liitä aiemmin kopioitu HTML
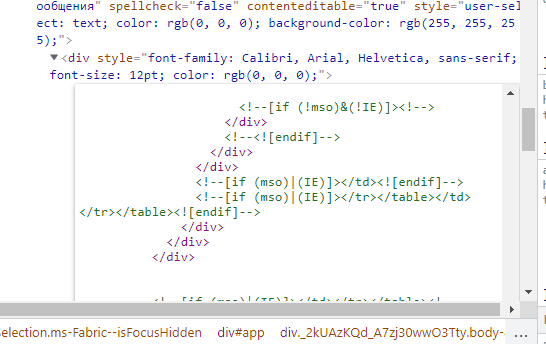
Lisäyksen jälkeen näet, että lisätty koodi näkyy selaimelle HTML -muodossa
Käytä nyt liitettyä HTML -koodia painamalla Ctrl + Enter
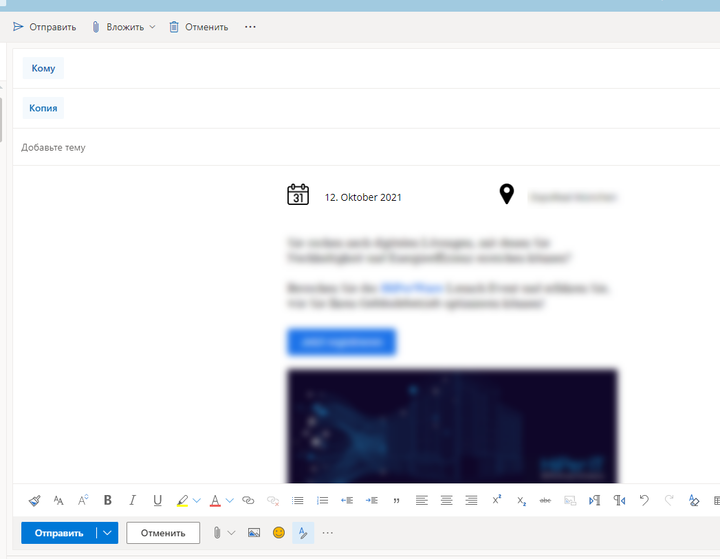
Ja näemme lisätyn asettelun
Jäljellä on vain määrittää kirjeen aihe ja vastaanottaja (t). Sitten painamme "Lähetä" -painiketta ja iloitsemme.