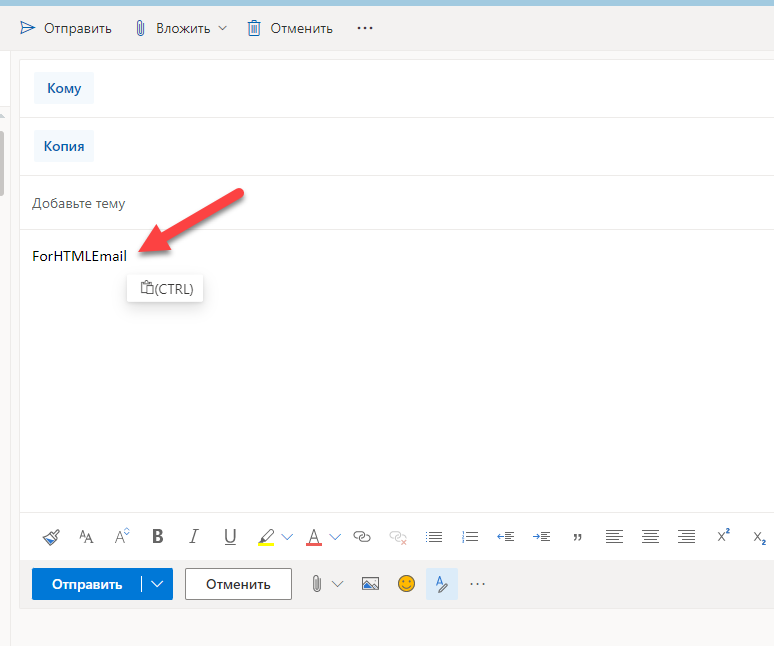
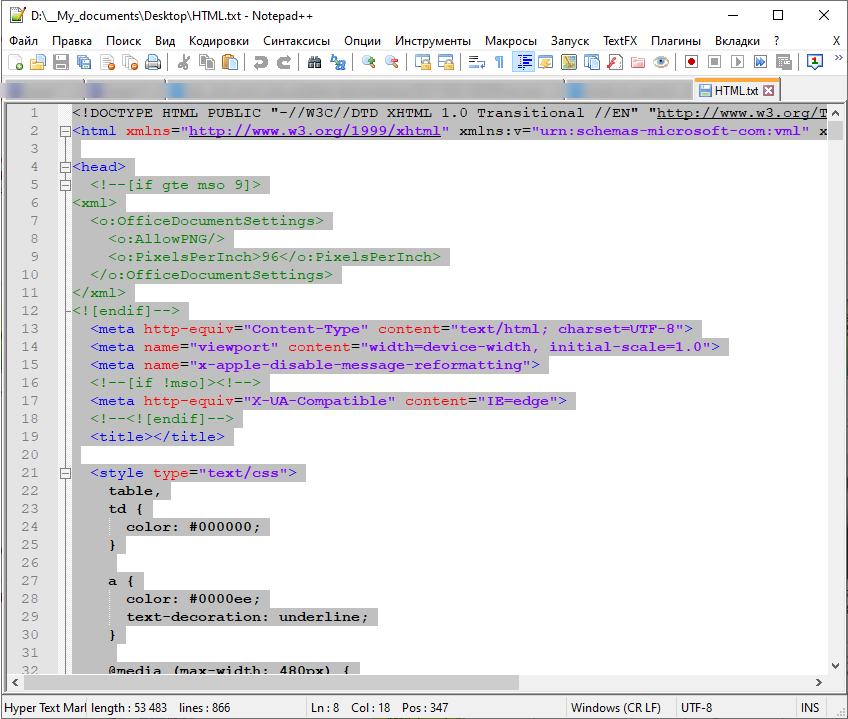
Opprett en ny e -post i Outlook (i Chrome -nettleseren)
Deretter skriver du inn "ForHTMLEmail" i meldingsfeltet
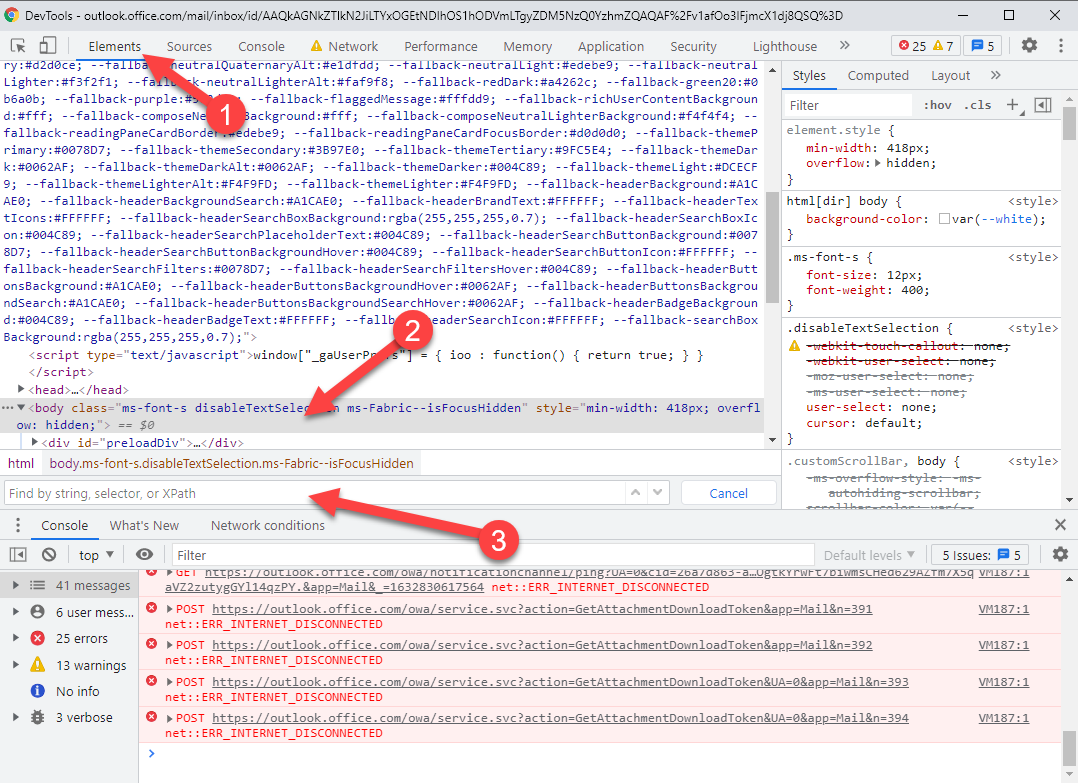
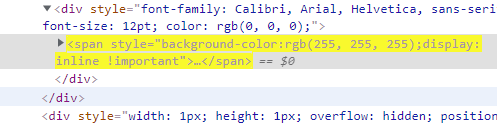
Trykk F12 og gå til kategorien "Elementer" (1), klikk deretter på et HTML -element (2) og trykk kombinasjonstasten Ctrl + F (søk) (3)
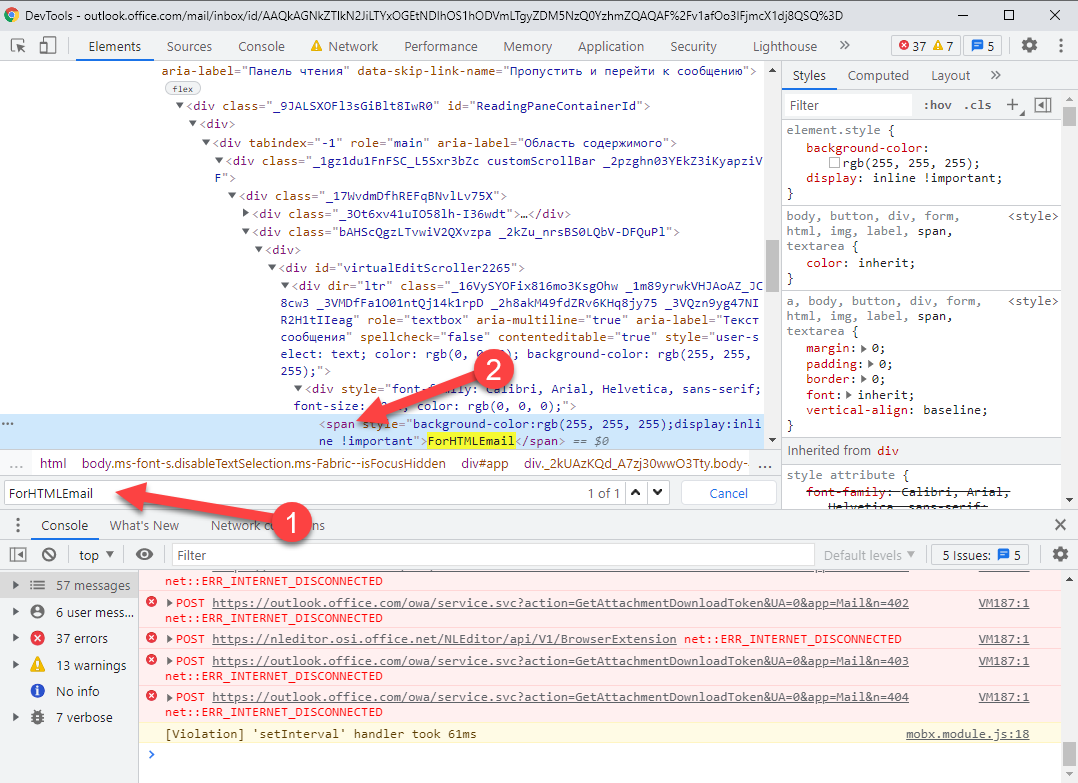
Deretter skriver du inn "ForHTMLEmail" i søkefeltet og trykker Enter, etter at HTML -elementet på siden er funnet, klikker du på det med venstre museknapp
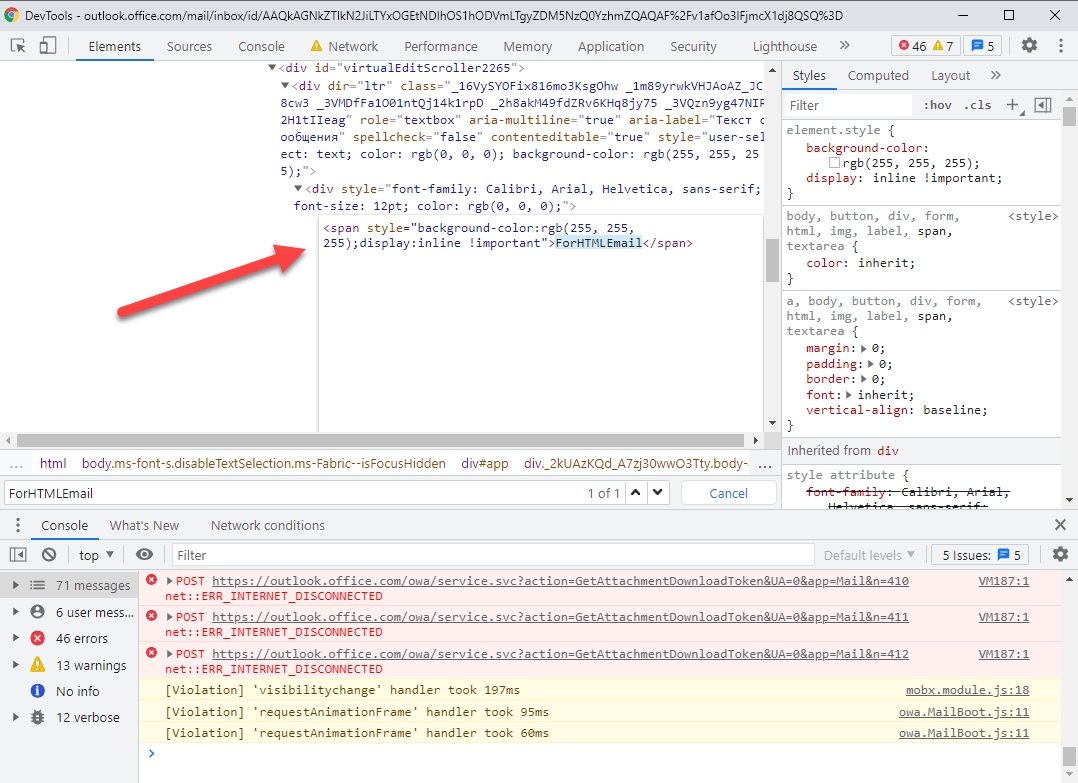
Etter at HTML -elementet som inneholder teksten "ForHTMLEmail" er uthevet (og dette <span style="background-color:rgb(255, 255, 255);display:inline !important">ForHTMLEmail</span>), og trykk på F2
Velg nå alt i HTML -filen din (for dette trykk Ctrl + A) og kopier (for denne trykk Ctrl + C)
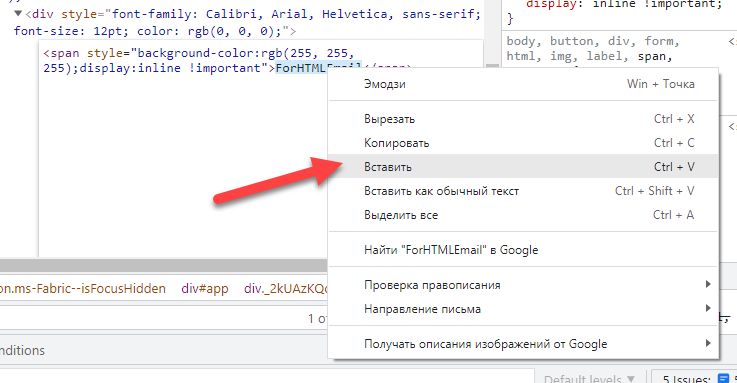
Gå tilbake til Chrome og plasser den markerte "ForHTMLEmail"
Lim inn den tidligere kopierte HTML -en
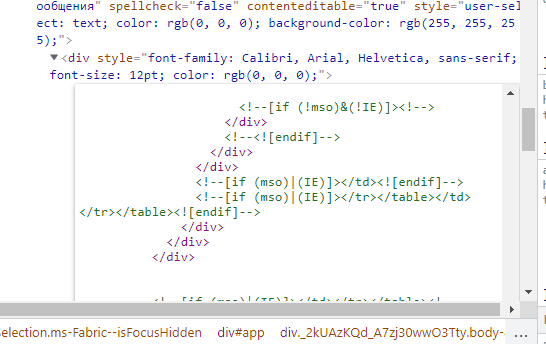
Etter innsetting vil du se at den innsatte koden er synlig for nettleseren som HTML
Trykk nå Ctrl + Enter for å bruke den limte HTML -en
Og vi ser det innsatte oppsettet
Alt som gjenstår er å spesifisere emnet for brevet og mottakeren (e). Deretter trykker vi på knappen "Send" og gleder oss.