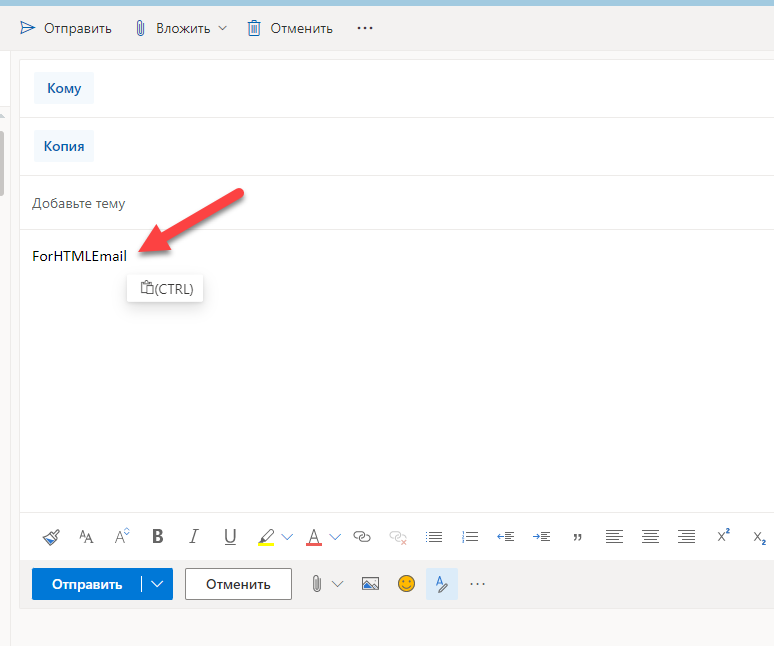
Crea una nuova email in Outlook (nel browser Chrome)
Quindi, nel campo del messaggio, inserisci "ForHTMLEmail"
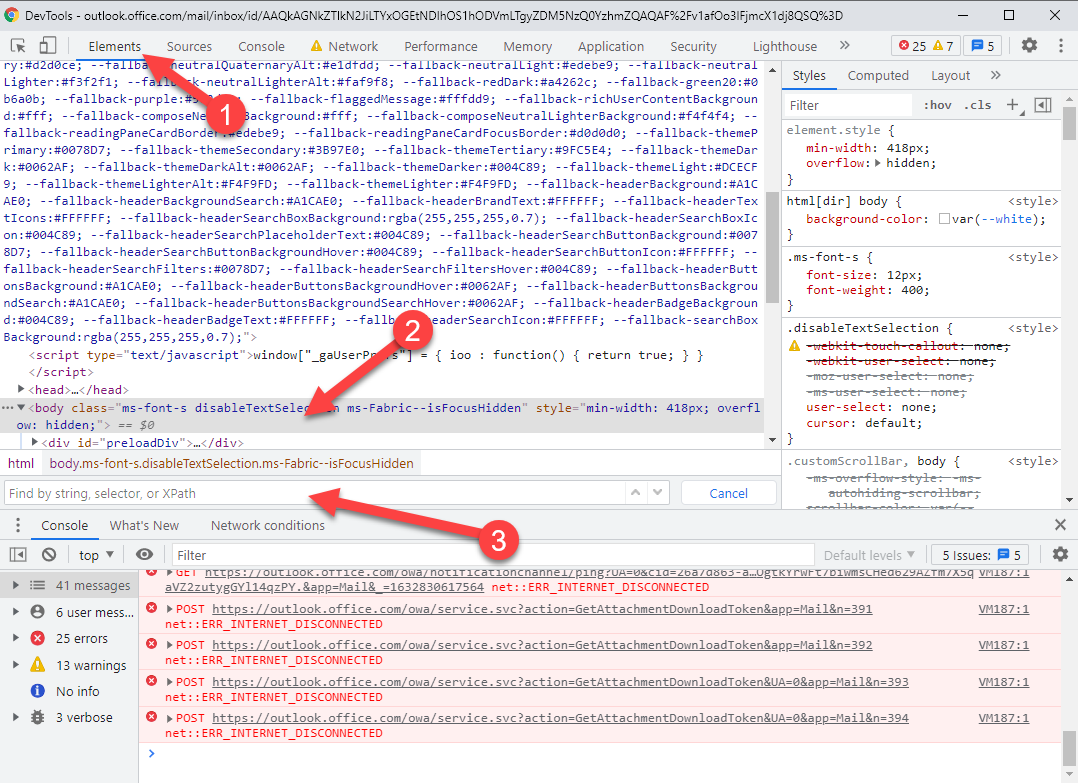
Premi F12 e vai alla scheda "Elementi" (1), quindi fai clic su qualsiasi elemento HTML (2) e premi la combinazione di tasti Ctrl + F (ricerca) (3)
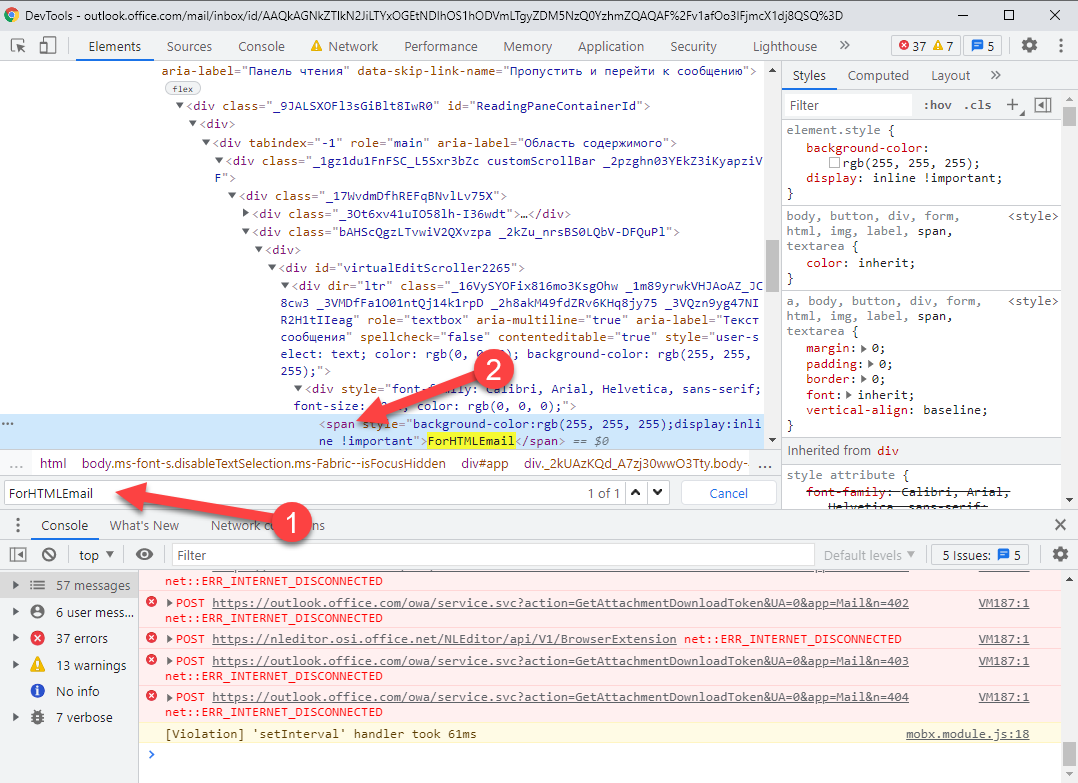
Successivamente, nel campo di ricerca, inserisci "ForHTMLEmail" e premi Invio, dopo che è stato trovato l'elemento HTML della pagina, fai clic su di esso con il tasto sinistro del mouse
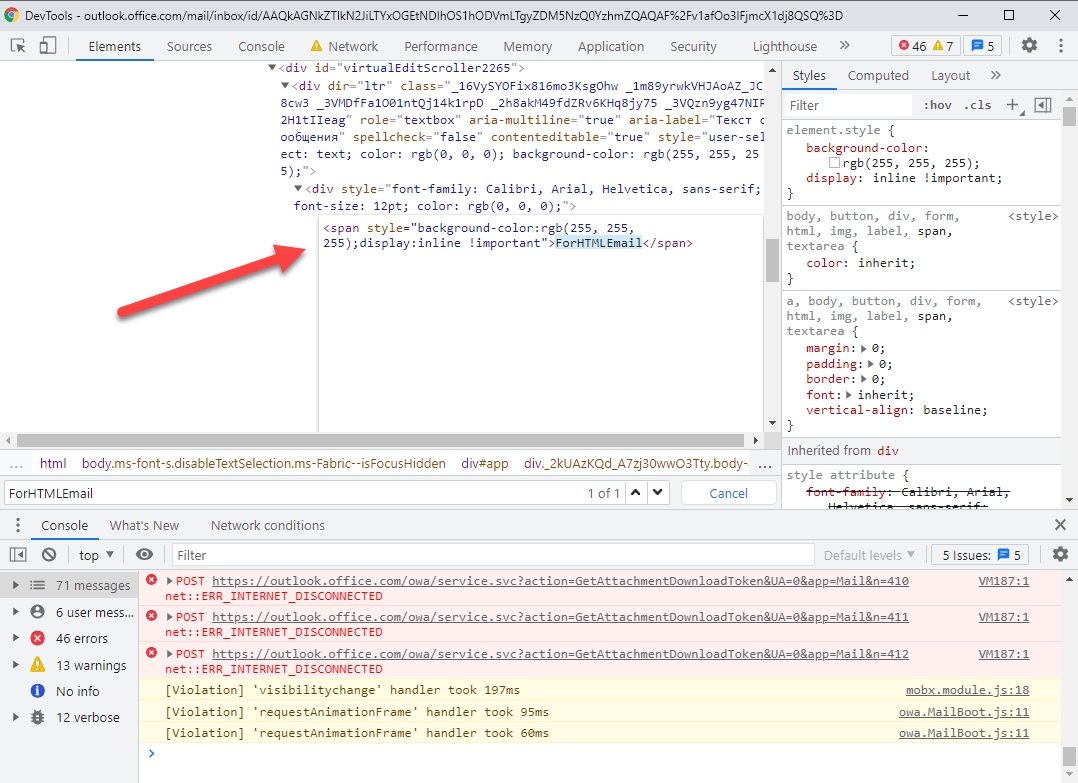
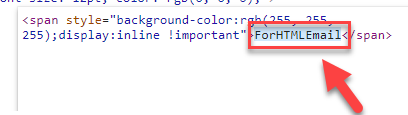
Dopo che l'elemento HTML contenente il testo "ForHTMLEmail" è evidenziato (e questo <span style="background-color:rgb(255, 255, 255);display:inline !important">ForHTMLEmail</span>) e premi F2
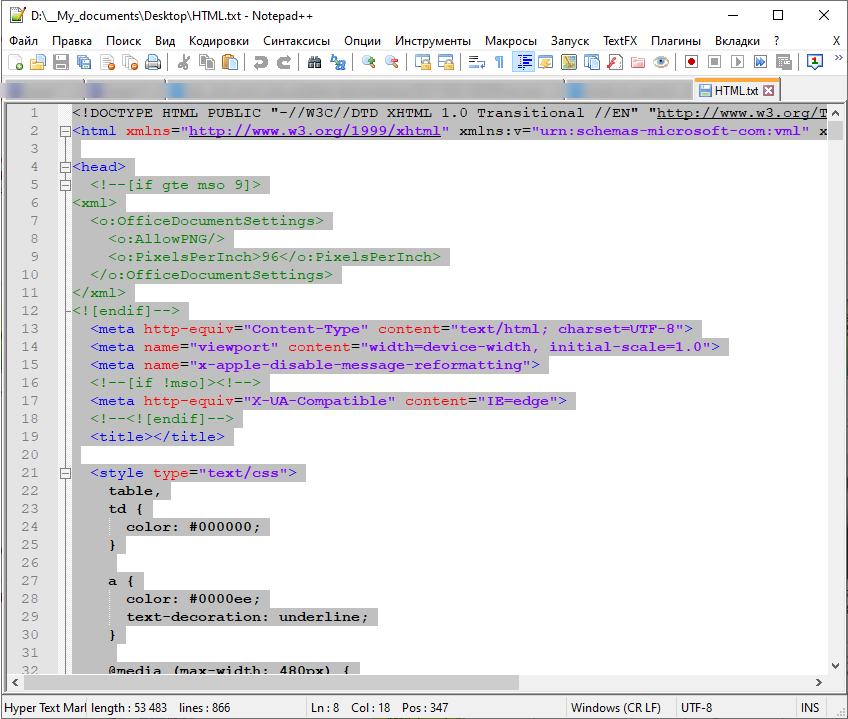
Ora seleziona tutto nel tuo file HTML (per questo premi Ctrl + A) e copia (per questo premi Ctrl + C)
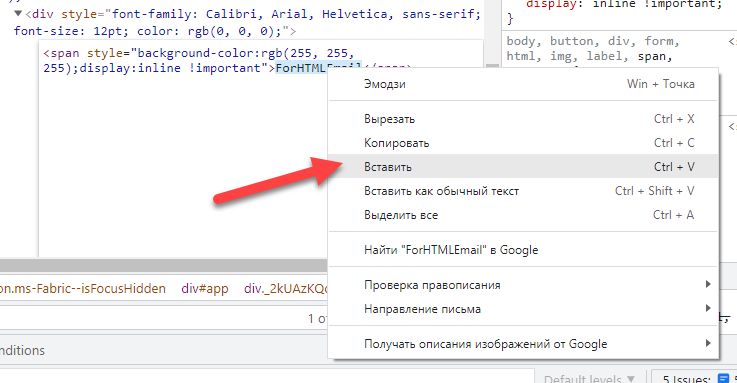
Torna a Chrome e posiziona l'evidenziato "ForHTMLEmail"
Incolla l'HTML copiato in precedenza
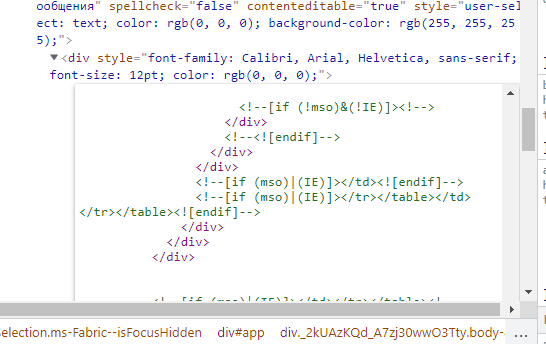
Dopo l'inserimento, vedrai che il codice inserito è visibile al browser come HTML
Ora premi Ctrl + Invio per applicare l'HTML incollato
E vediamo il layout inserito
Non resta che specificare l'oggetto della lettera e il/i destinatario/i. Quindi premiamo il pulsante "Invia" e rallegriamoci.