Skapa ett nytt e -postmeddelande i Outlook (i webbläsaren Chrome)
Ange därefter "ForHTMLEmail" i meddelandefältet
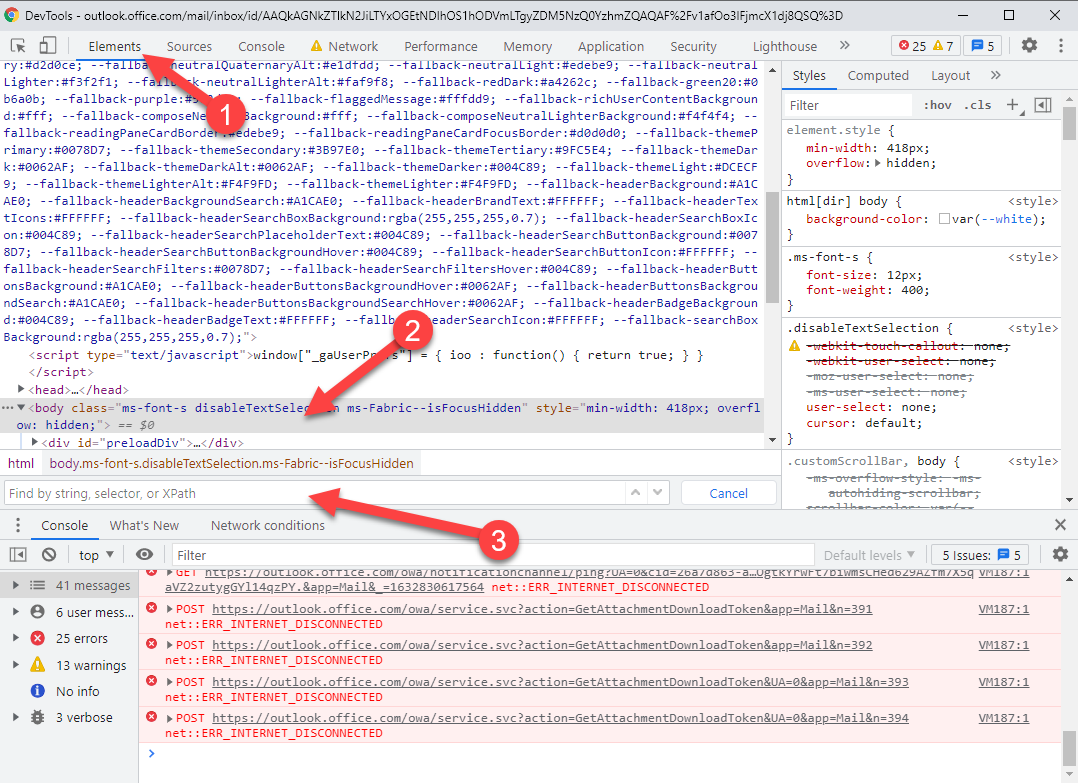
Tryck på F12 och gå till fliken "Elements" (1), klicka sedan på valfritt HTML -element (2) och tryck på kombinationstangenten Ctrl + F (sök) (3)
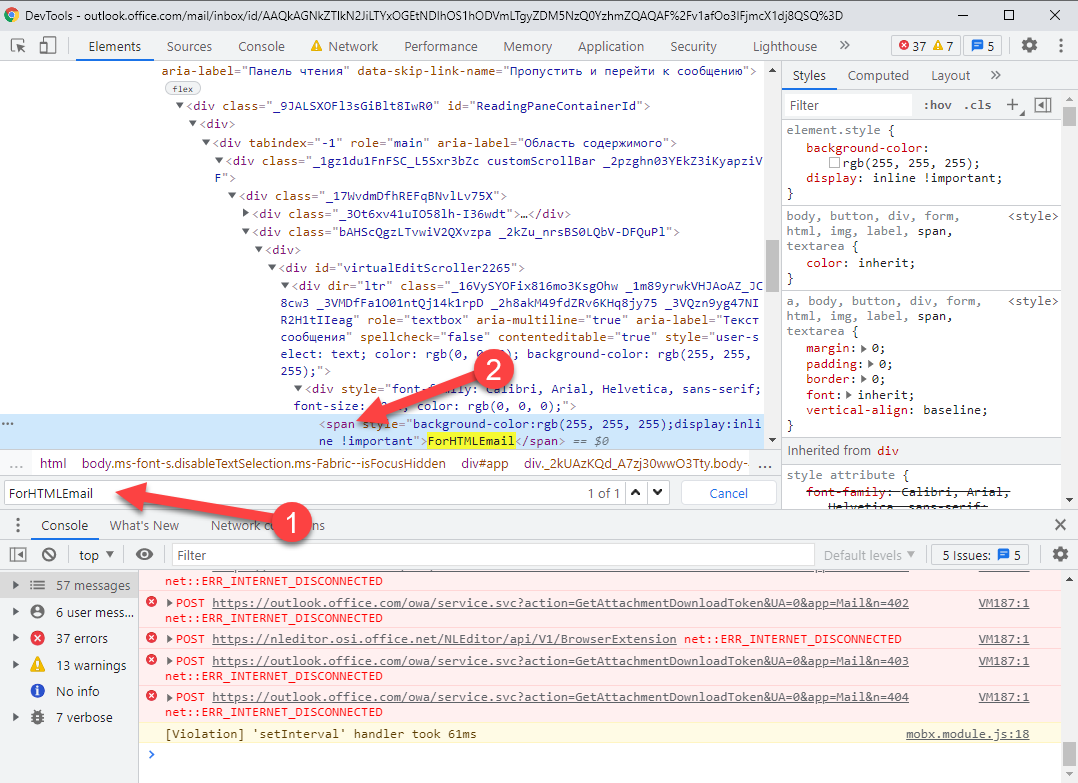
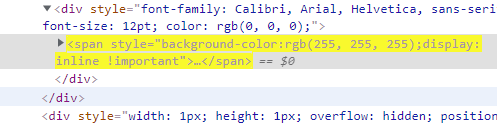
I sökfältet anger du sedan "ForHTMLEmail" och trycker på Retur, efter att HTML -elementet på sidan har hittats klickar du på det med vänster musknapp
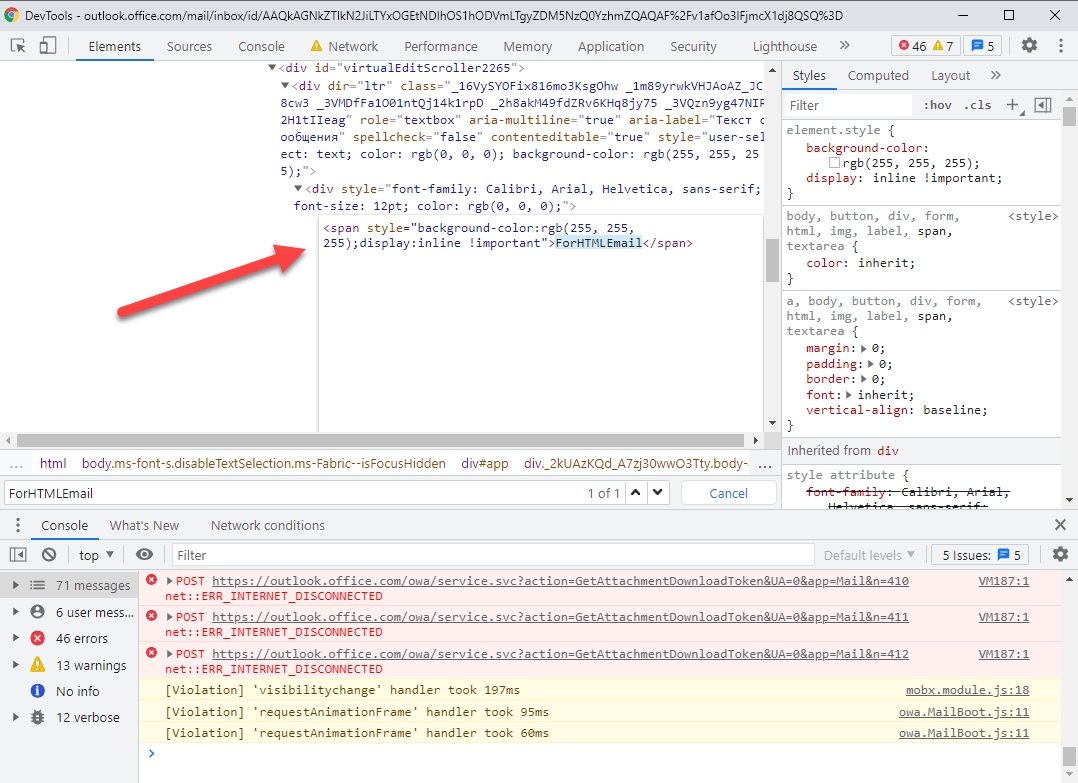
Efter att HTML -elementet som innehåller texten "ForHTMLEmail" är markerat (och detta <span style="background-color:rgb(255, 255, 255);display:inline !important">ForHTMLEmail</span>) och tryck på F2
Välj nu allt i din HTML -fil (för detta tryck Ctrl + A) och kopiera (för detta tryck Ctrl + C)
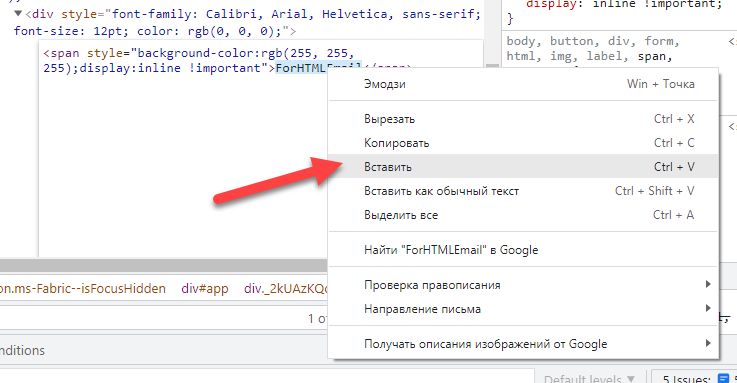
Gå tillbaka till Chrome och placera den markerade "ForHTMLEmail"
Klistra in den tidigare kopierade HTML
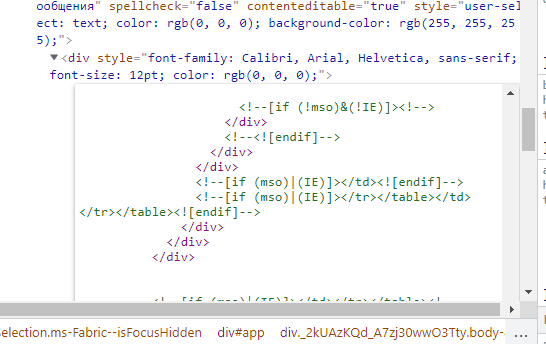
Efter infogning ser du att den infogade koden är synlig för webbläsaren som HTML
Tryck nu på Ctrl + Enter för att använda den inklistrade HTML -koden
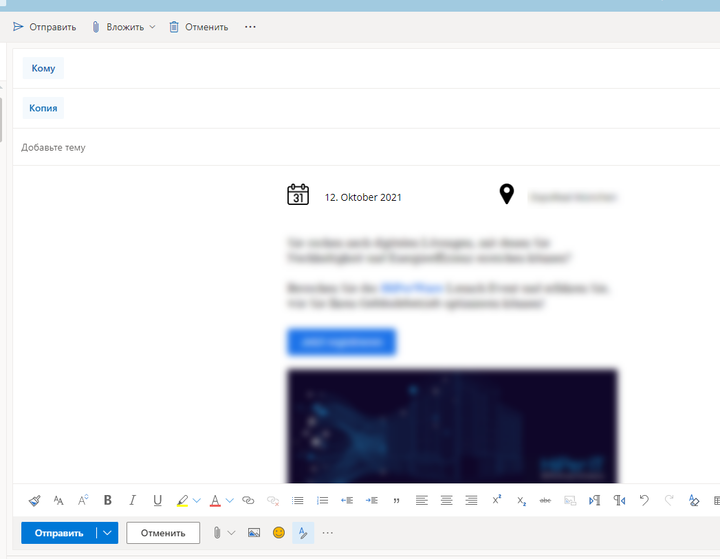
Och vi ser den infogade layouten
Allt som återstår är att ange ämnet för brevet och mottagaren / mottagarna. Sedan trycker vi på knappen "Skicka" och gläds.